–†–Α–±–Ψ―²–Α ―¹ OpenGL –Ϋ–Α Qt 4 (―΅–Α―¹―²―¨ 2)
–€–Α―²–Β―Ä–Η–Α–Μ –Η–Ζ Wiki.crossplatform.ru
(βÜ£–†–Η―¹―É–Β–Φ –¥–≤–Α –Η–Ϋ―²–Β―Ä–Α–Κ―²–Η–≤–Ϋ―΄―Ö –Ψ–Κ―²–Α―ç–¥―Ä–Α) |
(βÜ£–†–Η―¹―É–Β–Φ –¥–≤–Α –Η–Ϋ―²–Β―Ä–Α–Κ―²–Η–≤–Ϋ―΄―Ö –Ψ–Κ―²–Α―ç–¥―Ä–Α) |
||
| –Γ―²―Ä–Ψ–Κ–Α 1157: | –Γ―²―Ä–Ψ–Κ–Α 1157: | ||
} | } | ||
| - | void Scene3D:: | + | void Scene3D::stopTmr() // ―¹–Μ–Ψ―² - –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä |
{ | { | ||
timer->stop(); | timer->stop(); | ||
} | } | ||
| - | void Scene3D:: | + | void Scene3D::startTmr() // ―¹–Μ–Ψ―² - –Ζ–Α–Ω―É―¹―²–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä |
{ | { | ||
timer->start(); | timer->start(); | ||
–£–Β―Ä―¹–Η―è 16:18, 2 –Ψ–Κ―²―è–±―Ä―è 2011
–£–Ψ 2-–Ψ–Ι ―΅–Α―¹―²–Η –Ω―Ä–Ψ–¥–Ψ–Μ–Ε–Α–Β―²―¹―è ―Ä–Α―¹―¹–Φ–Ψ―²―Ä–Β–Ϋ–Η–Β ―Ä–Α–±–Ψ―²―΄ ―¹ OpenGL –Ϋ–Α Qt 4. –ß–Η―²–Α―²–Β–Μ―¨ –Ω–Ψ–Ζ–Ϋ–Α–Κ–Ψ–Φ–Η―²―¹―è ―¹ –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Ψ–Ι –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α OpenGL, ―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Β–Φ –Α–Ϋ–Η–Φ–Α―Ü–Η–Η –Η –Ω―Ä–Ψ―¹―²―΄–Φ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä. –½–Α–Ψ–¥–Ϋ–Ψ –≤ ―Ä–Α–Φ–Κ–Α―Ö ¬Ϊ―΅–Η―¹―²–Ψ–≥–Ψ¬Μ OpenGL –±―É–¥–Β―² ―Ä–Α―¹―¹–Φ–Ψ―²―Ä–Β–Ϋ–Α –Η–Ϋ―²–Β―Ä–Α–Κ―²–Η–≤–Ϋ–Α―è –≥―Ä–Α―³–Η–Κ–Α ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―Ä–Β–Ε–Η–Φ–Α –≤―΄–±–Ψ―Ä–Α (–≤―΄–±–Η―Ä–Α–Β–Φ –Ψ–±―ä–Β–Κ―²―΄ –Ϋ–Α ―ç–Κ―Ä–Α–Ϋ–Β –¥–Μ―è –¥–Α–Μ―¨–Ϋ–Β–Ι―à–Β–Ι –Φ–Α–Ϋ–Η–Ω―É–Μ―è―Ü–Η–Η ―¹ –Ϋ–Η–Φ–Η), –≤ ―Ä–Α–Φ–Κ–Α―Ö ¬Ϊ―΅–Η―¹―²–Ψ–≥–Ψ¬Μ Qt –±―É–¥–Β―² –Ω―Ä–Ψ–¥–Β–Φ–Ψ–Ϋ―¹―²―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Β –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α, –Φ–Β–Ϋ―é (menu bar) –Η –Ψ–±―ä―è―¹–Ϋ―ë–Ϋ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤.
–Γ–Ω–Η―¹–Ψ–Κ ―΅–Α―¹―²–Β–Ι:
- –†–Α–±–Ψ―²–Α ―¹ OpenGL –Ϋ–Α Qt 4 (―΅–Α―¹―²―¨ 1)
- –†–Α–±–Ψ―²–Α ―¹ OpenGL –Ϋ–Α Qt 4 (―΅–Α―¹―²―¨ 2)
–Γ–Ψ–¥–Β―Ä–Ε–Α–Ϋ–Η–Β |
–£–≤–Β–¥–Β–Ϋ–Η–Β
–£–Ψ–Ω―Ä–Ψ―¹―΄, ―¹–≤―è–Ζ–Α–Ϋ–Ϋ―΄–Β ―¹ –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η–Β–Ι ―Ä–Β–Ϋ–¥–Β―Ä–Η–Ϋ–≥–Α OpenGL, ―¹ –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Ψ–Ι –Ψ–Κ–Ϋ–Α –≤–Η–¥–Ε–Β―²–Α –Η –≤―΄–≤–Ψ–¥–Ψ–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –±―΄–Μ–Η ―Ä–Α―¹―¹–Φ–Ψ―²―Ä–Β–Ϋ―΄ –≤ 1-–Ψ–Ι ―¹―²–Α―²―¨–Β. –Δ–Α–Κ–Ε–Β ―²–Α–Φ –±―΄–Μ–Α –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α–Ϋ–Α –Ω―Ä–Ψ―¹―²–Α―è ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ–Α―è ―³–Η–≥―É―Ä–Α ―¹ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β–Φ –Φ–Α―¹―¹–Η–≤–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ. –£–Ψ –≤―²–Ψ―Ä–Ψ–Ι ―΅–Α―¹―²–Η ―Ö–Ψ―²–Β–Μ–Ψ―¹―¨ –±―΄ –¥–Ψ–±–Α–≤–Η―²―¨ –≤–Ψ–Ω―Ä–Ψ―¹―΄, ―¹–≤―è–Ζ–Α–Ϋ–Ϋ―΄–Β ―¹ –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ–Ψ–Ι –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Ψ–Ι –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α OpenGL, –Α–Ϋ–Η–Φ–Α―Ü–Η–Β–Ι –Η –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä. –€–Ψ–Ε–Β―² –Ω–Ψ–Κ–Α–Ζ–Α―²―¨―¹―è, ―΅―²–Ψ –≤―¹―ë –Ψ―²–Μ–Η―΅–Η–Β –Ψ―² –Φ–Ϋ–Ψ–≥–Ψ–Κ―Ä–Α―²–Ϋ–Ψ–≥–Ψ –Η–Ζ–Μ–Ψ–Ε–Β–Ϋ–Η―è ―²–Β–Φ―΄ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä ―¹–≤–Ψ–¥–Η―²―¹―è –Κ –Ζ–Α–≥―Ä―É–Ζ–Κ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è ―¹―Ä–Β–¥―¹―²–≤–Α–Φ–Η Qt, –Ϋ–Ψ ―ç―²–Ψ –Ϋ–Β ―¹–Ψ–≤―¹–Β–Φ ―²–Α–Κ: Qt –Η–Φ–Β–Β―² ―¹–Ψ–±―¹―²–≤–Β–Ϋ–Ϋ―΄–Β –Φ–Β―²–Ψ–¥―΄ –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ ―²–Β–Κ―¹―²―É―Ä–Α–Φ–Η. –£ ―¹–≤–Ψ―é –Ψ―΅–Β―Ä–Β–¥―¨, –Α–Ϋ–Η–Φ–Α―Ü–Η―è ―¹–≤–Ψ–¥–Η―²―¹―è –Κ ―Ä–Α–±–Ψ―²–Β ―¹ ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ –≤ Qt. –€–Ϋ–Β ―Ö–Ψ―²–Β–Μ–Ψ―¹―¨ –±―΄ –¥–Α―²―¨ ―¹―²–Ψ–Μ―¨–Κ–Ψ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η ―΅–Η―²–Α―²–Β–Μ―é, ―¹–Κ–Ψ–Μ―¨–Κ–Ψ ―É–Ε–Β –¥–Ψ―¹―²–Α―²–Ψ―΅–Ϋ–Ψ, ―΅―²–Ψ–±―΄ –≤–≤–Β―¹―²–Η –≤ –Κ―É―Ä―¹ –¥–Β–Μ–Α –Η ―΅―²–Ψ–±―΄, –Ψ―²―²–Α–Μ–Κ–Η–≤–Α―è―¹―¨ –Ψ―² –Ϋ–Β―ë, ―΅–Η―²–Α―²–Β–Μ―¨ ―¹–Φ–Ψ–≥ –Ω―Ä–Ψ–¥–Ψ–Μ–Ε–Η―²―¨ –Η–Ζ―É―΅–Β–Ϋ–Η–Β –Η–Ϋ―²–Β―Ä–Β―¹―É―é―â–Η―Ö –≤–Ψ–Ω―Ä–Ψ―¹–Ψ–≤ –±–Ψ–Μ–Β–Β –Ω–Ψ–¥―Ä–Ψ–±–Ϋ–Ψ. –€―΄ –±―É–¥–Β–Φ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―¹–Ψ–±―¹―²–≤–Β–Ϋ–Ϋ―΄–Ι –Κ–Μ–Α―¹―¹ Scene3D, –≤–≤–Β–¥―ë–Ϋ–Ϋ―΄–Ι –≤ 1-–Ψ–Ι ―¹―²–Α―²―¨–Β. –Γ―²–Η–Μ―¨ –Η–Ζ–Μ–Ψ–Ε–Β–Ϋ–Η―è –±―É–¥–Β―² ―²–Α–Κ–Η–Φ, –Κ–Α–Κ –Η –Ω―Ä–Β–Ε–¥–Β: ―¹–Ϋ–Α―΅–Α–Μ–Α –Ω―Ä–Η–Φ–Β―Ä―΄ (–Κ―É―¹–Κ–Η –Κ–Ψ–¥–Α), –Ω–Ψ―²–Ψ–Φ –Ψ–±–Ψ–±―â–Α―é―â–Α―è –≤―¹―ë ―¹–Κ–Α–Ζ–Α–Ϋ–Ϋ–Ψ–Β –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Α. –†–Α―¹―¹–Κ–Α–Ζ–Α―²―¨ –Ψ–±–Ψ –≤―¹―ë–Φ –Ϋ–Β–≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ, –Ζ–Α―²–Ψ –≤–Ω–Ψ–Μ–Ϋ–Β –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ –Ω―Ä–Β–¥–Ψ―¹―²–Α–≤–Η―²―¨ –Ϋ–Α―΅–Α–Μ―¨–Ϋ―΄–Β –Ζ–Ϋ–Α–Ϋ–Η―è, –Ψ―²―²–Α–Μ–Κ–Η–≤–Α―è―¹―¨ –Ψ―² –Κ–Ψ―²–Ψ―Ä―΄―Ö, –Φ–Ψ–Ε–Ϋ–Ψ –Ω―Ä–Ψ–¥–Ψ–Μ–Ε–Η―²―¨ ―¹–Ψ–≤–Β―Ä―à–Β–Ϋ―¹―²–≤–Ψ–≤–Α―²―¨ ―¹–≤–Ψ–Η –Ϋ–Α–≤―΄–Κ–Η. –‰―²–Α–Κ, –Ϋ–Α―΅–Ϋ―ë–Φ!
–ö–Ψ–Ϋ―²–Β–Κ―¹―² OpenGL
–ö–Ψ–Ϋ―²–Β–Κ―¹―², –Η–Μ–Η –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Ι –Κ–Ψ–Ϋ―²–Β–Κ―¹―², ―è–≤–Μ―è–Β―²―¹―è ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ OpenGL. –€–Ψ–Ε–Ϋ–Ψ ―¹–Κ–Α–Ζ–Α―²―¨, ―΅―²–Ψ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² βÄî ―ç―²–Ψ ―Ä–Β–Ε–Η–Φ ―Ä–Α–±–Ψ―²―΄ OpenGL. –ü–Ψ –Ω―Ä–Η―΅–Η–Ϋ–Β –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Ψ–Ϋ–Β–Ζ–Α–≤–Η―¹–Η–Φ–Ψ―¹―²–Η OpenGL ―΅–Α―¹―²―¨ ―³―É–Ϋ–Κ―Ü–Η–Ι –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Ψ–Φ –Ω―Ä–Β–¥–Ψ―¹―²–Α–≤–Μ―è–Β―²―¹―è API –Ψ–Κ–Ψ–Ϋ–Ϋ–Ψ–Ι ―¹–Η―¹―²–Β–Φ―΄. –≠―²–Α ―΅–Α―¹―²―¨ ―³―É–Ϋ–Κ―Ü–Η–Ι –Ψ–±–Β―¹–Ω–Β―΅–Η–≤–Α–Β―² ―Ä–Α–±–Ψ―²―É ―¹ –±―É―³–Β―Ä–Ψ–Φ –Κ–Α–¥―Ä–Ψ–≤ (―²–Ψ, –Κ―É–¥–Α –≤―΄–≤–Ψ–¥–Η―²―¹―è –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β). –û ―Ä–Α–±–Ψ―²–Β ―¹ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Ψ–Φ –Ω–Ψ–Ι–¥―ë―² ―Ä–Β―΅―¨ –≤ ―ç―²–Ψ–Φ ―Ä–Α–Ζ–¥–Β–Μ–Β.
–ö–Μ–Α―¹―¹―΄ QGLFormat –Η QGLContext
–£ –Φ–Ψ–¥―É–Μ–Β QtOpenGL –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ―΄ –Κ–Μ–Α―¹―¹―΄ QGLFormat (―³–Ψ―Ä–Φ–Α―² βÄî –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –≤―΄–≤–Ψ–¥–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è) –Η QGLContext (–Κ–Ψ–Ϋ―²–Β–Κ―¹―² βÄî ―Ä–Β–Ε–Η–Φ ―Ä–Α–±–Ψ―²―΄ OpenGL). –Γ –Ω–Ψ–Φ–Ψ―â―¨―é QGLFormat –Φ–Ψ–Ε–Ϋ–Ψ –Ζ–Α–¥–Α―²―¨ –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α (―³–Ψ―Ä–Φ–Α―² –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α) –Η ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α―²―¨ –Η―Ö –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é QGLContext (―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―³–Ψ―Ä–Φ–Α―² –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²). –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β –Ω―Ä–Ψ―¹―²–Ψ–Ι –Η–Μ–Η –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η –Ω―Ä–Η –≤―΄–≤–Ψ–¥–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è, –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β –±―É―³–Β―Ä–Α –≥–Μ―É–±–Η–Ϋ―΄, –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η―è RGBA –Η ―².–¥. ―è–≤–Μ―è―é―²―¹―è –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Ψ–Φ –Ψ–Κ–Ψ–Ϋ–Ϋ–Ψ–Ι ―¹–Η―¹―²–Β–Φ―΄ βÄî ―Ä–Β–Ε–Η–Φ–Ψ–Φ ―Ä–Α–±–Ψ―²―΄ ―¹ –±―É―³–Β―Ä–Ψ–Φ –Κ–Α–¥―Ä–Ψ–≤. –£ –Ψ–±―â–Β–Φ ―¹–Μ―É―΅–Α–Β –Κ–Μ–Α―¹―¹ QGLContext –Ψ―²–≤–Β―΅–Α–Β―² –Ζ–Α –Η–Ϋ–Κ–Α–Ω―¹―É–Μ―è―Ü–Η―é –Ϋ–Α―¹―²―Ä–Ψ–Β–Κ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α.
–ù–Α―¹―²―Ä–Ψ–Ι–Κ–Α –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α
–û–±―ä–Β–Κ―² –Κ–Μ–Α―¹―¹–Α QGLContext ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Ψ–Φ –Κ–Μ–Α―¹―¹–Α QGLWidget ―¹ –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Α–Φ–Η –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é. –î–Α–≤–Α–Ι―²–Β –Ω–Ψ―¹–Φ–Ψ―²―Ä–Η–Φ, –Κ–Α–Κ–Η–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –Ζ–Α–¥–Α―é―²―¹―è –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²:
Scene3D::Scene3D(QWidget *parent=0) : QGLWidget(parent) // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α Scene3D { // ―³–Ψ―Ä–Φ–Α―² –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―²―¹―è –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é: // (+) Double buffer -- –¥–≤–Ψ–Ι–Ϋ–Α―è –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―è (–¥–≤–Α –±―É―³–Β―Ä–Α: –Ζ–Α–¥–Ϋ–Η–Ι –Η –Ω–Β―Ä–Β–¥–Ϋ–Η–Ι): ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ–Α // (+) Depth buffer -- –±―É―³–Β―Ä –≥–Μ―É–±–Η–Ϋ―΄: ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // (+) RGBA mode -- ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β RGBA: ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ–Ψ // (+) Stencil buffer -- –±―É―³–Β―Ä ―²―Ä–Α―³–Α―Ä–Β―²–Α: ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // (+) Direct rendering -- –Ω―Ä―è–Φ–Ψ–Ι –≤―΄–≤–Ψ–¥ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è: ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // (-) Alpha channel -- –Α–Μ―¨―³–Α-–Κ–Α–Ϋ–Α–Μ (–Ω―Ä–Ψ–Ζ―Ä–Α―΅–Ϋ–Ψ―¹―²―¨): –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // (-) Accumulator buffer -- –±―É―³–Β―Ä –Ϋ–Α–Κ–Ψ–Ω–Μ–Β–Ϋ–Η―è: –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // (-) Stereo buffers -- ―¹―²–Β―Ä–Β–Ψ-–±―É―³–Β―Ä―΄ (–Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –¥–Μ―è –Μ–Β–≤–Ψ–≥–Ψ –Η –Ω―Ä–Α–≤–Ψ–≥–Ψ –≥–Μ–Α–Ζ–Α): –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ―΄ // (-) Multisample buffers -- –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Α (―¹–≥–Μ–Α–Ε–Η–≤–Α–Ϋ–Η–Β): –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ–Α // (-) Overlay -- –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β: –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ–Ψ // (-) Plane -- –Ω–Ψ―Ä―è–¥–Ψ–Κ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è: –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ // –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―¹ ―²–Α–Κ–Η–Φ ―³–Ψ―Ä–Φ–Α―²–Ψ–Φ }
–€–Ψ–Ε–Ϋ–Ψ –Ω―Ä–Η –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ―¹―²–Η –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ ―¹–≤–Ψ–Ι ―³–Ψ―Ä–Φ–Α―² –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é. –û―²–Φ–Β―²–Η–Φ, ―΅―²–Ψ –≤―¹–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é ―è–≤–Μ―è―é―²―¹―è –Ϋ–Α–Η–±–Ψ–Μ–Β–Β ―Ä–Α―¹–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―ë–Ϋ–Ϋ―΄–Φ–Η –Η –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α―é―²―¹―è –±–Ψ–Μ―¨―à–Η–Ϋ―¹―²–≤–Ψ–Φ ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η–Ι OpenGL. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ―É (―¹–≥–Μ–Α–Ε–Η–≤–Α–Ϋ–Η–Β), –Ω―Ä–Ψ―¹―²―É―é –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―é –Η –¥―Ä―É–≥–Η–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –Φ–Ψ–≥―É―² –Ϋ–Β –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α―²―¨ –≤―¹―²―Ä–Ψ–Β–Ϋ–Ϋ―΄–Β –≤–Η–¥–Β–Ψ–Α–¥–Α–Ω―²–Β―Ä―΄. –‰―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β Qt –Ψ―²–Μ–Η―΅–Α–Β―²―¹―è –Ψ―² –±–Η–±–Μ–Η–Ψ―²–Β–Κ–Η GLUT –≤ ―²–Ψ–Φ –Ω–Μ–Α–Ϋ–Β, ―΅―²–Ψ –Ζ–Α ―¹―΅―ë―² Qt –≤–Ψ –Φ–Ϋ–Ψ–≥–Ψ–Φ –Ψ–±–Μ–Β–≥―΅–Α–Β―²―¹―è ―Ä–Α–±–Ψ―²–Α c OpenGL. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Ω―Ä–Η –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η (double buffer) –Ϋ–Β–Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –≤―΄–Ζ―΄–≤–Α―²―¨ –Κ–Ψ–Φ–Α–Ϋ–¥―É –Ω–Β―Ä–Β–Κ–Μ―é―΅–Β–Ϋ–Η―è –Ζ–Α–¥–Ϋ–Β–≥–Ψ (–Ϋ–Β–≤–Η–¥–Η–Φ–Ψ–≥–Ψ, –Ζ–Α–Κ–Α–¥―Ä–Ψ–≤–Ψ–≥–Ψ) –Η –Ω–Β―Ä–Β–¥–Ϋ–Β–≥–Ψ (–≤–Η–¥–Η–Φ–Ψ–≥–Ψ, –≤―΄–≤–Ψ–¥–Η–Φ–Ψ–≥–Ψ –Ϋ–Α ―ç–Κ―Ä–Α–Ϋ) –±―É―³–Β―Ä–Ψ–≤. –£―΄ ―²–Α–Κ–Ε–Β –Φ–Ψ–Ε–Β―²–Β –Ϋ–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –Κ–Ψ–Φ–Α–Ϋ–¥―É glFlush() (–Ψ–±―Ä–Α–±–Ψ―²–Α―²―¨ –Ψ―΅–Β―Ä–Β–¥―¨ –Κ–Ψ–Φ–Α–Ϋ–¥), ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â―É―é –Ζ–Α–≤–Β―Ä―à–Β–Ϋ–Η―é –Κ–Ψ–Φ–Α–Ϋ–¥. –£―¹―ë ―ç―²–Ψ –Ω―Ä–Ψ–Η–Ζ–Ψ–Ι–¥―ë―² –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η –Ω–Ψ―¹–Μ–Β –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―è ―³―É–Ϋ–Κ―Ü–Η–Η paintGL(), –Α ―²–Ψ―΅–Ϋ–Β–Β –≤ ―²–Β–Μ–Β ―³―É–Ϋ–Κ―Ü–Η–Η glDraw() (–Κ–Μ–Α―¹―¹–Α QGLWidget). C–Α–Φ–Α ―³―É–Ϋ–Κ―Ü–Η―è –Ω–Β―Ä–Β–Κ–Μ―é―΅–Β–Ϋ–Η―è –±―É―³–Β―Ä–Ψ–≤ –Β―¹―²―¨ swapBuffers() –Κ–Μ–Α―¹―¹–Α QGLWidget. –û–Ϋ–Α ―ç–Κ–≤–Η–≤–Α–Μ–Β–Ϋ―²–Ϋ–Α ―³―É–Ϋ–Κ―Ü–Η–Η glutSwapBuffers() –±–Η–±–Μ–Η–Ψ―²–Β–Κ–Η GLUT. –Γ―Ö–Β–Φ–Α ―Ä–Α–±–Ψ―²―΄ –≤ Qt –±―É–¥–Β―² ―¹–Μ–Β–¥―É―é―â–Α―è:
glDraw()-->{..., paintGL(), ?swapBuffers(), ?glFlush()}
¬Ϊ–†―É―΅–Ϋ–Ψ–Β¬Μ ―É–Ω―Ä–Α–≤–Μ–Β–Ϋ–Η–Β –Ω–Β―Ä–Β–Κ–Μ―é―΅–Β–Ϋ–Η–Β–Φ –±―É―³–Β―Ä–Ψ–≤ ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Φ–Β―²–Ψ–¥–Α setAutoBufferSwap() (–Κ–Μ–Α―¹―¹–Α QGLWidget) ―¹ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ false; –≤ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β –≤–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –±―É–¥–Β―² ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ –Ω–Β―Ä–Β–Κ–Μ―é―΅–Α―²―¨ –±―É―³–Β―Ä―΄ –≤ paintGL().
–Θ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ –Ω―Ä–Ψ―¹―²―É―é –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―é (―²–Ψ–Μ―¨–Κ–Ψ –Ψ–¥–Η–Ϋ –±―É―³–Β―Ä –Κ–Α–¥―Ä–Ψ–≤, –Α –Ϋ–Β –¥–≤–Α, –Κ–Α–Κ –Ω―Ä–Η –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η) –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Μ–Β–¥―É―é―â–Η–Φ –Ψ–±―Ä–Α–Ζ–Ψ–Φ:
// ... Scene3D::Scene3D(QWidget *parent=0) : QGLWidget(parent) // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α Scene3D // Scene3D::Scene3D(QWidget *parent=0) : QGLWidget(QGLFormat(QGL::SingleBuffer/*| QGL::DepthBuffer | QGL::Rgba*/), parent) { QGLFormat frmt; // ―¹–Ψ–Ζ–¥–Α―²―¨ ―³–Ψ―Ä–Φ–Α―² –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é frmt.setDoubleBuffer(false); // –Ζ–Α–¥–Α―²―¨ –Ω―Ä–Ψ―¹―²―É―é –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―é setFormat(frmt); // ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―³–Ψ―Ä–Φ–Α―² –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² // setFormat(QGLFormat(QGL::SingleBuffer)); // –Φ–Ψ–Ε–Ϋ–Ψ –Η ―²–Α–Κ ―¹―Ä–Α–Ζ―É ―¹–¥–Β–Μ–Α―²―¨ // –Ω―Ä–Ψ–≤–Β―Ä―è–Β–Φ: –≤―΄–≤–Ψ–¥–Η–Φ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –Ϋ–Α –Κ–Ψ–Ϋ―¹–Ψ–Μ―¨ qDebug() << frmt.doubleBuffer(); // –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―¹ ―É–Κ–Α–Ζ–Α–Ϋ–Ϋ―΄–Φ–Η –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Α–Φ–Η // –Β―¹–Μ–Η –Ϋ–Α―¹―²―Ä–Ψ–Β–Κ –Ϋ–Β –±―΄–Μ–Ψ, ―²–Ψ ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Κ–Ψ–Ϋ―²–Β–Κ―¹―² –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é } // ...
–Γ–Ψ–Ζ–¥–Α―²―¨ ―³–Ψ―Ä–Φ–Α―² –Η ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ –Β–≥–Ψ –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² –Φ–Ψ–Ε–Ϋ–Ψ ―É–Ε–Β –Ω―Ä–Η –Ϋ–Α―¹–Μ–Β–¥–Ψ–≤–Α–Ϋ–Η–Η –Ψ―² QGLWidget(). –Δ–Α–Κ –Φ–Ψ–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ –±–Μ–Α–≥–Ψ–¥–Α―Ä―è ―²–Ψ–Φ―É, ―΅―²–Ψ –Κ–Μ–Α―¹―¹ QGLWidget –Η–Φ–Β–Β―² –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Ψ –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Ψ–≤. –Γ–Ψ–≤–Ψ–Κ―É–Ω–Ϋ–Ψ―¹―²―¨ –Κ–Ψ–Ϋ―¹―²–Α–Ϋ―²–Ϋ―΄―Ö –Ζ–Ϋ–Α―΅–Β–Ϋ–Η–Ι (―³–Μ–Α–≥–Ψ–≤) QGL::SingleBuffer (–Ω―Ä–Ψ―¹―²–Α―è –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―è), QGL::DepthBuffer (–±―É―³–Β―Ä –≥–Μ―É–±–Η–Ϋ―΄) –Η QGL::Rgba (―Ä–Β–Ε–Η–Φ RGBA) –Ψ–Ω―Ä–Β–¥–Β–Μ―è―é―² ―³–Ψ―Ä–Φ–Α―², –Ψ―¹―²–Α–Μ―¨–Ϋ―΄–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –±–Β―Ä―É―²―¹―è –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é, –Ζ–Α―²–Β–Φ ―³–Ψ―Ä–Φ–Α―² –±―É–¥–Β―² –Ω–Β―Ä–Β–¥–Α–Ϋ –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―². –£―¹–Β ―³–Μ–Α–≥–Η –Ψ–Ω―Ü–Η–Ι ―³–Ψ―Ä–Φ–Α―²–Α ―É–Κ–Α–Ζ–Α–Ϋ―΄ –≤ –Ω–Β―Ä–Β―΅–Η―¹–Μ–Β–Ϋ–Η–Η QGL::FormatOption –Η–Μ–Η ―³–Μ–Α–≥–Α―Ö QGL::FormatOptions. –ß–Η―²–Α–Ι―²–Β –Ψ –Ϋ–Η―Ö –≤ Qt Assistant. –î–Α–Μ–Β–Β –Φ―΄ ―è–≤–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α―ë–Φ ―³–Ψ―Ä–Φ–Α―² frmt –Η ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β–Φ –Ω―Ä–Ψ―¹―²―É―é –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―é ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é setDoubleBuffer(false). –½–Α―²–Β–Φ ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β–Φ ―³–Ψ―Ä–Φ–Α―² –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é setFormat() –Κ–Μ–Α―¹―¹–Α QGLContext. –½–Α–¥–Α―²―¨ –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―΅–Β―Ä–Β–Ζ setFormat() –Φ–Ψ–Ε–Ϋ–Ψ –Η ―¹―Ä–Α–Ζ―É –±–Β–Ζ ―è–≤–Ϋ–Ψ–≥–Ψ ―¹–Ψ–Ζ–¥–Α–Ϋ–Η―è ―³–Ψ―Ä–Φ–Α―²–Α ―²–Α–Κ: setFormat(QGLFormat(QGL::SingleBuffer)).
–£ –Ω―Ä–Η–Φ–Β―Ä–Β –Φ―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ ―³―É–Ϋ–Κ―Ü–Η―é –≤―΄–≤–Ψ–¥–Α –≤ –Κ–Ψ–Ϋ―¹–Ψ–Μ―¨ qDebug(). –ï―ë ―É–¥–Ψ–±–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –Ω―Ä–Η ―Ä–Α–±–Ψ―²–Β –≤ –Η–Ϋ―²–Β–≥―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ–Ψ–Ι ―¹―Ä–Β–¥–Β ―Ä–Α–Ζ―Ä–Α–±–Ψ―²–Κ–Η QtCreator, –Κ–Ψ―²–Ψ―Ä―É―é –Φ–Ψ–Ε–Ϋ–Ψ ―¹–≤–Ψ–±–Ψ–¥–Ϋ–Ψ ―¹–Κ–Α―΅–Α―²―¨ –Ϋ–Α –Ψ―³–Η―Ü–Η–Α–Μ―¨–Ϋ–Ψ–Φ ―¹–Α–Ι―²–Β Qt (http://qt.nokia.com/downloads). –ü―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ QtCreator –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è –≤―΄–≤–Ψ–¥–Η―²―¹―è –≤–Ψ –≤―¹―²―Ä–Ψ–Β–Ϋ–Ϋ―É―é –Κ–Ψ–Ϋ―¹–Ψ–Μ―¨ –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η―è. –£ –Ϋ–Α―à–Β–Φ ―¹–Μ―É―΅–Α–Β –≤ –Κ–Ψ–Ϋ―¹–Ψ–Μ―¨ –±―É–¥–Β―² –≤―΄–≤–Β–¥–Β–Ϋ–Ψ false. –ö–Α–Κ –≤―΄ –¥–Ψ–≥–Α–¥–Α–Μ–Η―¹―¨, ―³―É–Ϋ–Κ―Ü–Η―è doubleBuffer() –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η (―²–Η–Ω–Α bool), –Κ–Ψ―²–Ψ―Ä–Ψ–Β –≤―΄–Κ–Μ―é―΅–Β–Ϋ–Ψ. –£―΄–Κ–Μ―é―΅–Β–Ϋ–Η–Β –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η –Ψ–Ζ–Ϋ–Α―΅–Α–Β―² –≤–Κ–Μ―é―΅–Β–Ϋ–Η–Β –Ω―Ä–Ψ―¹―²–Ψ–Ι –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η–Η. –‰–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –±―É–¥–Β―² –Ζ–Α–Φ–Β―²–Ϋ–Ψ –Φ–Η–≥–Α―²―¨ –Ω―Ä–Η –Ψ–±–Ϋ–Ψ–≤–Μ–Β–Ϋ–Η–Η, ―²–Α–Κ –Κ–Α–Κ –Ζ–Α–¥–Α–Ϋ–Α –Ω―Ä–Ψ―¹―²–Α―è –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―è, ―².–Β. –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è ―²–Ψ–Μ―¨–Κ–Ψ –Ψ–¥–Η–Ϋ –±―É―³–Β―Ä –Κ–Α–¥―Ä–Ψ–≤. –î–Μ―è –Ω―Ä–Ψ–≤–Β―Ä–Κ–Η qDebug() –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Ι―²–Β –Ω―Ä–Ψ―¹―²–Ψ–Ι –Ω―Ä–Η–Φ–Β―Ä:
qDebug() << "Test";
–Λ–Ψ―Ä–Φ–Α―² –Φ–Ψ–Ε–Β―² –±―΄―²―¨ ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² –≤ –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Β –≤–Η–¥–Ε–Β―²–Α, –Μ–Η–±–Ψ –¥–Β–Ι―¹―²–≤―É―è –Ϋ–Α –Ψ–±―ä–Β–Κ―² –≤–Η–¥–Ε–Β―²–Α ―΅–Β―Ä–Β–Ζ setFormat() (–Ϋ–Ψ ―²–Ψ–Μ―¨–Κ–Ψ –Ϋ–Β –≤ ―¹–Α–Φ–Ψ–Φ –Κ–Μ–Α―¹―¹–Β –≤–Η–¥–Ε–Β―²–Α!). –Δ–Α–Κ –Φ–Ψ–Ε–Ϋ–Ψ –Φ–Β–Ϋ―è―²―¨ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² OpenGL –¥–Μ―è –≤–Η–¥–Ε–Β―²–Α –≤ –Ω―Ä–Ψ―Ü–Β―¹―¹–Β –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―è –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ―΄. –ü―Ä–Η–Φ–Β―Ä:
// ... scene1 = new Scene3D; // –Ψ–±―ä–Β–Κ―² –≤–Η–¥–Ε–Β―²–Α –Κ–Μ–Α―¹―¹–Α Scene3D // ... QGLFormat frmt; // ―¹–Ψ–Ζ–¥–Α―²―¨ ―³–Ψ―Ä–Φ–Α―² –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é frmt.setDoubleBuffer(false); // –Ζ–Α–¥–Α―²―¨ –Ω―Ä–Ψ―¹―²―É―é –±―É―³–Β―Ä–Η–Ζ–Α―Ü–Η―é scene1->setFormat(frmt); // ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―³–Ψ―Ä–Φ–Α―² –≤ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² –≤–Η–¥–Ε–Β―²–Α //...
–ß–Α―¹―²–Ψ –±―΄–≤–Α–Β―² –Ϋ―É–Ε–Ϋ–Ψ –Ω―Ä–Ψ–≤–Β―Ä–Η―²―¨, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è –Μ–Η –Κ–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ–Α―è –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Α. –ü―Ä–Η–Φ–Β―Ä –¥–Μ―è –Ω―Ä–Ψ–≤–Β―Ä–Κ–Η –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Η:
// ... #include <QtGui/QMessageBox> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Ι QMessageBox // ... scene1 = new Scene3D; // –Ψ–±―ä–Β–Κ―² –≤–Η–¥–Ε–Β―²–Α –Κ–Μ–Α―¹―¹–Α Scene3D if (scene1->format().sampleBuffers()) // –Ω―Ä–Ψ–≤–Β―Ä―è–Β–Φ, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è –Μ–Η –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Α QMessageBox::information(0, "Ok", "Multisampling is supported"); // ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Β-–Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è else // –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Α –Ϋ–Β –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è QMessageBox::warning(0, "Problem", "Multisampling does not supported"); // ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Β-–Ω―Ä–Β–¥―É–Ω―Ä–Β–Ε–¥–Β–Ϋ–Η–Β // ...
–€―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Α (―².–Β. –Φ–Ϋ–Ψ–Ε–Β―¹―²–≤–Β–Ϋ–Ϋ–Α―è –≤―΄–±–Ψ―Ä–Κ–Α) ―¹–≥–Μ–Α–Ε–Η–≤–Α–Β―² –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ζ–Α ―¹―΅―ë―² ―¹–Φ–Β―à–Β–Ϋ–Η―è ―Ü–≤–Β―²–Α –Ω–Η–Κ―¹–Β–Μ―è ―¹ –Β–≥–Ψ –Ψ–Κ―Ä―É–Ε–Β–Ϋ–Η–Β–Φ. –½–¥–Β―¹―¨ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ―΄ ―³―É–Ϋ–Κ―Ü–Η–Η format() –Κ–Μ–Α―¹―¹–Α QGLContext –Η sampleBuffers() –Κ–Μ–Α―¹―¹–Α QGLFormat. –î–Μ―è –≤―΄–≤–Ψ–¥–Α –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ –Κ–Μ–Α―¹―¹ ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Ι QMessageBox, –Κ–Ψ―²–Ψ―Ä―΄–Ι –≤―Ö–Ψ–¥–Η―² –≤ –Φ–Ψ–¥―É–Μ―¨ QtGui.
–£–Β―Ä―¹–Η–Η OpenGL
–ü―Ä–Β–Ε–¥–Β, ―΅–Β–Φ –Ϋ–Α―΅–Α―²―¨ ―Ä–Α–±–Ψ―²―É ―¹ –Κ–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ–Ψ–Ι –≤–Β―Ä―¹–Η–Β–Ι OpenGL, –≤–Α–Ε–Ϋ–Ψ ―É–Ζ–Ϋ–Α―²―¨, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è –Μ–Η –Ψ–Ϋ–Α –≤–Α―à–Β–Ι –Α–Ω–Ω–Α―Ä–Α―²–Ϋ–Ψ–Ι –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Ψ–Ι, –≤ ―΅–Α―¹―²–Ϋ–Ψ–Φ ―¹–Μ―É―΅–Α–Β –¥―Ä–Α–Ι–≤–Β―Ä–Ψ–Φ –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–Ι –Κ–Α―Ä―²―΄, –Η–Μ–Η –Ϋ–Α –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Β –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―è –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η–Β–Φ. –£–Κ―Ä–Α―²―Ü–Β ―¹–Κ–Α–Ε–Β–Φ, ―΅―²–Ψ –≤ OpenGL –Η–Φ–Β–Β―² –Φ–Β―¹―²–Ψ ―²–Α–Κ –Ϋ–Α–Ζ―΄–≤–Α–Β–Φ―΄–Ι –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η–Ι. –ü―Ä–Ψ–Η–Ζ–≤–Ψ–¥–Η―²–Β–Μ–Η –≤–Η–¥–Β–Ψ–Κ–Α―Ä―² –Ϋ–Β –Ε–¥―É―² –≤―΄―Ö–Ψ–¥–Α –Ϋ–Ψ–≤–Ψ–Ι –≤–Β―Ä―¹–Η–Η OpenGL –Η –≤―΄–Ω―É―¹–Κ–Α―é―² ―¹–≤–Ψ–Η ―¹–Ψ–±―¹―²–≤–Β–Ϋ–Ϋ―΄–Β ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η―è (–Κ–Α–Κ –±―΄ –¥–Ψ–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―è) βÄî –Ϋ–Α–±–Ψ―Ä –Ϋ–Ψ–≤―΄―Ö ―³―É–Ϋ–Κ–Η–Ι –Η –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²–Β–Ι OpenGL, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β–Φ―΄–Ι –Η―Ö –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Φ–Η –Κ–Α―Ä―²–Α–Φ–Η. –ï―¹–Μ–Η ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η–Β –Ψ–Κ–Α–Ε–Β―²―¹―è –Ψ―΅–Β–Ϋ―¨ –Ω–Ψ–Μ–Β–Ζ–Ϋ―΄–Φ –¥–Μ―è –¥–Α–Μ―¨–Ϋ–Β–Ι―à–Β–≥–Ψ ―Ä–Α–Ζ–≤–Η―²–Η―è OpenGL –Η –Ω―Ä–Ψ–Ι–¥―ë―² –≤―¹–Β ―²–Β―¹―²–Η―Ä–Ψ–≤–Α–Ϋ–Η―è, ―²–Ψ ―É –Ϋ–Β–≥–Ψ –Β―¹―²―¨ ―à–Α–Ϋ―¹ –Ψ–Κ–Α–Ζ–Α―²―¨―¹―è –≤ ―è–¥―Ä–Β ―¹–Μ–Β–¥―É―é―â–Β–Ι –≤–Β―Ä―¹–Η–Η OpenGL –Η –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α―²―¨―¹―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Φ–Η –Κ–Α―Ä―²–Α–Φ–Η –¥―Ä―É–≥–Η―Ö –Ω―Ä–Ψ–Η–Ζ–≤–Ψ–¥–Η―²–Β–Μ–Β–Ι (–Ω–Ψ–¥–Ψ–±–Ϋ―΄–Β –≤–Ψ–Ω―Ä–Ψ―¹―΄ ―Ä–Β―à–Α–Β―² –Κ–Ψ–Ϋ―¹–Ψ―Ä―Ü–Η―É–Φ –Ω–Ψ OpenGL, –≤ –Κ–Ψ―²–Ψ―Ä―΄–Ι –≤―Ö–Ψ–¥―è―² –Κ―Ä―É–Ω–Ϋ–Β–Ι―à–Η–Β –Κ–Ψ―Ä–Ω–Ψ―Ä–Α―Ü–Η–Η). –†–Α–Ζ–±–Β―Ä―ë–Φ –Ϋ–Α –Ω―Ä–Η–Φ–Β―Ä–Β, –Κ–Α–Κ –Ω–Ψ–Μ―É―΅–Η―²―¨ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –Ψ –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β–Φ–Ψ–Ι –≤–Β―Ä―¹–Η–Η –Η ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η―è―Ö:
// ... #include <QIODevice> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ –≤–≤–Ψ–¥–Α-–≤―΄–≤–Ψ–¥–Α // ... void Scene3D::initializeGL() // –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η―è { const GLubyte* str = glGetString(GL_VERSION); // –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α ―¹―²―Ä–Ψ–Κ―É ―¹ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Β–Ι –≤ –Ω–Α–Φ―è―²–Η // –≤―΄–≤–Ψ–¥–Η–Φ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –≤ ―³–Α–Ι–Μ QFile f("info.txt"); // ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²–Ψ–≤―΄–Ι ―³–Α–Ι–Μ info.txt f.open(QIODevice::WriteOnly); // –Ψ―²–Κ―Ä―΄―²―¨ ―³–Α–Ι–Μ ―²–Ψ–Μ―¨–Κ–Ψ –¥–Μ―è –Ζ–Α–Ω–Η―¹–Η QTextStream out(&f); // ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²–Ψ–≤―΄–Ι –Ω–Ψ―²–Ψ–Κ –Η ―¹–≤―è–Ζ–Α―²―¨ –Β–≥–Ψ ―¹ ―³–Α–Ι–Μ–Ψ–Φ for(int i=0; i<256; i++) out << (char) *(str+i); // –≤―΄–≤–Β―¹―²–Η –≤ –Ω–Ψ―²–Ψ–Κ f.close(); // –Ζ–Α–Κ―Ä―΄―²―¨ ―³–Α–Ι–Μ //... }
–î–Μ―è –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è –≤–Β―Ä―¹–Η–Η –Φ―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ ―³―É–Ϋ–Κ―Ü–Η―é glGetString() ―¹ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_VERSION, –Κ–Ψ―²–Ψ―Ä–Α―è –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α –Ϋ–Α―΅–Α–Μ–Ψ ―¹―²―Ä–Ψ–Κ–Η –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η –≤ –Ω–Α–Φ―è―²–Η. –£ –Ω―Ä–Η–Φ–Β―Ä–Β –Ω―Ä–Ψ–¥–Β–Φ–Ψ–Ϋ―¹―²―Ä–Η―Ä–Ψ–≤–Α–Ϋ –≤―΄–≤–Ψ–¥ –¥–Α–Ϋ–Ϋ―΄―Ö –≤ ―²–Β–Κ―¹―²–Ψ–≤―΄–Ι ―³–Α–Ι–Μ ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é Qt, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Ψ―΅–Β–Ϋ―¨ –Ω–Ψ―Ö–Ψ–Ε –Ϋ–Α –Κ–Μ–Α―¹―¹–Η―΅–Β―¹–Κ–Η–Ι ―¹–Ω–Ψ―¹–Ψ–± –≤―΄–≤–Ψ–¥–Α –≤ C++ ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Ψ–Ω–Β―Ä–Α―²–Ψ―Ä–Α cout (–Η cin –¥–Μ―è –≤–≤–Ψ–¥–Α). –£ ―¹–Η―¹―²–Β–Φ–Β Windows XP ―³–Α–Ι–Μ –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –±―É–¥–Β―² ―¹–Ψ–Ζ–¥–Α–Ϋ –≤ ―²–Ψ–Ι –Ε–Β –Ω–Α–Ω–Κ–Β, ―΅―²–Ψ –Η –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ; –≤ ―¹–Η―¹―²–Β–Φ–Β openSUSE 11.2 ―³–Α–Ι–Μ info.txt ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –≤ "–î–Ψ–Φ–Α―à–Ϋ–Β–Ι –Ω–Α–Ω–Κ–Β" –≤ "–î–Ψ–Κ―É–Φ–Β–Ϋ―²–Α―Ö". –£–Α–Ε–Ϋ–Ψ–Β –Ζ–Α–Φ–Β―΅–Α–Ϋ–Η–Β: glGetString() –Ϋ―É–Ε–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―²–Ψ–Μ―¨–Κ–Ψ –Ω–Ψ―¹–Μ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Κ–Η –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Α OpenGL. –£ ―³–Α–Ι–Μ info.txt ―É –Φ–Β–Ϋ―è –Ϋ–Α ―¹–Η―¹―²–Β–Φ–Β Windows XP –≤―΄–≤–Β–¥–Β–Ϋ–Ψ:
2.0.6120 WinXP Release
–½–Α–Ω–Η―¹―¨ –Ψ–Ζ–Ϋ–Α―΅–Α–Β―²: –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è –¥―Ä–Α–Ι–≤–Β―Ä –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–Ι –Κ–Α―Ä―²―΄, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α―é―â–Η–Ι ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η―é OpenGL 2.0; –Φ–Ψ–¥–Η―³–Η–Κ–Α―Ü–Η―è –¥―Ä–Α–Ι–≤–Β―Ä–Α 6120; –¥―Ä–Α–Ι–≤–Β―Ä –Ω–Ψ–¥ Windows XP. –ü–Ψ–¥―¹―²–Α–≤–Μ―è―è –≤–Φ–Β―¹―²–Ψ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Α GL_VERSION –Ω–Α―Ä–Α–Φ–Β―²―Ä GL_VENDOR, –Ω–Ψ–Μ―É―΅–Η–Φ –Ω–Ψ―¹―²–Α–≤―â–Η–Κ–Α ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η–Η (―É –Φ–Β–Ϋ―è "ATI Technologies Inc."). –ü–Α―Ä–Α–Φ–Β―²―Ä GL_RENDERER ―É–Κ–Α–Ε–Β―² ―²–Ψ―Ä–≥–Ψ–≤―É―é –Φ–Α―Ä–Κ―É (―É –Φ–Β–Ϋ―è "Radeon X1600 Series x86/SSE2"). –ù–Α–Κ–Ψ–Ϋ–Β―Ü, glGetString() ―¹ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_EXTENSIONS –≤―΄–¥–Α―¹―² ―΅–Β―Ä–Β–Ζ –Ω―Ä–Ψ–±–Β–Μ –≤―¹–Β –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β–Φ―΄–Β –¥―Ä–Α–Ι–≤–Β―Ä–Ψ–Φ ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η―è (―¹–Ω–Η―¹–Ψ–Κ –¥–Ψ–≤–Ψ–Μ―¨–Ϋ–Ψ –±–Ψ–Μ―¨―à–Ψ–Ι, –Ω–Ψ―ç―²–Ψ–Φ―É –Ϋ–Β –±―É–¥―É –Β–≥–Ψ –Ω―Ä–Η–≤–Ψ–¥–Η―²―¨). –ü―Ä–Η –Ω–Α―Ä–Α–Φ–Β―²―Ä–Β GL_VERSION –≤ Linux, ―¹–Κ–Ψ―Ä–Β–Β –≤―¹–Β–≥–Ψ, –±―É–¥–Β―² –≤―΄–≤–Β–¥–Β–Ϋ–Ψ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β Mesa ―¹ –Ϋ–Ψ–Φ–Β―Ä–Ψ–Φ –≤–Β―Ä―¹–Η–Η OpenGL. Mesa βÄî ―ç―²–Ψ –Ψ―²–Κ―Ä―΄―²–Α―è –Ϋ–Β–Ψ―³–Η―Ü–Η–Α–Μ―¨–Ϋ–Α―è ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η―è OpenGL, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä–Ψ–Ι –Ψ―¹–Ϋ–Ψ–≤–Α–Ϋ―΄ –Α–Ω–Ω–Α―Ä–Α―²–Ϋ―΄–Β –¥―Ä–Α–Ι–≤–Β―Ä―΄ –Ω–Ψ–¥ Linux ―¹ –Ψ―²–Κ―Ä―΄―²―΄–Φ –Η―¹―Ö–Ψ–¥–Ϋ―΄–Φ –Κ–Ψ–¥–Ψ–Φ.
–î–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ–Ψ –Η Qt 4 –¥–Α―ë―² –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²―¨ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –≤–Β―Ä―¹–Η–Η OpenGL, –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β–Φ―΄–Β –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Ψ–Ι, ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η QGLFormat::openGLVersionFlags() –Η –Ω–Β―Ä–Β―΅–Η―¹–Μ–Β–Ϋ–Η―è QGLFormat::OpenGLVersionFlag –Η–Μ–Η ―³–Μ–Α–≥–Ψ–≤ QGLFormat::OpenGLVersionFlags –Κ–Μ–Α―¹―¹–Α QGLFormat. –Λ–Μ–Α–≥–Η –Ω―Ä–Η–Ϋ–Η–Φ–Α―é―² –Κ–Ψ–Ϋ―¹―²–Α–Ϋ―²–Ϋ―΄–Β –Ζ–Ϋ–Α―΅–Β–Ϋ–Η―è –≤ ―à–Β―¹―²–Ϋ–Α–¥―Ü–Α―²–Η―Ä–Η―΅–Ϋ–Ψ–Ι ―¹–Η―¹―²–Β–Φ–Β –Η―¹―΅–Η―¹–Μ–Β–Ϋ–Η―è, –Ψ ―΅―ë–Φ –≥–Ψ–≤–Ψ―Ä–Η―² –Ω―Ä–Β―³–Η–Κ―¹ 0x (c–Φ. Qt Assistant). –£–Β―Ä―¹–Η―è Qt 4.7.1 ―Ä–Α―¹–Ω–Ψ–Ζ–Ϋ–Α―ë―² ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η–Η –¥–Ψ OpenGL 4.0 –≤–Κ–Μ―é―΅–Η―²–Β–Μ―¨–Ϋ–Ψ. –Λ―É–Ϋ–Κ―Ü–Η―è QGLFormat::openGLVersionFlags() –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² ―¹―É–Φ–Φ―É ―³–Μ–Α–≥–Ψ–≤ –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β–Φ―΄―Ö –≤–Β―Ä―¹–Η–Ι OpenGL. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Β―¹–Μ–Η QGLFormat::openGLVersionFlags() –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―² –Ζ–Ϋ–Α―΅–Β–Ϋ–Η–Β 0x3f (―ç―²–Ψ –Β―¹―²―¨ ―¹―É–Φ–Φ–Α 0x01+0x02+0x04+0x08+0x10+0x20), ―²–Ψ ―ç―²–Ψ –Ψ–Ζ–Ϋ–Α―΅–Α–Β―² –Ω–Ψ–¥–¥–Β―Ä–Ε–Κ―É –¥―Ä–Α–Ι–≤–Β―Ä–Ψ–Φ –≤–Η–¥–Β–Ψ–Κ–Α―Ä―²―΄ –≤–Β―Ä―¹–Η–Ι OpenGL: 1.1, 1.2, 1.3, 1.4, 1.5 –Η 2.0. –î―Ä―É–≥–Ψ–Ι –Ω―Ä–Η–Φ–Β―Ä: 0x1f –±―É–¥–Β―² ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Ψ–≤–Α―²―¨ –≤–Β―Ä―¹–Η―è–Φ –Ψ―² 1.1 –¥–Ψ 1.5. –½–Ϋ–Α―΅–Β–Ϋ–Η―è ―³―É–Ϋ–Κ―Ü–Η–Η –Η ―³–Μ–Α–≥–Ψ–≤ ―É–¥–Ψ–±–Ϋ–Ψ ―¹―Ä–Α–≤–Ϋ–Η–≤–Α―²―¨ ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Ψ–Ω–Β―Ä–Α―²–Ψ―Ä–Α –Ω–Ψ–±–Η―²–Ψ–≤–Ψ–≥–Ψ ¬Ϊ–‰¬Μ (&) –±–Μ–Α–≥–Ψ–¥–Α―Ä―è ―É–¥–Ψ–±–Ϋ–Ψ–Ι –Κ–Ψ–¥–Η―Ä–Ψ–≤–Κ–Β ―¹–Α–Φ–Η―Ö ―³–Μ–Α–≥–Ψ–≤, –Ω―Ä–Β–¥―¹―²–Α–≤–Μ–Β–Ϋ–Ϋ–Ψ–Ι –≤ –≤–Η–¥–Β ―¹–Φ–Β―â–Β–Ϋ–Η―è –Ϋ–Β–Ϋ―É–Μ–Β–≤–Ψ–≥–Ψ ―Ä–Α–Ζ―Ä―è–¥–Α (–Β–¥–Η–Ϋ–Η―Ü―΄ –≤ –¥–≤–Ψ–Η―΅–Ϋ–Ψ–Ι ―¹–Η―¹―²–Β–Φ–Β –Η―¹―΅–Η―¹–Μ–Β–Ϋ–Η―è). –ü―Ä–Η–Φ–Β―Ä:
#include <QtGui/QApplication> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ QApplication #include <QtGui/QMessageBox> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ QMessageBox #include "scene3D.h" // –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ―΄–Ι ―³–Α–Ι–Μ, –≤ –Κ–Ψ―²–Ψ―Ä–Ψ–Φ –Ψ–Ω―Ä–Β–¥–Β–Μ―ë–Ϋ –Κ–Μ–Α―¹―¹ Scene3D int main(int argc, char** argv) { QApplication a(argc, argv); // ―¹–Ψ–Ζ–¥–Α―ë–Φ –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η–Β if (!(QGLFormat::openGLVersionFlags() & QGLFormat::OpenGL_Version_2_0)) // –Ω―Ä–Ψ–≤–Β―Ä―è–Β–Φ ―¹–Ψ–≤–Φ–Β―¹―²–Η–Φ–Ψ―¹―²―¨ ―¹ –≤–Β―Ä―¹–Η–Β–Ι OpenGL 2.0 { // –Β―¹–Μ–Η –≤–Β―Ä―¹–Η―è OpenGL 2.0 –Ϋ–Β –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Ψ–Ι, // ―²–Ψ –≤―΄–≤–Ψ–¥–Η–Φ –Κ―Ä–Η―²–Η―΅–Β―¹–Κ–Ψ–Β ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Β –Η –Ζ–Α–≤–Β―Ä―à–Α–Β–Φ ―Ä–Α–±–Ψ―²―É –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η―è QMessageBox::critical(0, "Message", "Your platform does not support OpenGL 2.0"); return -1; // –Ζ–Α–≤–Β―Ä―à–Β–Ϋ–Η–Β –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η―è } Scene3D s; // ―¹–Ψ–Ζ–¥–Α―ë–Φ –≤–Η–¥–Ε–Β―² –Κ–Μ–Α―¹―¹–Α Scene3D s.setWindowTitle("example"); // –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –Ψ–Κ–Ϋ–Α s.resize(500, 500); // ―Ä–Α–Ζ–Φ–Β―Ä―΄ (nWidth, nHeight) –Ψ–Κ–Ϋ–Α s.show(); // –Η–Ζ–Ψ–±―Ä–Α–Ζ–Η―²―¨ –≤–Η–¥–Ε–Β―² // s.showFullScreen(); // –Η–Ζ–Ψ–±―Ä–Α–Ζ–Η―²―¨ –≤–Η–¥–Ε–Β―² –Ϋ–Α –Ω–Ψ–Μ–Ϋ―΄–Ι ―ç–Κ―Ä–Α–Ϋ // s.showMaximized(); // –Η–Ζ–Ψ–±―Ä–Α–Ζ–Η―²―¨ –≤–Η–¥–Ε–Β―² ―Ä–Α–Ζ–≤―ë―Ä–Ϋ―É―²―΄–Φ –Ϋ–Α –≤–Β―¹―¨ ―ç–Κ―Ä–Α–Ϋ return a.exec(); }
–£ ―¹–Μ―É―΅–Α–Β, –Β―¹–Μ–Η –Ω―Ä–Ψ–≤–Β―Ä―è–Β–Φ–Α―è –≤–Β―Ä―¹–Η―è OpenGL 2.0 –Ϋ–Β –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α–Β―²―¹―è –Ω–Μ–Α―²―³–Ψ―Ä–Φ–Ψ–Ι –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―è, –±―É–¥–Β―² –≤―΄–¥–Α–Ϋ–Ψ –Κ―Ä–Η―²–Η―΅–Β―¹–Κ–Ψ–Β ―¹–Ψ–Ψ–±―â–Β–Ϋ–Η–Β (–≤–Η–¥–Ε–Β―²) QMessageBox::critical() ―¹ ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â–Η–Φ ―²–Β–Κ―¹―²–Ψ–Φ, –Ω–Ψ―¹–Μ–Β ―΅–Β–≥–Ψ –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η–Β –Ζ–Α–≤–Β―Ä―à–Η―² ―Ä–Α–±–Ψ―²―É.
–£–Α–Ε–Ϋ–Ψ –Ζ–Ϋ–Α―²―¨, ―΅―²–Ψ –Ψ–Ω–Β―Ä–Α―Ü–Η–Ψ–Ϋ–Ϋ―΄–Β ―¹–Η―¹―²–Β–Φ―΄ –Ω–Ψ–¥–¥–Β―Ä–Ε–Η–≤–Α―é―² –Ϋ–Β –≤―¹–Β –≤–Β―Ä―¹–Η–Η OpenGL. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, WGL API (–Η–Μ–Η Wiggle βÄî ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η―è OpenGL –≤ c–Η―¹―²–Β–Φ–Β Windows) –Ψ–≥―Ä–Α–Ϋ–Η―΅–Η–≤–Α–Β―²―¹―è ―²–Ψ–Μ―¨–Κ–Ψ –≤–Β―Ä―¹–Η–Β–Ι 1.1 –Η –≤ ―ç―²–Ψ–Φ –Ω–Μ–Α–Ϋ–Β ―É―¹―²―É–Ω–Α–Β―² GLX –Η AGL. –£ –Μ―é–±–Ψ–Φ ―¹–Μ―É―΅–Α–Β ¬Ϊ–¥–Ψ–Ω–Ψ–¥–¥–Β―Ä–Ε–Κ―É¬Μ –Ψ―¹―²–Α–Μ―¨–Ϋ―΄―Ö –≤–Β―Ä―¹–Η–Ι –±–Β―Ä―ë―² –Ϋ–Α ―¹–Β–±―è –¥―Ä–Α–Ι–≤–Β―Ä –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–Ι –Κ–Α―Ä―²―΄ βÄî –Ψ–± ―ç―²–Ψ–Φ –Ω–Ψ–Ζ–Α–±–Ψ―²–Η–Μ–Η―¹―¨ –Ω―Ä–Ψ–Η–Ζ–≤–Ψ–¥–Η―²–Β–Μ–Η –≤–Η–¥–Β–Ψ–Κ–Α―Ä―². –î–Μ―è ―²–Ψ–≥–Ψ, ―΅―²–Ψ–±―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²–Η, –Ϋ–Β ―Ä–Β–Α–Μ–Η–Ζ–Ψ–≤–Α–Ϋ–Ϋ―΄–Β –≤ ―¹–Η―¹―²–Β–Φ–Ϋ―΄―Ö API, –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ –Ω–Ψ–¥–Κ–Μ―é―΅–Η―²―¨ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ―΄–Ι ―³–Α–Ι–Μ glext.h, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Φ–Ψ–Ε–Ϋ–Ψ –Ϋ–Α–Ι―²–Η –Ϋ–Α –Ψ―³–Η―Ü–Η–Α–Μ―¨–Ϋ–Ψ–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β OpenGL (http://www.opengl.org/registry/). –≠―²–Ψ―² ―³–Α–Ι–Μ –Ϋ–Α ―²–Β–Κ―É―â–Η–Ι –Φ–Ψ–Φ–Β–Ϋ―² –≤―Ä–Β–Φ–Β–Ϋ–Η ―¹–Ψ–¥–Β―Ä–Ε–Η―² –Φ–Α–Κ―Ä–Ψ―¹―΄ (–Φ–Α–Κ―Ä–Ψ–Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è) –Η –Ω―Ä–Ψ―²–Ψ―²–Η–Ω―΄ ―³―É–Ϋ–Κ―Ü–Η–Ι –≤―¹–Β―Ö ―Ä–Β–Α–Μ–Η–Ζ–Α―Ü–Η–Ι OpenGL –Ψ―² 1.2 –¥–Ψ 4.2 –Η ―Ä–Α―¹―à–Η―Ä–Β–Ϋ–Η–Ι OpenGL. –Γ–Α–Φ–Η –Ε–Β ―³―É–Ϋ–Κ―Ü–Η–Η –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ―΄ –≤ –¥―Ä–Α–Ι–≤–Β―Ä–Β –Η –Φ–Ϋ–Ψ–≥–Η–Β –Η–Ζ –Ϋ–Η―Ö –≤―΄–Ω–Ψ–Μ–Ϋ―è―é―²―¹―è –Α–Ω–Ω–Α―Ä–Α―²–Ϋ–Ψ (–≤ –Κ―Ä–Β–Φ–Ϋ–Η–Β–≤–Ψ–Ι ―¹―Ö–Β–Φ–Β –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–Ι –Κ–Α―Ä―²―΄).
–ê–Ϋ–Η–Φ–Α―Ü–Η―è
–Γ–Φ–Β–Ϋ–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ζ–Α –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Ι –Ω―Ä–Ψ–Φ–Β–Ε―É―²–Ψ–Κ –≤―Ä–Β–Φ–Β–Ϋ–Η –Ϋ–Α–Ζ―΄–≤–Α–Β―²―¹―è –Α–Ϋ–Η–Φ–Α―Ü–Η–Β–Ι. –£ OpenGL –Α–Ϋ–Η–Φ–Α―Ü–Η―è ―¹–Ψ–Ω―Ä–Ψ–≤–Ψ–Ε–¥–Α–Β―²―¹―è –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β–Φ –±―É―³–Β―Ä–Α –Κ–Α–¥―Ä–Ψ–≤ (―²–Ψ, –Κ―É–¥–Α –≤―΄–≤–Ψ–¥–Η―²―¹―è –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β). –†–Α–±–Ψ―²–Α ―¹ –Α–Ϋ–Η–Φ–Α―Ü–Η–Β–Ι ―¹–≤–Ψ–¥–Η―²―¹―è –Κ ―Ä–Α–±–Ψ―²–Β ―¹ ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ, –±–Μ–Α–≥–Ψ–¥–Α―Ä―è –Κ–Ψ―²–Ψ―Ä–Ψ–Φ―É –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –±―É–¥–Β―² –Ψ–±–Ϋ–Ψ–≤–Μ―è―²―¨―¹―è (–Η–Ζ–Φ–Β–Ϋ―è―²―¨―¹―è –Η –Ζ–Α–Ϋ–Ψ–≤–Ψ –≤―΄–≤–Ψ–¥–Η―²―¨―¹―è –≤ –±―É―³–Β―Ä –Κ–Α–¥―Ä–Ψ–≤) ―΅–Β―Ä–Β–Ζ –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Ι –Η–Ϋ―²–Β―Ä–≤–Α–Μ –≤―Ä–Β–Φ–Β–Ϋ–Η. –†–Α–±–Ψ―²―É ―¹ ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ –Ψ–±–Β―¹–Ω–Β―΅–Η–≤–Α–Β―² API –±–Η–±–Μ–Η–Ψ―²–Β–Κ–Η, –Κ–Ψ―²–Ψ―Ä―É―é –≤―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²–Β.
–ö–Μ–Α―¹―¹ QTimer
–£ Qt –Β―¹―²―¨ –¥–≤–Α –Α–Μ―¨―²–Β―Ä–Ϋ–Α―²–Η–≤–Ϋ―΄―Ö ―¹–Ω–Ψ―¹–Ψ–±–Α ―Ä–Α–±–Ψ―²―΄ ―¹ ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ: 1) –Ϋ–Η–Ζ–Κ–Ψ―É―Ä–Ψ–≤–Ϋ–Β–≤―΄–Β –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²–Η ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é QObject::startTimer() –Η QObject::timerEvent(); 2) –≤―΄―¹–Ψ–Κ–Ψ―É―Ä–Ψ–≤–Ϋ–Β–≤―΄–Β –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²–Η ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Κ–Μ–Α―¹―¹–Α QTimer. –€―΄ ―Ä–Α–Ζ–±–Β―Ä―ë–Φ ―¹–Ϋ–Α―΅–Α–Μ–Α –≤―²–Ψ―Ä–Ψ–Ι ―¹–Ω–Ψ―¹–Ψ–±, ―²–Α–Κ –Κ–Α–Κ –Ψ–Ϋ –Ω―Ä–Β–¥–Ψ―¹―²–Α–≤–Μ―è–Β―² ―Ä–Α–Ζ―Ä–Α–±–Ψ―²―΅–Η–Κ–Α–Φ –±–Ψ–Μ―¨―à–Β –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²–Β–Ι ―¹ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Β–Φ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ–Α ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤. –Γ―É―²―¨ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ–Α ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤ –Ζ–Α–Κ–Μ―é―΅–Α–Β―²―¹―è –≤ ―²–Ψ–Φ, ―΅―²–Ψ –Ψ–±―ä–Β–Κ―²―΄ ―Ä–Α–Ζ–Ϋ―΄―Ö –Κ–Μ–Α―¹―¹–Ψ–≤ –Φ–Ψ–Ε–Ϋ–Ψ ―¹–≤―è–Ζ–Α―²―¨ –Φ–Β–Ε–¥―É ―¹–Ψ–±–Ψ–Ι ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤. –™–Β–Ϋ–Β―Ä–Α―Ü–Η―è ―¹–Η–≥–Ϋ–Α–Μ–Α –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Φ –Ψ–±―ä–Β–Κ―²–Ψ–Φ –Ψ–¥–Ϋ–Ψ–≥–Ψ –Κ–Μ–Α―¹―¹–Α –Ω―Ä–Η–≤–Ψ–¥–Η―² –Κ –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―é ―¹–Μ–Ψ―²–Α (―².–Β. –Ϋ–Β–Κ–Ψ―²―Ä–Ψ–≥–Ψ –Φ–Β―²–Ψ–¥–Α) –¥–Μ―è –Ϋ–Β–Κ–Ψ―²–Ψ―Ä–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –¥―Ä―É–≥–Ψ–≥–Ψ –Κ–Μ–Α―¹―¹–Α. –ü―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ –Κ–Μ–Α―¹―¹–Ψ–Φ QTimer ―¹–Η–≥–Ϋ–Α–Μ –±―É–¥–Β―² –≥–Β–Ϋ–Β―Ä–Η―Ä–Ψ–≤–Α―²―¨―¹―è (―ç–Φ–Η―²–Η―Ä–Ψ–≤–Α―²―¨―¹―è) ―΅–Β―Ä–Β–Ζ –Ψ–Ω―Ä–Β–¥–Β–Μ―ë–Ϋ–Ϋ―΄–Ι –Η–Ϋ―²–Β―Ä–≤–Α–Μ –≤―Ä–Β–Φ–Β–Ϋ–Η –Ψ–±―ä–Β–Κ―²–Ψ–Φ –Κ–Μ–Α―¹―¹–Α QTimer –Η –≤―΄–Ζ―΄–≤–Α―²―¨ –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η–Β ―¹–Μ–Ψ―²–Α (–Ψ–±–Ϋ–Ψ–≤–Μ―è―é―â–Β–≥–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β) –¥–Μ―è –Ψ–±―ä–Β–Κ―²–Α –≤–Η–¥–Ε–Β―²–Α-–Ψ–Κ–Ϋ–Α. –Γ―Ö–Β–Φ–Α ―Ä–Α–±–Ψ―²―΄ ―¹ ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ –±―É–¥–Β―² ―²–Α–Κ–Α―è:
1) ―¹–Ψ–Ζ–¥–Α―²―¨ –Ψ–±―ä–Β–Κ―² ―²–Α–Ι–Φ–Β―Ä–Α;
2) ―¹–≤―è–Ζ–Α―²―¨ ―¹–Η–≥–Ϋ–Α–Μ―΄, –≥–Β–Ϋ–Β―Ä–Η―Ä―É–Β–Φ―΄–Β ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ, ―¹–Ψ ―¹–Μ–Ψ―²–Ψ–Φ, –Η–Ζ–Φ–Β–Ϋ―è―é―â–Η–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β;
3) –Ζ–Α–¥–Α―²―¨ –Η–Ϋ―²–Β―Ä–≤–Α–Μ ―²–Α–Ι–Φ–Β―Ä–Α –≤ –Φ–Η–Μ–Μ–Η―¹–Β–Κ―É–Ϋ–¥–Α―Ö –Η –Ζ–Α–Ω―É―¹―²–Η―²―¨ –Β–≥–Ψ.
–ü―Ä–Η–Φ–Β―Ä –Η–Ζ –¥–≤―É―Ö ―³–Α–Ι–Μ–Ψ–≤ scene3D.h –Η scene3D.cpp:
scene3D.h
#ifndef SCENE3D_H #define SCENE3D_H #include <QGLWidget> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ QGLWidget class Scene3D : public QGLWidget // –Κ–Μ–Α―¹―¹ Scene3D –Ϋ–Α―¹–Μ–Β–¥―É–Β―² –≤―¹―²―Ä–Ψ–Β–Ϋ–Ϋ―΄–Ι –Κ–Μ–Α―¹―¹ QGLWidget { Q_OBJECT // –Φ–Α–Κ―Ä–Ψ―¹, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Ϋ―É–Ε–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –Ω―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ ―¹–Η–≥–Ϋ–Α–Μ–Α–Φ–Η –Η ―¹–Μ–Ψ―²–Α–Φ–Η private: GLfloat xRot; // ―É–≥–Μ―΄ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Ψ–≤ –Φ–Ψ–¥–Β–Μ―¨–Ϋ–Ψ-–≤–Η–¥–Ψ–≤–Ψ–Ι –Φ–Α―²―Ä–Η―Ü―΄ GLfloat yRot; GLfloat zRot; //... protected: //... private slots: void change(); // ―¹–Μ–Ψ―² –≤―΄–Ω–Ψ–Μ–Ϋ―è–Β―² –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β ―É–≥–Μ–Ψ–≤ –Η –Ψ–±–Ϋ–Ψ–≤–Μ–Β–Ϋ–Η–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è public: //... }; #endif
scene3D.cpp
#include <QtGui> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Φ–Ψ–¥―É–Μ―¨ QtGui #include <math.h> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Φ–Α―²–Β–Φ–Α―²–Η―΅–Β―¹–Κ―É―é –±–Η–±–Μ–Η–Ψ―²–Β–Κ―É #include "scene3D.h" // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ―΄–Ι ―³–Α–Ι–Μ scene3D.h //... Scene3D::Scene3D(QWidget* parent/*= 0*/) : QGLWidget(parent) // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α Scene3D { //... QTimer *timer = new QTimer; // ―¹–Ψ–Ζ–¥–Α―ë–Φ ―²–Α–Ι–Φ–Β―Ä connect(timer, SIGNAL(timeout()), this, SLOT(change())); // ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ ―¹–Η–≥–Ϋ–Α–Μ―΄, –≥–Β–Ϋ–Β―Ä–Η―Ä―É–Β–Φ―΄–Β ―²–Α–Ι–Φ–Β―Ä–Ψ–Φ, ―¹–Ψ ―¹–Μ–Ψ―²–Ψ–Φ timer->start(30); // –Ζ–Α–Ω―É―¹–Κ–Α–Β–Φ ―²–Α–Ι–Φ–Β―Ä ―¹ –Η–Ϋ―²–Β―Ä–≤–Α–Μ–Ψ–Φ 30 –Φ–Η–Μ–Μ–Η―¹–Β–Κ―É–Ϋ–¥ } void Scene3D::paintGL() // ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η–Β { //... glRotatef(xRot, 1.0f, 0.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X glRotatef(yRot, 0.0f, 1.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y glRotatef(zRot, 0.0f, 0.0f, 1.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z //... } //... void Scene3D::change() // ―¹–Μ–Ψ―² –Η–Ζ–Φ–Β–Ϋ―è–Β―² ―É–≥–Μ―΄ –Ϋ–Α–±–Μ―é–¥–Β–Ϋ–Η―è { // –Η–Ζ–Φ–Β–Ϋ―è–Β–Φ ―É–≥–Μ―΄ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Ψ–≤ xRot +=1.0f; yRot +=1.0f; zRot -=1.0f; if ((xRot>360)||(xRot<-360)) xRot=0.0f; if ((yRot>360)||(yRot<-360)) yRot=0.0f; if ((zRot>360)||(zRot<-360)) zRot=0.0f; updateGL(); // –Ψ–±–Ϋ–Ψ–≤–Μ―è–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β, –≤―΄–Ζ―΄–≤–Α–Β–Φ paintGL() } //...
QTimer + ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η ―¹–Μ–Ψ―²―΄
–û–±―Ä–Α―²–Η―²–Β –≤–Ϋ–Η–Φ–Α–Ϋ–Η–Β –Ϋ–Α –Φ–Α–Κ―Ä–Ψ―¹ Q_OBJECT, –Κ–Ψ―²–Ψ―Ä―΄–Ι ―¹―²–Ψ–Η―² –≤–Ϋ–Α―΅–Α–Μ–Β –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è –Κ–Μ–Α―¹―¹–Α. –‰–Φ–Β–Ϋ–Ϋ–Ψ –Ω–Ψ ―ç―²–Ψ–Φ―É –Φ–Α–Κ―Ä–Ψ―¹―É MOC (Meta Object Compiler βÄî –Φ–Β―²–Α–Ψ–±―ä–Β–Κ―²–Ϋ―΄–Ι –Κ–Ψ–Φ–Ω–Η–Μ―è―²–Ψ―Ä) –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―², ―΅―²–Ψ –≤ ―ç―²–Ψ–Φ –Κ–Μ–Α―¹―¹–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤ –Η –Ζ–Α–Ω–Η―à–Β―² ―¹–Ψ–Ψ―²–≤–Β―¹―²–≤―É―é―â―É―é –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –≤ ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄–Ι ―³–Α–Ι–Μ –Ω―Ä–Η –Ω―Ä–Β–Ω―Ä–Ψ―Ü–Β―¹―¹–Ψ―Ä–Ϋ–Ψ–Ι –Ψ–±―Ä–Α–±–Ψ―²–Κ–Β. –€–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤ ―¹–≤―è–Ζ―΄–≤–Α–Β―² –Φ–Β–Ε–¥―É ―¹–Ψ–±–Ψ–Ι –Ψ–±―ä–Β–Κ―²―΄ –Κ–Μ–Α―¹―¹–Ψ–≤ ―²–Α–Κ, ―΅―²–Ψ –Ψ–±―ä–Β–Κ―² –Ψ–¥–Ϋ–Ψ–≥–Ψ –Κ–Μ–Α―¹―¹–Α –Φ–Ψ–Ε–Β―² ―¹–Ψ–Ζ–¥–Α–≤–Α―²―¨ ―¹–Η–≥–Ϋ–Α–Μ, –Α –Ψ–±―ä–Β–Κ―² –¥―Ä―É–≥–Ψ–≥–Ψ –Κ–Μ–Α―¹―¹–Α –Ω–Ψ–Μ―É―΅–Α―²―¨ ―ç―²–Ψ―² ―¹–Η–≥–Ϋ–Α–Μ –Η ―Ä–Β–Α–≥–Η―Ä–Ψ–≤–Α―²―¨ –Ϋ–Α –Ϋ–Β–≥–Ψ. –£ –Κ–Α―΅–Β―¹―²–≤–Β ―¹–Μ–Ψ―²–Α –Κ–Μ–Α―¹―¹–Α Scene3D –≤―΄―¹―²―É–Ω–Α–Β―² ―¹–Μ–Ψ―² change(), –Κ–Ψ―²–Ψ―Ä―΄–Ι –±―É–¥–Β―² –Η–Ζ–Φ–Β–Ϋ―è―²―¨ –Ζ–Ϋ–Α―΅–Β–Ϋ–Η―è ―É–≥–Μ–Ψ–≤ –Ϋ–Α–±–Μ―é–¥–Β–Ϋ–Η―è (–Φ–Ψ–¥–Β–Μ―¨–Ϋ–Ψ-–≤–Η–¥–Ψ–≤–Ψ–Ι –Φ–Α―²―Ä–Η―Ü―΄) –Η –Ψ–±–Ϋ–Ψ–≤–Μ―è―²―¨ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β. –£ –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Β –Κ–Μ–Α―¹―¹–Α Scene3D –Φ―΄ ―¹–Ψ–Ζ–¥–Α―ë–Φ –¥–Η–Ϋ–Α–Φ–Η―΅–Β―¹–Κ–Η–Ι –Ψ–±―ä–Β–Κ―² –Κ–Μ–Α―¹―¹–Α QTimer. –½–Α―²–Β–Φ ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ –Ψ–±―ä–Β–Κ―²―΄ –Κ–Μ–Α―¹―¹–Ψ–≤ QTimer –Η –Ϋ–Α―à–Β–≥–Ψ –Κ–Μ–Α―¹―¹–Α Scene3D (–Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ this) ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η connect() –Κ–Μ–Α―¹―¹–Α QObject. C–Η–≥–Ϋ–Α–Μ-―³―É–Ϋ–Κ―Ü–Η―è –¥–Ψ–Μ–Ε–Ϋ–Α –±―΄―²―¨ –≤―¹―²–Α–≤–Μ–Β–Ϋ–Α –≤ –Φ–Α–Κ―Ä–Ψ―¹-―³―É–Ϋ–Κ―Ü–Η―é SIGNAL(), ―¹–Μ–Ψ―²-―³―É–Ϋ–Κ―Ü–Η―è βÄî –≤ –Φ–Α–Κ―Ä–Ψ―¹ SLOT(). –Γ–Η–≥–Ϋ–Α–Μ-―³―É–Ϋ–Κ―Ü–Η―è timeout() –±―É–¥–Β―² –≤―΄–Ζ―΄–≤–Α―²―¨ ―¹–Η–≥–Ϋ–Α–Μ―΄ ―²–Α–Ι–Φ–Β―Ä–Α ―΅–Β―Ä–Β–Ζ –Ψ–Ω―Ä–Β–¥–Β–Μ―ë–Ϋ–Ϋ―΄–Ι –Η–Ϋ―²–Β―Ä–≤–Α–Μ –≤―Ä–Β–Φ–Β–Ϋ–Η. –ù–Α―à –Ψ–±―ä–Β–Κ―² this –±―É–¥–Β―² –Ω–Ψ–Μ―É―΅–Α―²―¨ ―ç―²–Η ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η ―Ä–Β–Α–≥–Η―Ä–Ψ–≤–Α―²―¨ –Ϋ–Α –Ϋ–Η―Ö –≤―΄–Ζ–Ψ–≤–Ψ–Φ ―¹–Μ–Ψ―²–Α-―³―É–Ϋ–Κ―Ü–Η–Η change(). –ù–Α–Κ–Ψ–Ϋ–Β―Ü, –Φ―΄ –Ζ–Α–Ω―É―¹–Κ–Α–Β–Φ ―²–Α–Ι–Φ–Β―Ä ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é start() ―¹ –Η–Ϋ―²–Β―Ä–≤–Α–Μ–Ψ–Φ 30 –Φ–Η–Μ–Μ–Η―¹–Β–Κ―É–Ϋ–¥. –û–±―΄―΅–Ϋ–Ψ –Ω–Ψ–≥―Ä–Β―à–Ϋ–Ψ―¹―²―¨ –Η–Ζ–Φ–Β―Ä–Β–Ϋ–Η―è –≤―Ä–Β–Φ–Β–Ϋ–Η –Ψ–Ω–Β―Ä–Α―Ü–Η–Ψ–Ϋ–Ϋ―΄–Φ–Η ―¹–Η―¹―²–Β–Φ–Α–Φ–Η ―¹–Ψ―¹―²–Α–≤–Μ―è–Β―² 1 –Φ–Η–Μ–Μ–Η―¹–Β–Κ―É–Ϋ–¥―É. –ï―¹–Μ–Η –≤―΄ –Ϋ–Η―΅–Β–≥–Ψ –Ϋ–Β –Ζ–Α–¥–Α–Μ–Η –≤ start() –Η–Μ–Η –Ζ–Α–¥–Α–Μ–Η 0, ―²–Ψ ―²–Α–Ι–Φ–Β―Ä –±―É–¥–Β―² ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ –Ϋ–Α –Φ–Η–Ϋ–Η–Φ–Α–Μ―¨–Ϋ–Ψ –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ―΄–Ι –Η–Ϋ―²–Β―Ä–≤–Α–Μ. –ï―¹–Μ–Η –Η–Ϋ―²–Β―Ä–≤–Α–Μ ―²–Α–Ι–Φ–Β―Ä–Α –±―΄–Μ ―É–Ε–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ –Ζ–Α―Ä–Α–Ϋ–Β–Β –¥–Μ―è –¥–Α–Ϋ–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –Κ–Μ–Α―¹―¹–Α QTimer, ―²–Ψ ―³―É–Ϋ–Κ―Ü–Η―è start() –Ζ–Α–Ω―É―¹–Κ–Α–Β―² ―²–Α–Ι–Φ–Β―Ä ―¹ ―ç―²–Η–Φ –Η–Ϋ―²–Β―Ä–≤–Α–Μ–Ψ–Φ. –Λ―É–Ϋ–Κ―Ü–Η―è stop() –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―² ―²–Α–Ι–Φ–Β―Ä, –Β―¹–Μ–Η ―ç―²–Ψ –±―É–¥–Β―² –Ϋ―É–Ε–Ϋ–Ψ, –¥–Ψ ―¹–Μ–Β–¥―É―é―â–Β–≥–Ψ –≤―΄–Ζ–Ψ–≤–Α start(). –î–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―É―é –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é ―¹–Φ–Ψ―²―Ä–Η―²–Β –≤ Qt Assistant.
–ü―Ä–Ψ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤ ―¹–Μ–Β–¥―É–Β―² ―É–Κ–Α–Ζ–Α―²―¨, ―΅―²–Ψ –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α–≤–Α―²―¨ ―¹–≤–Ψ–Η ―¹–Ψ–±―¹―²–≤–Β–Ϋ–Ϋ―΄–Β ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η –Η―Ö ―ç–Φ–Η―²–Η―Ä–Ψ–≤–Α―²―¨; –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Ψ–Β–¥–Η–Ϋ―è―²―¨ ―¹–Η–≥–Ϋ–Α–Μ―΄ ―¹ ―¹–Η–≥–Ϋ–Α–Μ–Α–Φ–Η; –≤―΄―¹―΄–Μ–Κ―É ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Φ–Ψ–Ε–Ϋ–Ψ –±–Μ–Ψ–Κ–Η―Ä–Ψ–≤–Α―²―¨; ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η ―¹–Μ–Ψ―²―΄ –Φ–Ψ–≥―É―² ―¹–Ψ–¥–Β―Ä–Ε–Α―²―¨ –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄, –Ϋ–Ψ, ―Ä–Α–Ζ―É–Φ–Β–Β―²―¹―è, –Ψ–¥–Η–Ϋ–Α–Κ–Ψ–≤–Ψ–≥–Ψ ―²–Η–Ω–Α; ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η ―¹–Μ–Ψ―²―΄ –Φ–Ψ–Ε–Ϋ–Ψ –Ϋ–Β ―²–Ψ–Μ―¨–Κ–Ψ ―¹–Ψ–Β–¥–Η–Ϋ―è―²―¨, –Ϋ–Ψ –Η ―Ä–Α–Ζ―ä–Β–¥–Η–Ϋ―è―²―¨. –ü―Ä–Η ―É–Ϋ–Η―΅―²–Ψ–Ε–Β–Ϋ–Η–Η –Ψ–±―ä–Β–Κ―²–Α –≤―¹–Β ―¹–Η–≥–Ϋ–Α–Μ―¨–Ϋ–Ψ-―¹–Μ–Ψ―²–Ψ–≤―΄–Β ―¹–≤―è–Ζ–Η ―¹ –Ϋ–Η–Φ ―Ä–Α–Ζ―ä–Β–¥–Η–Ϋ―è―é―²―¹―è –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η. –ù–Β–¥–Ψ―¹―²–Α―²–Ψ–Κ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ–Α ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤ –Η ―¹–Μ–Ψ―²–Ψ–≤ ―¹–Ψ―¹―²–Ψ–Η―² –≤ ―²–Ψ–Φ, –Ψ–Ϋ ―Ä–Α–±–Ψ―²–Α–Β―² –Φ–Β–¥–Μ–Β–Ϋ–Ϋ–Β–Β, ―΅–Β–Φ –Φ–Β―Ö–Α–Ϋ–Η–Ζ–Φ ―³―É–Ϋ–Κ―Ü–Η–Ι –Ψ–±―Ä–Α―²–Ϋ–Ψ–≥–Ψ –≤―΄–Ζ–Ψ–≤–Α, –Η ―ç―²–Ψ –Φ–Ψ–Ε–Β―² –±―΄―²―¨ –Ζ–Α–Φ–Β―²–Ϋ―΄–Φ –Ϋ–Α ¬Ϊ–Ψ―΅–Β–Ϋ―¨ –Φ–Β–¥–Μ–Β–Ϋ–Ϋ―΄―Ö¬Μ –Κ–Ψ–Φ–Ω―¨―é―²–Β―Ä–Α―Ö. –£ ―¹–≤―è–Ζ–Η ―¹ ―ç―²–Η ―Ä–Α–Ζ–±–Β―Ä–Β–Φ –¥―Ä―É–≥–Ψ–Ι –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄–Ι, –Ϋ–Η–Ζ–Κ–Ψ―É―Ä–Ψ–≤–Ϋ–Β–≤―΄–Ι, –Ϋ–Ψ –±–Ψ–Μ–Β–Β –±―΄―¹―²―Ä―΄–Ι –Ω–Ψ –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―é –Φ–Β―²–Ψ–¥. –ù–Α –±–Ψ–Μ–Β–Β-–Φ–Β–Ϋ–Β–Β ―¹–Ψ–≤―Ä–Β–Φ–Β–Ϋ–Ϋ―΄―Ö –Κ–Ψ–Φ–Ω―¨―é―²–Β―Ä–Α―Ö –≤―Ä―è–¥ –Μ–Η –≤―΄ –Ζ–Α–Φ–Β―²–Η―²–Β ―Ä–Α–Ζ–Μ–Η―΅–Η–Β –≤ ―¹–Κ–Ψ―Ä–Ψ―¹―²–Η –≤―΄–Ω–Ψ–Μ–Ϋ–Β–Ϋ–Η―è.
–î―Ä―É–≥–Ψ–Ι –Φ–Β―²–Ψ–¥: ―¹–Ψ–±―΄―²–Η–Β ―²–Α–Ι–Φ–Β―Ä–Α
–≠―²–Ψ―² –Α–Μ―¨―²–Β―Ä–Ϋ–Α―²–Η–≤–Ϋ―΄–Ι –Φ–Β―²–Ψ–¥ –Ϋ–Β –Ζ–Α–¥–Β–Ι―¹―²–≤―É–Β―² –Κ–Μ–Α―¹―¹ QTimer –Η –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―² ―³―É–Ϋ–Κ―Ü–Η–Η startTimer() –Η timeEvent() –Κ–Μ–Α―¹―¹–Α QObject. –Λ―É–Ϋ–Κ―Ü–Η―è startTimer() –Ζ–Α–Ω―É―¹–Κ–Α–Β―² ―²–Α–Ι–Φ–Β―Ä –Η –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² id (–Η–¥–Β–Ϋ―²–Η―³–Η–Κ–Α―²–Ψ―Ä, ―².–Β. –Η–Φ―è) ―²–Α–Ι–Φ–Β―Ä–Α, –Α ―³―É–Ϋ–Κ―Ü–Η―è timeEvent() –≤―΄–Ω–Ψ–Μ–Ϋ―è–Β―² ―¹–Ψ–±―΄―²–Η–Β ―²–Α–Ι–Φ–Β―Ä–Α. –ü―Ä–Η–Φ–Β―Ä:
// ... class Scene3D : public QGLWidget // –Κ–Μ–Α―¹―¹ Scene3D –Ϋ–Α―¹–Μ–Β–¥―É–Β―² –≤―¹―²―Ä–Ψ–Β–Ϋ–Ϋ―΄–Ι –Κ–Μ–Α―¹―¹ QGLWidget { private: //... protected: void timerEvent(QTimerEvent *event); // –Ψ–±―Ä–Α–±–Ψ―²–Κ–Α ―¹–Ψ–±―΄―²–Η―è ―²–Α–Ι–Φ–Β―Ä–Α //... public: //... }; //... int id_timer; // –Η–¥–Β–Ϋ―²–Η―³–Η–Κ–Α―²–Ψ―Ä ―²–Α–Ι–Φ–Β―Ä–Α Scene3D::Scene3D(QWidget* parent) : QGLWidget(parent) // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α Scene3D { // ... id_timer=startTimer(10); // ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β–Φ ―²–Α–Ι–Φ–Β―Ä id_timer –Η –Ζ–Α–Ω―É―¹–Κ–Α–Β–Φ –Β–≥–Ψ } void Scene3D::timerEvent(QTimerEvent *event) // ―¹–Ψ–±―΄―²–Η–Β ―²–Α–Ι–Φ–Β―Ä–Α { // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η―è updateGL(); // –Ψ–±–Ϋ–Ψ–≤–Μ–Β–Ϋ–Η–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è } void Scene3D::stopTmr() // –Ω―Ä–Β–Κ―Ä–Α―²–Η―²―¨ –Α–Ϋ–Η–Φ–Α―Ü–Η―é { killTimer(id_timer); // ―É–Ϋ–Η―΅―²–Ψ–Ε–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä id_timer } void Scene3D::startTmr() // –Ζ–Α–Ω―É―¹―²–Η―²―¨ –Α–Ϋ–Η–Φ–Α―Ü–Η―é –Ζ–Α–Ϋ–Ψ–≤–Ψ { id_timer=startTimer(10); // –Ζ–Α–Ω―É―¹―²–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä } // ...
–Λ―É–Ϋ–Κ―Ü–Η―è killTimer() –Κ–Μ–Α―¹―¹–Α QObject ―É–Ϋ–Η―΅―²–Ψ–Ε–Α–Β―² ―²–Α–Ι–Φ–Β―Ä ―¹ ―É–Κ–Α–Ζ–Α–Ϋ–Ϋ―΄–Φ –≤ –Ϋ–Β–Ι id.
–Δ–Β–Κ―¹―²―É―Ä―΄
–Γ–Ψ–≤―Ä–Β–Φ–Β–Ϋ–Ϋ–Α―è –≥―Ä–Α―³–Η–Κ–Α –Ω―Ä–Ψ―¹―²–Ψ –Ϋ–Β–Φ―΄―¹–Μ–Η–Φ–Α –±–Β–Ζ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä. –Δ–Β–Κ―¹―²―É―Ä―΄ ―¹–Ψ–Ζ–¥–Α―é―² –Ϋ–Α–Η–±–Ψ–Μ–Β–Β ―Ä–Β–Α–Μ–Η―¹―²–Η―΅–Ϋ–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β, –±―É–¥―¨ ―²–Ψ ―³―Ä–Α–≥–Φ–Β–Ϋ―² –Κ–Η―Ä–Ω–Η―΅–Ϋ–Ψ–Ι ―¹―²–Β–Ϋ―΄, –¥–Β―Ä–Β–≤―è–Ϋ–Ϋ–Α―è –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²―¨ –Η–Μ–Η ―²–Κ–Α–Ϋ–Β–≤–Ψ–Β –Ω–Ψ–Μ–Ψ―²–Ϋ–Ψ. –£ ―ç―²–Ψ–Φ ―Ä–Α–Ζ–¥–Β–Μ–Β –Φ―΄ –Ω–Ψ–Ζ–Ϋ–Α–Κ–Ψ–Φ–Η–Φ―¹―è ―¹ –Ω―Ä–Ψ―¹―²―΄–Φ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä. –ù―É–Ε–Ϋ–Ψ –Ζ–Ϋ–Α―²―¨, ―΅―²–Ψ ―²–Β–Κ―¹―²―É―Ä–Α –Η–Ζ–Φ–Β―Ä―è–Β―²―¹―è –≤ ―²–Β–Κ―¹–Β–Μ―è―Ö. –Δ–Β–Κ―¹–Β–Μ―¨ βÄî ―ç―²–Ψ –Κ–Α–Κ –±―΄ –Φ–Η–Ϋ–Η–Φ–Α–Μ―¨–Ϋ–Α―è –Β–¥–Η–Ϋ–Η―Ü–Α ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Α–Κ –±―΄ –Η―¹―Ö–Ψ–¥–Ϋ―΄–Ι –Ω–Η–Κ―¹–Β–Μ―¨ ―²–Β–Κ―¹―²―É―Ä―΄. –ü―Ä–Η ―É–≤–Β–Μ–Η―΅–Β–Ϋ–Η–Η ―ç―²–Ψ―² –Η―¹―Ö–Ψ–¥–Ϋ―΄–Ι –Ω–Η–Κ―¹–Β–Μ―¨ –Ω―Ä–Β–≤―Ä–Α―â–Α–Β―²―¹―è –≤ –Κ–≤–Α–¥―Ä–Α―².
–‰–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η―è ―²–Β–Κ―¹―²―É―Ä
–î–Μ―è ―²–Ψ–≥–Ψ, ―΅―²–Ψ–±―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄, –≤–Α–Φ –Ω―Ä–Β–Ε–¥–Β –≤―¹–Β–≥–Ψ –Ω–Ψ―²―Ä–Β–±―É–Β―²―¹―è ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β OpenGL –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ ―²–Β–Κ―¹―²―É―Ä–Α–Φ–Η. –ö–Α–Κ –Η –Μ―é–±–Α―è ―É―¹―²–Α–Ϋ–Ψ–≤–Κ–Α ―ç―²–Ψ –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Κ–Ψ–Φ–Α–Ϋ–¥―΄ glEnable() ―¹ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_TEXTURE_2D. –ü–Α―Ä–Α–Φ–Β―²―Ä GL_TEXTURE_2D –Ψ–Ζ–Ϋ–Α―΅–Α–Β―², ―΅―²–Ψ –≤―΄ –±―É–¥–Β―²–Β ―Ä–Α–±–Ψ―²–Α―²―¨ ―²–Ψ–Μ―¨–Κ–Ψ ―¹ –¥–≤―É–Φ–Β―Ä–Ϋ–Ψ–Ι –Κ–Α―Ä―²–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä―΄, –Η–Μ–Η –¥–≤―É–Φ–Β―Ä–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Ψ–Ι. –î–≤―É–Φ–Β―Ä–Ϋ–Α―è –Κ–Α―Ä―²–Α ―è–≤–Μ―è–Β―²―¹―è ―¹–Α–Φ–Ψ–Ι ―Ä–Α―¹–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―ë–Ϋ–Ϋ–Ψ–Ι –Η –Η–Ϋ―²―É–Η―²–Η–≤–Ϋ–Ψ –Ω–Ψ–Ϋ―è―²–Ϋ–Ψ–Ι. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Β―¹―²―¨ –¥–≤―É–Φ–Β―Ä–Ϋ–Α―è –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²―¨ (–Ω―É―¹―²―¨ –Ω―Ä―è–Φ–Ψ―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ) –Η –Ϋ–Α –Ϋ–Β―ë –Ϋ–Α–Κ–Μ–Α–¥―΄–≤–Α–Β―²―¹―è –¥–≤―É–Φ–Β―Ä–Ϋ–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β (–Ω―É―¹―²―¨ –≤–Α―à–Α ―³–Ψ―²–Ψ–≥―Ä–Α―³–Η―è ―¹ –Ψ―²–Ω―É―¹–Κ–Α). –Γ―É―â–Β―¹―²–≤―É―é―² –Β―â―ë –Ψ–¥–Ϋ–Ψ–Φ–Β―Ä–Ϋ―΄–Β –Η (–Ψ–≥–Ψ!) ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Β –Κ–Α―Ä―²―΄ ―²–Β–Κ―¹―²―É―Ä―΄. –ù–Β ―¹―²–Ψ–Η―² –Ω―É–≥–Α―²―¨―¹―è ―¹―²–Ψ–Μ―¨–Κ–Η―Ö ―Ä–Α–Ζ–Φ–Β―Ä–Ϋ–Ψ―¹―²–Β–Ι. –û–Ϋ–Η –Μ–Η―à―¨ –Ψ–Ζ–Ϋ–Α―΅–Α―é―², ―¹–Κ–Ψ–Μ―¨–Κ–Ψ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –Η–Φ–Β–Β―² ―²–Ψ―΅–Κ–Α ―²–Β–Κ―¹―²―É―Ä―΄: –Ψ–¥–Ϋ―É, –¥–≤–Β –Η–Μ–Η (–¥–Α–Ε–Β) ―²―Ä–Η. –¹―â–Β ―Ä–Α–Ζ –≤―¹–Ω–Ψ–Φ–Ϋ–Η―²–Β –Μ―é–±―É―é –Κ–Α―Ä―²–Η–Ϋ–Κ―É (–Φ–Ψ–Ε–Β―² –±―΄―²―¨, ―¹–≤–Ψ–Η ―³–Ψ―²–Ψ–≥―Ä–Α―³–Η–Η ―¹ –Ψ―²–Ω―É―¹–Κ–Α) –Η –≤―΄ –Ω–Ψ–Ι–Φ–Β―²–Β, ―΅―²–Ψ –≤ –Ϋ–Α―à–Β–Φ –Ψ–±―΄―΅–Ϋ–Ψ–Φ –Ω–Ψ–Ϋ–Η–Φ–Α–Ϋ–Η–Η –Ϋ–Α –Κ–Α―Ä―²–Η–Ϋ–Κ–Β ―²–Α–Κ–Η―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –¥–≤–Β: x –Η y (―à–Η―Ä–Η–Ϋ–Α –Η –≤―΄―¹–Ψ―²–Α, –Η―Ö –Ψ―³–Η―Ü–Η–Α–Μ―¨–Ϋ–Ψ –Ω―Ä–Η–Ϋ―è―²–Ψ –Ϋ–Α–Ζ―΄–≤–Α―²―¨ s –Η t). –ß―É―²―¨ –Ω–Ψ–Ζ–Ε–Β –Φ―΄ –≤–Β―Ä–Ϋ―ë–Φ―¹―è –Κ –≤–Ψ–Ω―Ä–Ψ―¹―É –Ψ –¥―Ä―É–≥–Η―Ö ¬Ϊ―Ä–Α–Ζ–Φ–Β―Ä–Ϋ–Ψ―¹―²―è―Ö¬Μ.
–Θ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―Ä–Α–±–Ψ―²―É ―¹ ―²–Β–Κ―¹―²―É―Ä–Α–Φ–Η –Μ–Ψ–≥–Η―΅–Ϋ–Β–Β –≤―¹–Β–≥–Ψ –Ω―Ä–Η –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η–Η OpenGL. –ü―Ä–Η–Φ–Β―Ä –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η–Η ―²–Β–Κ―¹―²―É―Ä:
void Scene3D::initializeGL() // –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η―è { // –¥―Ä―É–≥–Η–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η ... // ... genTextures(); // ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ glEnable(GL_TEXTURE_2D); // ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―Ä–Β–Ε–Η–Φ –¥–≤―É–Φ–Β―Ä–Ϋ―΄―Ö ―²–Β–Κ―¹―²―É―Ä // ... getTextureArray(); // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –≤–Β―Ä―à–Η–Ϋ // ... glEnableClientState(GL_TEXTURE_COORD_ARRAY); // –Α–Κ―²–Η–≤–Η–Ζ–Α―Ü–Η―è –Φ–Α―¹―¹–Η–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² }
–ü–Β―Ä–≤–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Β–Ι genTextures() –Φ―΄ ―¹–Ψ–Ζ–¥–Α―ë–Φ ―²–Β–Κ―¹―²―É―Ä―΄. –ü–Ψ–Κ–Α –Ψ–≥―Ä–Α–Ϋ–Η―΅–Η–Φ―¹―è ―²–Ψ–Ι –Ω―Ä–Ψ―¹―²–Ψ–Ι –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Β–Ι, ―΅―²–Ψ –≤ ―ç―²–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η, –≤ ―΅–Α―¹―²–Ϋ–Ψ―¹―²–Η, –Ζ–Α–≥―Ä―É–Ε–Α―é―²―¹―è –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –¥–Μ―è ―²–Β–Κ―¹―²―É―Ä –Η–Ζ –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η―Ö ―³–Α–Ι–Μ–Ψ–≤. –€―΄ –Ω–Ψ–¥―Ä–Ψ–±–Ϋ–Ψ –≤–Β―Ä–Ϋ–Β–Φ―¹―è –Κ ―ç―²–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η –≤ ―¹–Μ–Β–¥―É―é―â–Β–Φ –Ω–Ψ–¥―Ä–Α–Ζ–¥–Β–Μ–Β. –ö–Α–Κ ―É–Ε–Β –≥–Ψ–≤–Ψ―Ä–Η–Μ–Ψ―¹―¨, glEnable(GL_TEXTURE_2D) ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―² ―Ä–Β–Ε–Η–Φ –¥–≤―É–Φ–Β―Ä–Ϋ–Ψ–Ι –Κ–Α―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä, –Η–Μ–Η –Κ–Ψ―Ä–Ψ―΅–Β –¥–≤―É–Φ–Β―Ä–Ϋ―΄―Ö ―²–Β–Κ―¹―²―É―Ä. –î–Α–Μ–Β–Β –Η–¥―ë―² –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η–Β getTextureArray() –Η –Α–Κ―²–Η–≤–Α―Ü–Η―è glEnableClientState(GL_TEXTURE_COORD_ARRAY) –Φ–Α―¹―¹–Η–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―². –£ ―³―É–Ϋ–Κ―Ü–Η–Η getTextureArray() –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―²―¹―è –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –≤–Β―Ä―à–Η–Ϋ, –Α–Ϋ–Α–Μ–Ψ–≥–Η―΅–Ϋ–Ψ –Κ–Α–Κ –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―²―¹―è ―¹–Α–Φ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ. –‰―Ö –¥–Α–Ε–Β ―É–¥–Ψ–±–Ϋ–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ―è―²―¨ –≤–Φ–Β―¹―²–Β –≤ –Ψ–¥–Ϋ–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η. –ï―¹–Μ–Η –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ ―¹–Ψ–¥–Β―Ä–Ε–Η―² ―²―Ä–Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –¥–Μ―è –Κ–Α–Ε–¥–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ –≤ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β: x, y, z; ―²–Ψ –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² βÄî –¥–≤–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –¥–Μ―è –Κ–Α–Ε–¥–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄: s –Η t (–Φ―΄ –Η―Ö –±―É–¥–Β–Φ ―²–Ψ–Ε–Β –Ψ–±–Ψ–Ζ–Ϋ–Α―΅–Α―²―¨ –Κ–Α–Κ x –Η y –¥–Μ―è –Ϋ–Α–≥–Μ―è–¥–Ϋ–Ψ―¹―²–Η). –ö–Ψ–Φ–Α–Ϋ–¥–Α glEnableClientState(GL_TEXTURE_COORD_ARRAY) –Α–Κ―²–Η–≤–Η―Ä―É–Β―² –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –≤–Β―Ä―à–Η–Ϋ. –£―¹–Ω–Ψ–Φ–Ϋ–Η–Φ, ―΅―²–Ψ, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, ―ç―²–Α –Ε–Β –Κ–Ψ–Φ–Α–Ϋ–¥–Α, –Ϋ–Ψ ―¹ –¥―Ä―É–≥–Η–Φ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_VERTEX_ARRAY, –Α–Κ―²–Η–≤–Η―Ä―É–Β―² –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ. –½–¥–Β―¹―¨ –Ω–Ψ–¥―Ä–Α–Ζ―É–Φ–Β–≤–Α–Β―²―¹―è, ―΅―²–Ψ –Ψ–Ϋ–Α ―¹–Ω―Ä―è―²–Α–Ϋ–Α –≤ –Κ–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η–Η (//...). –ü―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ –Φ–Α―¹―¹–Η–≤–Α–Φ–Η –≤–Β―Ä―à–Η–Ϋ –Ϋ―É–Ε–Ϋ–Ψ –≤―΄–Ζ―΄–≤–Α―²―¨ –Ψ–±–Β –Κ–Ψ–Φ–Α–Ϋ–¥―΄.
–Γ–Ψ–Ζ–¥–Α–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä
–î–Μ―è ―²–Ψ–≥–Ψ, ―΅―²–Ψ–±―΄ ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―É, –Ϋ―É–Ε–Ϋ–Ψ –≤―΄–Ω–Ψ–Μ–Ϋ–Η―²―¨ –≤―¹–Β–≥–Ψ ―²―Ä–Η –¥–Β–Ι―¹―²–≤–Η―è:
1) –Ζ–Α–≥―Ä―É–Ζ–Η―²―¨ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β;
2) ―¹–Ψ–Ζ–¥–Α―²―¨ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ–Ψ–Β –Η–Φ―è –¥–Μ―è ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α;
3) ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² –Η ―¹–≤―è–Ζ–Α―²―¨ –Β–≥–Ψ ―¹ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä―΄.
–Δ–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² ―¹–Ψ–¥–Β―Ä–Ε–Η―² –≤ ―¹–Β–±–Β –≤―¹―é –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ―É―é –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ ―²–Β–Κ―¹―²―É―Ä―΄. –ö–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ―΄–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² –Ψ–¥–Ϋ–Ψ–Ζ–Ϋ–Α―΅–Ϋ–Ψ –Η–¥–Β–Ϋ―²–Η―³–Η―Ü–Η―Ä―É–Β―²―¹―è ―΅–Η―¹–Μ–Ψ–Φ ―²–Η–Ω–Α GLuint, –Α–Ϋ–Α–Μ–Ψ–≥–Η―΅–Ϋ–Ψ –Κ–Α–Κ, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, –Η–¥–Β–Ϋ―²–Η―³–Η―Ü–Η―Ä―É–Β―²―¹―è –¥–Η―¹–Ω–Μ–Β–Ι–Ϋ―΄–Ι ―¹–Ω–Η―¹–Ψ–Κ. –≠―²–Ψ ―΅–Η―¹–Μ–Ψ –Β―¹―²―¨ –Η–Φ―è ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α. –ü–Ψ―¹–Μ–Β ―²–Ψ–≥–Ψ, –Κ–Α–Κ ―¹–Ψ–Ζ–¥–Α–Ϋ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―², –Β–≥–Ψ –Ϋ―É–Ε–Ϋ–Ψ ―¹–≤―è–Ζ–Α―²―¨ ―¹ –Β–≥–Ψ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ. –Γ–Ψ―¹―²–Ψ―è–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –≤–Κ–Μ―é―΅–Α–Β―² –≤ ―¹–Β–±―è ―¹–Α–Φ–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β, –Κ–Ψ―²–Ψ―Ä–Ψ–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è –Κ–Α–Κ ―²–Β–Κ―¹―²―É―Ä–Α, –Η ―²–Ψ, –Κ–Α–Κ –Ψ–Ϋ–Ψ –≤―΄–≤–Ψ–¥–Η―²―¹―è. –ü―Ä–Η–Φ–Β―Ä ―¹–Ψ–Ζ–¥–Α–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä:
//... // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ (ID ―²–Β–Κ―¹―²―É―Ä) GLuint textureID[2]; // ―Ä–Α–Ζ–Φ–Β―Ä ―Ä–Α–≤–Β–Ϋ –¥–≤―É–Φ, –≤ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Β –±―É–¥–Β―² –≤―¹–Β–≥–Ψ –¥–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Α //... void Scene3D::genTextures() // ―³―É–Ϋ–Κ―Ü–Η―è genTexture() –Κ–Μ–Α―¹―¹–Α Scene3D, ―¹–Ψ–Ζ–¥–Α―ë―² ―²–Β–Κ―¹―²―É―Ä―΄ { // –Ζ–Α–≥―Ä―É–Ζ–Κ–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Ι QImage image1, image2; // ―¹–Ψ–Ζ–¥–Α―ë–Φ –Ψ–±―ä–Β–Κ―²―΄ –Κ–Μ–Α―¹―¹–Α QImage (–Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è) image1.load("../textures/picture1.jpg"); // –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –≤ –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ―É―é image1 image2.load("../textures/picture2.jpg"); // –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –≤ –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ―É―é image2 image1=QGLWidget::convertToGLFormat(image1); // –Κ–Ψ–Ϋ–≤–Β―Ä―²–Η―Ä―É–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –≤ ―³–Ψ―Ä–Φ–Α―² –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ OpenGL image2=QGLWidget::convertToGLFormat(image2); // –Κ–Ψ–Ϋ–≤–Β―Ä―²–Η―Ä―É–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –≤ ―³–Ψ―Ä–Φ–Α―² –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ OpenGL // ―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Β –Η–Φ―ë–Ϋ –¥–Μ―è ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ glGenTextures(2, textureID); // ―¹–Ψ–Ζ–¥–Α―ë–Φ –¥–≤–Α –Η–Φ–Β–Ϋ–Η –Η –Ζ–Α–Ω–Η―¹―΄–≤–Α–Β–Φ –Η―Ö –≤ –Φ–Α―¹―¹–Η–≤ // ―¹–Ψ–Ζ–¥–Α―ë–Φ –Η ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ ―¹ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä―΄ // 1-―΄–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² glBindTexture(GL_TEXTURE_2D, textureID[0]); // ―¹–Ψ–Ζ–¥–Α―ë–Φ –Η ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ 1-―΄–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² ―¹ –Ω–Ψ―¹–Μ–Β–¥―É―é―â–Η–Φ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä―΄ glTexImage2D(GL_TEXTURE_2D, 0, 3, (GLsizei)image1.width(), (GLsizei)image1.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, image1.bits()); // ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² ―¹ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β–Φ // 2-–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² glBindTexture(GL_TEXTURE_2D, textureID[1]); // ―¹–Ψ–Ζ–¥–Α―ë–Φ –Η ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ 2-–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² ―¹ –Ω–Ψ―¹–Μ–Β–¥―É―é―â–Η–Φ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä―΄ glTexImage2D(GL_TEXTURE_2D, 0, 3, (GLsizei)image2.width(), (GLsizei)image2.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, image2.bits()); // ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² ―¹ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β–Φ // –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); // –Ζ–Α–¥–Α–Ϋ–Α –Μ–Η–Ϋ–Β–Ι–Ϋ–Α―è ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―è –≤–±–Μ–Η–Ζ–Η glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); // –Ζ–Α–¥–Α–Ϋ–Α –Μ–Η–Ϋ–Β–Ι–Ϋ–Α―è ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―è –≤–¥–Α–Μ–Η glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è t –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // ―Ü–≤–Β―² ―²–Β–Κ―¹–Β–Μ―è –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α–Β―² ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄ }
–£ –Ω―Ä–Η–Φ–Β―Ä–Β ―¹–Ψ–Ζ–¥–Α–Ϋ–Ψ –¥–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Α (–Η–Μ–Η –Ω―Ä–Ψ―¹―²–Ψ –¥–≤–Β ―²–Β–Κ―¹―²―É―Ä―΄), –Κ–Ψ―²–Ψ―Ä―΄–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―é―² –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è picture1.jpg –Η picture2.jpg –Η–Ζ –Ω–Α–Ω–Κ–Η textures. "../" –≤ –Ϋ–Α―΅–Α–Μ–Β –Α–¥―Ä–Β―¹–Α –Ψ–Ζ–Ϋ–Α―΅–Α–Β―² –Ω–Ψ–¥–Ϋ―è―²―¨―¹―è –Ϋ–Α –Ψ–¥–Ϋ―É –¥–Η―Ä–Β–Κ―²–Ψ―Ä–Η―é –≤―΄―à–Β. –£ ―¹–Η―¹―²–Β–Φ–Α―Ö Windows –Ω–Α–Ω–Κ–Α textures –±―É–¥–Β―² –Η―¹–Κ–Α―²―¨―¹―è –Ϋ–Α –¥–Η―Ä–Β–Κ―²–Ψ―Ä–Η―é –≤―΄―à–Β, ―΅–Β–Φ –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ. –ï―¹–Μ–Η –≤―΄ ―Ö–Ψ―²–Η―²–Β, ―΅―²–Ψ–±―΄ –Ω–Α–Ω–Κ–Α textures –Η―¹–Κ–Α–Μ–Α―¹―¨ –≤ ―²–Ψ–Ι –Ε–Β –¥–Η―Ä–Β–Κ―²–Ψ―Ä–Η–Η, –≥–¥–Β –Ϋ–Α―Ö–Ψ–¥–Η―²―¹―è –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ, –Η–Ζ–Φ–Β–Ϋ–Η―²–Β –Α–¥―Ä–Β―¹–Α –Ϋ–Α "textures/picture1.jpg" –Η "textures/picture2.jpg". –£ openSUSE 11.2 –Ω–Α–Ω–Κ–Α textures –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –±―É–¥–Β―² –Η―¹–Κ–Α―²―¨―¹―è –≤ "–î–Ψ–Φ–Α―à–Ϋ–Β–Ι –Ω–Α–Ω–Κ–Β" ("../textures/picture1.jpg") –Η–Μ–Η –Ε–Β –≤ "–î–Ψ–Φ–Α―à–Ϋ–Β–Ι –Ω–Α–Ω–Κ–Β" –≤ "–î–Ψ–Κ―É–Φ–Β–Ϋ―²–Α―Ö" ("textures/picture1.jpg"). –½–Α–≥―Ä―É–Ζ–Κ–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² ―¹―Ä–Β–¥―¹―²–≤–Α–Φ–Η Qt ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Κ–Μ–Α―¹―¹–Α QImage –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è–Φ–Η. –½–Α―²–Β–Φ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ϋ―É–Ε–Ϋ–Ψ –Ω―Ä–Β–Ψ–±―Ä–Α–Ζ–Ψ–≤–Α―²―¨ –Κ ―³–Ψ―Ä–Φ–Α―²―É OpenGL ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é convertToGLFormat() –Κ–Μ–Α―¹―¹–Α QGLWidget. –†–Α―¹―²―Ä–Ψ–≤–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β (―².–Β. –Ω―Ä―è–Φ–Ψ―É–≥–Ψ–Μ―¨–Ϋ–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –Η–Ζ –Ω–Η–Κ―¹–Β–Μ–Β–Ι) –Ζ–Α–Ω–Η―¹–Α–Ϋ–Ψ –≤ –Ω–Α–Φ―è―²―¨ –≤ –≤–Η–¥–Β –Φ–Α―¹―¹–Η–≤–Α –¥–Α–Ϋ–Ϋ―΄―Ö –Η –Ψ–±―Ä–Α―â–Β–Ϋ–Η–Β –Κ –Ϋ–Β–Φ―É –¥–Ψ–Μ–Ε–Ϋ–Ψ –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―²―¨ ―΅–Β―Ä–Β–Ζ ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α ―ç―²–Ψ―² –Φ–Α―¹―¹–Η–≤.
–£–Α–Ε–Ϋ–Α―è –Ψ―¹–Ψ–±–Β–Ϋ–Ϋ–Ψ―¹―²―¨ ―²–Β–Κ―¹―²―É―Ä (–Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ–Ψ–≥–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è) ―¹–Ψ―¹―²–Ψ–Η―² –≤ ―²–Ψ–Φ, ―΅―²–Ψ –Η―Ö ―Ä–Α–Ζ–Φ–Β―Ä―΄ (―à–Η―Ä–Η–Ϋ–Α –Η –≤―΄―¹–Ψ―²–Α) –¥–Ψ–Μ–Ε–Ϋ―΄ –±―΄―²―¨ ―Ü–Β–Μ―΄–Φ–Η ―¹―²–Β–Ω–Β–Ϋ―è–Φ–Η –¥–≤–Ψ–Ι–Κ–Η, –Ϋ–Ψ ―à–Η―Ä–Η–Ϋ–Α –Η –≤―΄―¹–Ψ―²–Α –Φ–Ψ–≥―É―² –±―΄―²―¨ –Η –Ϋ–Β ―Ä–Α–≤–Ϋ―΄ –¥―Ä―É–≥ –¥―Ä―É–≥―É (–Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, 256x256, –Η–Μ–Η 512x512, –Η–Μ–Η –Ε–Β 512x256). –€–Α―¹―¹–Η–≤ textureID ―Ö―Ä–Α–Ϋ–Η―² –≤ ―¹–Β–±–Β ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Β –Ϋ–Ψ–Φ–Β―Ä–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤, –Κ–Ψ―²–Ψ―Ä―΄–Β –Ϋ―É–Ε–Ϋ―΄ –¥–Μ―è –Η―Ö –Η–¥–Β–Ϋ―²–Η―³–Η–Κ–Α―Ü–Η–Η. –î―Ä―É–≥–Η–Φ–Η ―¹–Μ–Ψ–≤–Α–Φ–Η, –Κ–Α–Ε–¥–Α―è ―²–Β–Κ―¹―²―É―Ä–Α –¥–Ψ–Μ–Ε–Ϋ–Α –Η–Φ–Β―²―¨ ―¹–≤–Ψ–Ι ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä, –Ω–Ψ –Κ–Ψ―²–Ψ―Ä–Ψ–Φ―É –Κ –Ϋ–Β–Ι ―¹–Μ–Β–¥―É–Β―² –Ψ–±―Ä–Α―â–Α―²―¨―¹―è. –≠―²–Ψ –Μ–Β–≥–Κ–Ψ –Ω–Ψ–Ϋ―è―²―¨: –Κ–Α–Κ –≤―΄ –Η–Φ–Β–Β―²–Β ―¹–≤–Ψ–Ι –Ω–Α―¹–Ω–Ψ―Ä―² –Η–Μ–Η –‰–ù–ù –¥–Μ―è –Η–¥–Β–Ϋ―²–Η―³–Η–Κ–Α―Ü–Η–Η –≤–Α―à–Β–Ι –Μ–Η―΅–Ϋ–Ψ―¹―²–Η, ―²–Α–Κ –Η ―²–Β–Κ―¹―²―É―Ä–Α –Η–Φ–Β–Β―² ―¹–≤–Ψ–Ι –Ϋ–Ψ–Φ–Β―Ä –¥–Μ―è –Η–¥–Β–Ϋ―²–Η―³–Η–Κ–Α―Ü–Η–Η ―¹–Β–±―è. –ö–Α–Κ ―Ä–Α–Ζ ―³―É–Ϋ–Κ―Ü–Η―è glGenTextures() –≥–Β–Ϋ–Β―Ä–Η―Ä―É–Β―² ―²–Α–Κ–Η–Β ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Β –Η–Φ–Β–Ϋ–Α –≤ –≤–Η–¥–Β ―Ü–Β–Μ―΄―Ö ―΅–Η―¹–Β–Μ –±–Β–Ζ –Ζ–Ϋ–Α–Κ–Α (―²–Η–Ω–Α GLuint). –≠―²–Η ―΅–Η―¹–Μ–Α –Ζ–Α–Ω–Η―¹―΄–≤–Α―é―²―¹―è –≤ –Φ–Α―¹―¹–Η–≤ textureID. –Γ–Ψ–≤―¹–Β–Φ –Ϋ–Β–Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ, ―΅―²–Ψ ―²–Α–Κ–Η–Β ―Ü–Β–Μ―΄–Β ―΅–Η―¹–Μ–Α –±―É–¥―É―² –Ω–Ψ―¹–Μ–Β–¥–Ψ–≤–Α―²–Β–Μ―¨–Ϋ―΄–Φ–Η. –£–Ψ–Ψ–±―â–Β –≥–Ψ–≤–Ψ―Ä―è, ―΅–Η―¹–Μ–Α –Φ–Ψ–Ε–Ϋ–Ψ –Ϋ–Β –≥–Β–Ϋ–Β―Ä–Η―Ä–Ψ–≤–Α―²―¨, –Α –Ζ–Α–¥–Α–≤–Α―²―¨ –Η―Ö ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ; –Ϋ–Ψ –≤―¹―ë –Ε–Β –Μ―É―΅―à–Β –Η―Ö ―¹–Ψ–Ζ–¥–Α–≤–Α―²―¨ –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η, ―²–Α–Κ –Κ–Α–Κ –≤ –Ψ―΅–Β–Ϋ―¨ –±–Ψ–Μ―¨―à–Η―Ö –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Α―Ö –¥–Β―Ä–Ε–Α―²―¨ –≤ –≥–Ψ–Μ–Ψ–≤–Β –≤―¹–Β –Ϋ–Ψ–Φ–Β―Ä–Α ―²–Β–Κ―¹―²―É―Ä –Ω―Ä–Ψ―¹―²–Ψ –Ϋ–Β–≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ.
–î–Ψ ―ç―²–Ψ–≥–Ψ –Φ–Ψ–Φ–Β–Ϋ―²–Α –Φ―΄ ―¹–Ψ–Ζ–¥–Α–Μ–Η ―²–Ψ–Μ―¨–Κ–Ψ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Β –Η–Φ–Β–Ϋ–Α –Η –Ϋ–Η ―¹ ―΅–Β–Φ –Η―Ö –Β―â―ë –Ϋ–Β ―¹–≤―è–Ζ–Α–Μ–Η. –Δ–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ ―¹–Ψ–Ζ–¥–Α―ë―² ―³―É–Ϋ–Κ―Ü–Η―è glBindTexture(), –Α –Ϋ–Β glGenTextures(), –Κ–Α–Κ –Φ–Ψ–Ε–Ϋ–Ψ –±―΄–Μ–Ψ –±―΄ –Ω–Ψ–¥―É–Φ–Α―²―¨ –Η–Ζ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η―è –Ω–Ψ―¹–Μ–Β–¥–Ϋ–Β–Ι. –Γ–Ψ–Ζ–¥–Α–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –Η ―¹–≤―è–Ζ―΄–≤–Α–Ϋ–Η–Β ―¹ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Β–Φ ―²–Β–Κ―¹―²―É―Ä―΄ –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η glBindTexture(GL_TEXTURE_2D, textureID[0]) ―¹ –¥–≤―É–Φ―è –Ω–Α―Ä–Α–Φ–Β―²―Ä–Α–Φ–Η: –Ω–Β―Ä–≤―΄–Ι ―¹–Ψ–Ψ–±―â–Α–Β―², ―¹ –Κ–Α–Κ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Ψ–Ι –Φ―΄ ―Ä–Α–±–Ψ―²–Α–Β–Φ (–¥–≤―É–Φ–Β―Ä–Ϋ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α); –≤―²–Ψ―Ä–Ψ–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä –Β―¹―²―¨ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä (–≤ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β –Ω―Ä–Ψ―¹―²–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―² –Φ–Α―¹―¹–Η–≤–Α). –£―¹–Β –Ω–Ψ―¹–Μ–Β–¥―É―é―â–Η–Β –Ζ–Α–¥–Α–Ϋ–Ϋ―΄–Β ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä―΄ ―²–Β–Ω–Β―Ä―¨ –Ψ―²–Ϋ–Ψ―¹―è―²―¹―è –Κ ―ç―²–Ψ–Φ―É ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–Φ―É –Ψ–±―ä–Β–Κ―²―É. –ü–Β―Ä–≤―΄–Φ –¥–Β–Μ–Ψ–Φ –Ϋ―É–Ε–Ϋ–Ψ ―É–Κ–Α–Ζ–Α―²―¨ –≤ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η–Η ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Α–Κ–Ψ–Ι ―Ä–Η―¹―É–Ϋ–Ψ–Κ –Ϋ―É–Ε–Ϋ–Ψ –Ζ–Α–≥―Ä―É–Ζ–Η―²―¨ –≤ –Ϋ–Β―ë –Η–Ζ –±―É―³–Β―Ä–Α –Ω–Α–Φ―è―²–Η. –≠―²–Ψ –¥–Β–Μ–Α–Β―²―¹―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η glTexImage2D() ―¹ –¥–Ψ–≤–Ψ–Μ―¨–Ϋ–Ψ –±–Ψ–Μ―¨―à–Η–Φ ―΅–Η―¹–Μ–Ψ–Φ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–≤. –ü–Β―Ä–≤―΄–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä –Η ―²–Α–Κ –Ω–Ψ–Ϋ―è―²–Β–Ϋ (―Ö–Ψ―²―è –Ψ–Ϋ –Ϋ–Β –Β–¥–Η–Ϋ―¹―²–≤–Β–Ϋ–Β–Ϋ –¥–Μ―è –¥–≤―É–Φ–Β―Ä–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä―΄). –£―²–Ψ―Ä–Ψ–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä 0 ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É–Β―² ―É―Ä–Ψ–≤–Ϋ―é ―¹–Ψ–Κ―Ä–Α―â―ë–Ϋ–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä―΄. –£ –¥–Α–Ϋ–Ϋ–Ψ–Φ ―¹–Μ―É―΅–Α–Β 0 –Ψ–Ζ–Ϋ–Α―΅–Α–Β―², ―΅―²–Ψ ―²–Β–Κ―¹―²―É―Ä–Α ―è–≤–Μ―è–Β―²―¹―è –Ϋ–Β―¹–Ψ–Κ―Ä–Α―â―ë–Ϋ–Ϋ–Ψ–Ι. –Γ―É―²―¨ ―¹–Ψ–Κ―Ä–Α―â–Β–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä―΄ (mipmap, –Η–Μ–Η MIP-―²–Β–Κ―¹―²―É―Ä―΄, –Η–Μ–Η –Φ–Ϋ–Ψ–Ε–Β―¹―²–≤–Β–Ϋ–Ϋ–Ψ–≥–Ψ –Ψ―²–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è) –Ζ–Α–Κ–Μ―é―΅–Α–Β―²―¹―è –≤ ―²–Ψ–Φ, ―΅―²–Ψ –≤ –Ζ–Α–≤–Η―¹–Η–Φ–Ψ―¹―²–Η –Ψ―² ―É–¥–Α–Μ–Β–Ϋ–Η―è –Ψ―² –Ω―Ä–Η–Φ–Η―²–Η–≤–Α, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä―΄–Ι –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Α ―²–Β–Κ―¹―²―É―Ä–Α, –Φ–Ψ–Ε–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―Ä–Η―¹―É–Ϋ–Κ–Η ―Ä–Α–Ζ–Ϋ―΄―Ö ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–≤ (―Ä–Α–Ζ–Ϋ―΄―Ö ―Ä–Α–Ζ―Ä–Β―à–Β–Ϋ–Η–Ι). –ß–Β–Φ –±–Μ–Η–Ε–Β –Ϋ–Α–±–Μ―é–¥–Α―²–Β–Μ―¨ –Κ –Ψ–±―ä–Β–Κ―²―É, ―²–Β–Φ –±–Ψ–Μ―¨―à–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α; ―΅–Β–Φ –¥–Α–Μ―¨―à–Β, ―²–Β–Φ –Φ–Β–Ϋ―¨―à–Β. –€―΄ –Ϋ–Β –±―É–¥–Β–Φ –Ω–Ψ–¥―Ä–Ψ–±–Ϋ–Ψ –Ψ―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α―²―¨―¹―è –Ϋ–Α ―¹–Ψ–Κ―Ä–Α―â―ë–Ϋ–Ϋ―΄―Ö ―²–Β–Κ―¹―²―É―Ä–Α―Ö. –Γ–Μ–Β–¥―É―é―â–Η–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä 3 –Ψ–Ζ–Ϋ–Α―΅–Α–Β―², ―΅―²–Ψ –Ϋ–Α ―²–Β–Κ―¹–Β–Μ―¨ –≤―΄–¥–Β–Μ―è–Β―²―¹―è 3 –Κ–Ψ–Φ–Ω–Ψ–Ϋ–Β–Ϋ―²―΄ ―Ü–≤–Β―²–Α RGB. –Γ–Μ–Β–¥―É―é―â–Η–Β –¥–≤–Α –Ω–Α―Ä–Α–Φ–Β―²―Ä–Α –Β―¹―²―¨ ―à–Η―Ä–Η–Ϋ–Α –Η –≤―΄―¹–Ψ―²–Α ―²–Β–Κ―¹―²―É―Ä―΄ –≤ –Ω–Η–Κ―¹–Β–Μ―è―Ö (―²–Β–Κ―¹–Β–Μ―è―Ö). –ö–Ψ–Ϋ–Β―΅–Ϋ–Ψ, –Φ–Ψ–Ε–Ϋ–Ψ –Ζ–Α–¥–Α―²―¨ –Η―Ö –≤―Ä―É―΅–Ϋ―É―é, –Ϋ–Ψ –≥–Ψ―Ä–Α–Ζ–¥–Ψ ―É–¥–Ψ–±–Ϋ–Β–Β –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Φ―΄ –≤–Ψ―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Μ–Η―¹―¨ –Φ–Β―²–Ψ–¥–Α–Φ–Η width() –Η height() –Κ–Μ–Α―¹―¹–Α QImage. –Γ–Μ–Β–¥―É―é―â–Η–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä 0 –Ψ―²–Ϋ–Ψ―¹–Η―²―¹―è –Κ –≥―Ä–Α–Ϋ–Η―Ü–Β ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Ψ―²–Ψ―Ä―É―é –Φ–Ψ–Ε–Ϋ–Ψ ―Ä–Α―¹―à–Η―Ä–Η―²―¨ –Ϋ–Α –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―É―é ―à–Η―Ä–Η–Ϋ―É –Η–Μ–Η –≤―΄―¹–Ψ―²―É. –≠―²–Ψ –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ–Ψ–Β –Ω―Ä–Η―Ä–Α―â–Β–Ϋ–Η–Β –Κ ―à–Η―Ä–Η–Ϋ–Β –Η –≤―΄―¹–Ψ―²–Β –Ϋ–Α–Ζ―΄–≤–Α–Β―²―¹―è ―²–Ψ–Μ―â–Η–Ϋ–Ψ–Ι –≥―Ä–Α–Ϋ–Η―Ü―΄ –Η –Φ–Ψ–Ε–Β―² –±―΄―²―¨ ―Ä–Α–≤–Ϋ–Ψ –Μ–Η–±–Ψ 0, –Μ–Η–±–Ψ 1. –ù―É–Μ―¨ –≤ –Ϋ–Α―à–Β–Φ ―¹–Μ―É―΅–Α–Β –Ψ–Ζ–Ϋ–Α―΅–Α–Β―², ―΅―²–Ψ –Φ―΄ –Ϋ–Η―΅–Β–≥–Ψ –Ϋ–Β ―Ä–Α―¹―à–Η―Ä―è–Β–Φ. –½–Α―²–Β–Φ –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ GL_RGBA –Η GL_UNSIGNED_BYTE ―¹–Ψ–Ψ–±―â–Α―é―² –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é OpenGL –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ –Ω–Η–Κ―¹–Β–Μ–Β–Ι –Η ―²–Η–Ω–Α –¥–Α–Ϋ–Ϋ―΄―Ö –¥–Μ―è ―²–Β–Κ―¹–Β–Μ–Β–Ι. –ü–Ψ―¹–Μ–Β–¥–Ϋ–Η–Ι –Ω–Α―Ä–Α–Φ–Β―²―Ä –Β―¹―²―¨ ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α –Ϋ–Α―΅–Α–Μ–Ψ –Φ–Α―¹―¹–Η–≤–Α –¥–Α–Ϋ–Ϋ―΄―Ö. –î–Μ―è ―ç―²–Ψ–Ι ―Ü–Β–Μ–Η –Φ―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ ―³―É–Ϋ–Κ―Ü–Η―é bits() –Κ–Μ–Α―¹―¹–Α QImage. –Ξ–Ψ―²―è ―³–Ψ―Ä–Φ–Α―² –Ψ–±―ä–Β–Κ―²–Ψ–≤ image1 –Η image2 –Η–Ζ–Φ–Β–Ϋ―ë–Ϋ –Η ―É–Ε–Β –Ϋ–Β ―è–≤–Μ―è–Β―²―¹―è –Κ–Α–Κ ―²–Α–Κ–Ψ–≤―΄–Φ ―²–Η–Ω–Ψ–Φ QImage, –¥–Μ―è –Ϋ–Β–≥–Ψ –≤―¹―ë ―Ä–Α–≤–Ϋ–Ψ –Ω―Ä–Η–Φ–Β–Ϋ–Η–Φ―΄ –Φ–Β―²–Ψ–¥―΄ width(), height() –Η bits() –Κ–Μ–Α―¹―¹–Α QImage. –†–Η―¹―É–Ϋ–Ψ–Κ ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Ψ–Ε–Ϋ–Ψ ―²–Α–Κ–Ε–Β –Ψ–±–Ϋ–Ψ–≤–Η―²―¨ (–Ζ–Α–Φ–Β―¹―²–Η―²―¨) ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glTexSubImage2D(), –¥–Μ―è –Ω–Ψ–Μ―É―΅–Β–Ϋ–Η―è –±–Ψ–Μ–Β–Β –Ω–Ψ–¥―Ä–Ψ–±–Ϋ–Ψ–Ι –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η –Ψ―²―¹―΄–Μ–Α–Β–Φ ―΅–Η―²–Α―²–Β–Μ―è –Κ –Μ–Η―²–Β―Ä–Α―²―É―Ä–Β –Ω–Ψ OpenGL.
–ü–Ψ―¹–Μ–Β ―³―É–Ϋ–Κ―Ü–Η–Η glBindTexture() ―²–Β–Κ―¹―²―É―Ä–Α ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¹―è ―²–Β–Κ―É―â–Β–Ι –Ϋ–Β ―²–Ψ–Μ―¨–Κ–Ψ –¥–Μ―è ―É―¹―²–Α–Ϋ–Ψ–≤–Κ–Η ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä―΄, –Ϋ–Ψ –Η –¥–Μ―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è. –Δ.–Β. ―²–Β–Κ―É―â–Α―è ―²–Β–Κ―¹―²―É―Ä–Α –±―É–¥–Β―² –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨―¹―è –Ω―Ä–Η –Ω–Ψ―¹–Μ–Β–¥―É―é―â–Β–Φ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Η. –ü–Ψ―ç―²–Ψ–Φ―É glBindTexture() –Ϋ―É–Ε–Ϋ–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –¥–Μ―è –≤―΄–±–Ψ―Ä–Α –Κ–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è, ―².–Β. –¥–Μ―è –Ω–Β―Ä–Β–Κ–Μ―é―΅–Β–Ϋ–Η―è –Φ–Β–Ε–¥―É ―²–Β–Κ―¹―²―É―Ä–Α–Φ–Η. –î–Α–Μ–Β–Β –≤ ―³―É–Ϋ–Κ―Ü–Η―è―Ö glTexParameteri() –Ζ–Α–¥–Α–Ϋ–Α ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―è ―²–Β–Κ―¹―²―É―Ä―΄ –≤–±–Μ–Η–Ζ–Η –Η –≤–¥–Α–Μ–Η. –ü–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_LINEAR ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ–Α –Μ–Η–Ϋ–Β–Ι–Ϋ–Α―è ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―è, –Κ–Ψ―²–Ψ―Ä–Α―è –±―É–¥–Β―² ―¹–≥–Μ–Α–Ε–Η–≤–Α―²―¨ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β. –ü–Ψ–Ω―Ä–Ψ–±―É–Ι―²–Β –Η–Ζ–Φ–Β–Ϋ–Η―²―¨ –Μ–Η–Ϋ–Β–Ι–Ϋ―É―é ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―é GL_LINEAR –Ϋ–Α ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―é –Ω–Ψ –±–Μ–Η–Ε–Α–Ι―à–Β–Φ―É ―¹–Ψ―¹–Β–¥―É GL_NEAREST. –Δ–Ψ–≥–¥–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –Ω―Ä–Η–Φ–Β―² ―Ü–≤–Β―² –±–Μ–Η–Ε–Α–Ι―à–Β–≥–Ψ –Κ –Ϋ–Β–Ι ―²–Β–Κ―¹–Β–Μ―è –Η –≤ ―Ä–Β–Ζ―É–Μ―¨―²–Α―²–Β –≤―΄ ―É–≤–Η–¥–Η―²–Β –Ω―Ä–Η ―É–≤–Β–Μ–Η―΅–Β–Ϋ–Η–Η –±–Ψ–Μ―¨―à–Η–Β ―²–Β–Κ―¹–Β–Μ–Η-–Κ–≤–Α–¥―Ä–Α―²―΄. –ü―Ä–Η –Μ–Η–Ϋ–Β–Ι–Ϋ–Ψ–Ι ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Ϋ–Α ―¹―²―΄–Κ–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Ψ–≥―É―² –≤–Ψ–Ζ–Ϋ–Η–Κ–Ϋ―É―²―¨ –Ζ–Α–Φ–Β―²–Ϋ―΄–Β –Ω–Ψ–Μ–Ψ―¹―΄ –Η–Μ–Η –Α―Ä―²–Β―³–Α–Κ―²―΄. –Δ–Α–Κ –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―², –Ω–Ψ―¹–Κ–Ψ–Μ―¨–Κ―É –Ω―Ä–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Η –Μ–Η–Ϋ–Β–Ι–Ϋ–Ψ–Ι ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η ―Ü–≤–Β―² ―Ä–Α―¹―¹―΅–Η―²―΄–≤–Α–Β―²―¹―è –Η―¹―Ö–Ψ–¥―è –Η–Ζ –Ψ–Κ―Ä―É–Ε–Β–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–Ι –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ ―²–Β–Κ―¹–Β–Μ―è–Φ–Η –≤–Ψ–Κ―Ä―É–≥ –Ϋ–Β―ë. –ü–Ψ―ç―²–Ψ–Φ―É ―Ü–≤–Β―² –Ϋ–Α –≥―Ä–Α–Ϋ–Η―Ü–Β –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é ―³–Ψ―Ä–Φ–Η―Ä―É–Β―²―¹―è –Ζ–Α ―¹―΅–Β―² ―²–Β–Κ―¹–Β–Μ–Β–Ι, –Μ–Β–Ε–Α―â–Η―Ö –Ω–Ψ –¥―Ä―É–≥―É―é ―¹―²–Ψ―Ä–Ψ–Ϋ―É ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Ψ―²–Ψ―Ä―΄–Β –≤ ―¹–≤–Ψ―é –Ψ―΅–Β―Ä–Β–¥―¨ –Φ–Ψ–≥―É―² –Ζ–Ϋ–Α―΅–Η―²–Β–Μ―¨–Ϋ–Ψ –Ψ―²–Μ–Η―΅–Α―²―¨―¹―è –Ω–Ψ ―Ü–≤–Β―²―É. –ö–Ψ–Φ–Α–Ϋ–¥–Ψ–Ι glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE) –Φ―΄ ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, ―΅―²–Ψ–±―΄ –Η–≥–Ϋ–Ψ―Ä–Η―Ä–Ψ–≤–Α–Μ–Η―¹―¨ ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ (–Η–Μ–Η x). –Δ.–Β. ―²–Β–Κ―¹–Β–Μ–Η –Ω–Ψ –¥―Ä―É–≥―É―é ―¹―²–Ψ―Ä–Ψ–Ϋ―É ―²–Β–Κ―¹―²―É―Ä―΄ –Ω―Ä–Ψ―¹―²–Ψ –Ϋ–Β –±―É–¥―É―² ―É―΅–Η―²―΄–≤–Α―²―¨―¹―è –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η. –Γ–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Β–Ϋ–Ϋ–Ψ, –Ω–Α―Ä–Α–Φ–Β―²―Ä GL_TEXTURE_WRAP_T –¥–Μ―è t-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ (–Η–Μ–Η y). –Γ–Α–Φ –Ω–Α―Ä–Α–Φ–Β―²―Ä GL_CLAMP_TO_EDGE (―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â–Η–Ι –Η–≥–Ϋ–Ψ―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Η―é) –Ψ―²–Ϋ–Ψ―¹–Η―²―¹―è –Κ ―Ä–Β–Ε–Η–Φ―É –Ϋ–Α–Φ–Ψ―²–Κ–Η ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―², –Κ–Α–Κ ―Ä–Α–±–Ψ―²–Α―²―¨ ―¹ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Φ–Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α–Φ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Φ–Η –Ζ–Α –¥–Η–Α–Ω–Α–Ζ–Ψ–Ϋ [0,1]. –ù–Α–Κ–Ψ–Ϋ–Β―Ü, –Κ–Ψ–Φ–Α–Ϋ–¥–Ψ–Ι glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è, ―΅―²–Ψ ―Ü–≤–Β―²–Α ―²–Β–Κ―¹―²―É―Ä―΄ –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α―é―² ―Ü–≤–Β―²–Α ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Ω―Ä–Η –Ω–Α―Ä–Α–Φ–Β―²―Ä–Β GL_MODULATE (–≤–Φ–Β―¹―²–Ψ GL_REPLACE) ―Ü–≤–Β―²–Α –≤―΄―΅–Η―¹–Μ―è―é―²―¹―è ―É–Φ–Ϋ–Ψ–Ε–Β–Ϋ–Η–Β–Φ ―Ü–≤–Β―²–Ψ–≤ ―²–Β–Κ―¹―²―É―Ä―΄ –Η ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄.
Qt –Φ–Ψ–Ε–Β―² ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α–≤–Α―²―¨ –Η ―¹–≤―è–Ζ―΄–≤–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ –±–Β–Ζ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η―è glGenTextures(), ―è–≤–Ϋ–Ψ–≥–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η―è glBindTexture() –Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η―è glTexImage2D(). –ü―Ä–Η–Φ–Β―Ä:
// ... GLuint textureID[2]; // ―Ä–Α–Ζ–Φ–Β―Ä ―Ä–Α–≤–Β–Ϋ –¥–≤―É–Φ, –≤ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Β –±―É–¥–Β―² –≤―¹–Β–≥–Ψ –¥–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Α // ... void Scene3D::genTexture() // ―³―É–Ϋ–Κ―Ü–Η―è genTexture() –Κ–Μ–Α―¹―¹–Α Scene3D, ―¹–Ψ–Ζ–¥–Α―ë―² ―²–Β–Κ―¹―²―É―Ä―΄ { // ―¹–Ψ–Ζ–¥–Α―ë–Φ, ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ, –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ, –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β–Φ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä: textureID[0]=bindTexture(QPixmap(QString("../textures/picture1.jpg")), GL_TEXTURE_2D); // –¥–Α–Μ–Β–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è t –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // ―Ü–≤–Β―² ―²–Β–Κ―¹–Β–Μ―è –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α–Β―² ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄ // ―¹–Ψ–Ζ–¥–Α―ë–Φ, ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ, –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ, –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β–Φ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä: textureID[1]=bindTexture(QPixmap(QString("../textures/picture2.jpg")), GL_TEXTURE_2D); // –¥–Α–Μ–Β–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è t –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // ―Ü–≤–Β―² ―²–Β–Κ―¹–Β–Μ―è –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α–Β―² ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄ }
–Λ―É–Ϋ–Κ―Ü–Η―è bindTexture() –Κ–Μ–Α―¹―¹–Α QGLContext ―¹–Ψ–Ζ–¥–Α―ë―², ―¹–≤―è–Ζ―΄–≤–Α–Β―², –Ζ–Α–≥―Ä―É–Ε–Α–Β―² ―²–Β–Κ―¹―²―É―Ä―É –Η –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β―² ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä ―²–Β–Κ―¹―²―É―Ä―΄. –ü―Ä–Η ―ç―²–Ψ–Φ ―É―¹―²–Α–Ϋ–Ψ–≤–Κ–Α ―²–Β–Κ―¹―²―É―Ä―΄ ―²–Β–Κ―É―â–Β–Ι –¥–Μ―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è –≤―΄–Ω–Ψ–Μ–Ϋ―è–Β―²―¹―è –Κ–Α–Κ –Η ―Ä–Α–Ϋ―¨―à–Β ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glBindTexture(). –ü―Ä–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η–Η bindTexture() –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è ―³–Μ–Α–≥ QGLContext::DefaultBindOption, –Ψ–Ϋ ―É–Ε–Β –≤–Κ–Μ―é―΅–Α–Β―² –≤ ―¹–Β–±―è, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, –Μ–Η–Ϋ–Β–Ι–Ϋ―É―é ―³–Η–Μ―¨―²―Ä–Α―Ü–Η―é. –ö–Α–Κ –≤―΄ –¥–Ψ–≥–Α–¥―΄–≤–Α–Β―²–Β―¹―¨: ―³―É–Ϋ–Κ―Ü–Η―è bindTexture() –Β―¹―²―¨ –≤―΄―¹–Ψ–Κ–Ψ―É―Ä–Ψ–≤–Ϋ–Β–≤–Α―è –Ϋ–Α–¥―¹―²―Ä–Ψ–Ι–Κ–Α –Ϋ–Α–¥ –Ω–Β―Ä–≤―΄–Φ –Ω―Ä–Η–Φ–Β―Ä–Ψ–Φ –Η–Ζ ―ç―²–Ψ–≥–Ψ –Ω–Ψ–¥―Ä–Α–Ζ–¥–Β–Μ–Α.
–ù–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä
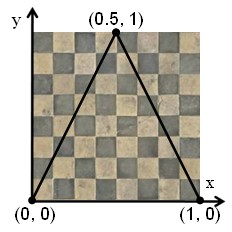
–î–Μ―è –Κ–Α–Ε–¥–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ ―³–Η–≥―É―Ä―΄ –Ζ–Α–¥–Α―é―²―¹―è ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄, –Κ–Ψ―²–Ψ―Ä―΄–Β ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―² ―²–Ψ―΅–Κ–Β –Ϋ–Α ―¹–Α–Φ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Β. –Δ–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ψ–Ω―Ä–Β–¥–Β–Μ―è―é―², –Κ–Α–Κ –Ω―Ä–Ψ–Η–Ζ–Ψ–Ι–¥―ë―² –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄. –£–Α–Ε–Ϋ–Α―è –Ψ―¹–Ψ–±–Β–Ϋ–Ϋ–Ψ―¹―²―¨, ―΅―²–Ψ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Ϋ–Ψ―Ä–Φ–Η―Ä–Ψ–≤–Α–Ϋ―΄ –Ϋ–Α –Β–¥–Η–Ϋ–Η―Ü―É, ―².–Β. ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Η–Ζ–Φ–Β–Ϋ―è―é―²―¹―è –Ψ―² 0 –¥–Ψ 1. –ö―Ä–Α–Ι–Ϋ―è―è –Μ–Β–≤–Α―è –Ϋ–Η–Ε–Ϋ―è―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α ―²–Β–Κ―¹―²―É―Ä―΄ ―Ä–Α–≤–Ϋ–Α (0,0); –Κ―Ä–Α–Ι–Ϋ―è―è –Ω―Ä–Α–≤–Α―è –≤–Β―Ä―Ö–Ϋ―è―è βÄî (1,1). –û―΅–Β–Ϋ―¨ –Ϋ–Α–≥–Μ―è–¥–Ϋ–Ψ –Ω―Ä–Ψ–¥–Β–Φ–Ψ–Ϋ―¹―²―Ä–Η―Ä–Ψ–≤–Α―²―¨ ―¹–Μ–Β–¥―É―é―â―É―é –Η–Μ–Μ―é―¹―²―Ä–Α―Ü–Η―é, –Κ–Ψ―²–Ψ―Ä–Α―è –≤―¹―ë –≥–Ψ–≤–Ψ―Ä–Η―² ―¹–Α–Φ–Α –Ζ–Α ―¹–Β–±―è: –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ.

–ö–Α–Κ –≤–Η–¥–Ϋ–Ψ –Η–Ζ –Η–Μ–Μ―é―¹―²―Ä–Α―Ü–Η–Η, ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ (x,y) (–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Ϋ–Α ―²–Β–Κ―¹―²―É―Ä–Β) ―¹―²–Α–≤―è―²―¹―è –≤ ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Β ―¹ –≤–Β―Ä―à–Η–Ϋ–Α–Φ–Η ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ–Α. –ö–Α–Κ ―É–Ε–Β –≥–Ψ–≤–Ψ―Ä–Η–Μ–Ψ―¹―¨, ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Ψ–±―΄―΅–Ϋ–Ψ –Ψ–±–Ψ–Ζ–Ϋ–Α―΅–Α―é―² –Κ–Α–Κ s –Η t –≤–Φ–Β―¹―²–Ψ x –Η y –≤–Ψ –Η–Ζ–±–Β–Ε–Α–Ϋ–Η–Β –Ω―É―²–Α–Ϋ–Η―Ü―΄ ―¹ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ―΄–Φ–Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α–Φ–Η –≤–Β―Ä―à–Η–Ϋ―΄; –Ϋ–Ψ –Φ―΄ –±―É–¥–Β–Φ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ x –Η y, ―²–Α–Κ –Κ–Α–Κ ―ç―²–Ψ –±–Ψ–Μ–Β–Β –Ϋ–Α–≥–Μ―è–¥–Ϋ–Ψ (–Ϋ–Ψ –Ϋ–Β –Ζ–Α–±―΄–≤–Α–Ι―²–Β, ―΅―²–Ψ –Ψ―³–Η―Ü–Η–Α–Μ―¨–Ϋ–Ψ –Ψ–Ϋ–Η –Ψ–±–Ψ–Ζ–Ϋ–Α―΅–Α―é―²―¹―è –Κ–Α–Κ s –Η t). –Γ–Κ–Α–Ζ–Α–Ϋ–Ϋ–Ψ–Β –Φ–Ψ–Ε–Ϋ–Ψ –Ω–Ψ―è―¹–Ϋ–Η―²―¨ –Ϋ–Α ―¹–Μ–Β–¥―É―é―â–Β–Ι ―¹―Ö–Β–Φ–Β: (―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤–Β―Ä―à–Η–Ϋ―΄)-->(–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤–Β―Ä―à–Η–Ϋ―΄), ―².–Β. (0,0)-->(x1,y1,z1), (1,0)-->(x2,y2,z2) –Η (0.5,1)-->(x3,y3,z3). –£ ―ç―²–Ψ–Φ –Η –Ζ–Α–Κ–Μ―é―΅–Α–Β―²―¹―è –≤―¹―è –Ϋ–Β―Ö–Η―²―Ä–Α―è ―²–Β―Ö–Ϋ–Ψ–Μ–Ψ–≥–Η―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä. –ï―¹–Μ–Η ―Ä–Α―¹―¹―²–Ψ―è–Ϋ–Η―è, –Κ–Ψ―²–Ψ―Ä―΄–Β –Ψ–±―Ä–Α–Ζ―É―é―²―¹―è –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ―΄–Φ–Η –Η ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Φ–Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α–Φ–Η, –Ϋ–Β–Ω―Ä–Ψ–Ω–Ψ―Ä―Ü–Η–Ψ–Ϋ–Α–Μ―¨–Ϋ―΄ –¥―Ä―É–≥ –¥―Ä―É–≥―É, ―²–Ψ ―²–Β–Κ―¹―²―É―Ä―΄ –±―É–¥―É―² –Η―¹–Κ–Α–Ε–Α―²―¨―¹―è: ―Ä–Α―¹―²―è–≥–Η–≤–Α―²―¨―¹―è, ―¹–Ε–Η–Φ–Α―²―¨―¹―è, –Η–Ζ–≥–Η–±–Α―²―¨―¹―è; –¥―Ä―É–≥–Η–Φ–Η ―¹–Μ–Ψ–≤–Α–Φ–Η, –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Ϋ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α –±―É–¥–Β―² –Ω–Ψ–¥―¹―²―Ä–Α–Η–≤–Α―²―¨―¹―è –Ω–Ψ–¥ –≤–Β―Ä―à–Η–Ϋ―΄ –Ω―Ä–Η–Φ–Η―²–Η–≤–Α.
–ü―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ ―³―É–Ϋ–Κ―Ü–Η―è–Φ–Η glBegin() –Η glEnd() –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β –¥–Β–Μ–Α–Β―²―¹―è ―¹–Μ–Β–¥―É―é―â–Η–Φ –Ψ–±―Ä–Α–Ζ–Ψ–Φ:
// –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ―΄ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤–Β―Ä―à–Η–Ϋ –≤ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β: // x1, y1, z1, // x2, y2, z2, // x3, y3, z3 // ... glBegin(GL_TRIANGLES) glTexCoord2f(0.0f, 0.0f); // ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ glVertex3f(x1, y1, z1); // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ glTexCoord2f(1.0f, 0.0f); glVertex3f(x2, y2, z2); glTexCoord2f(0.5f, 1.0f); glVertex3f(x3, y3, z3); // ... glEnd()
–ö–Ψ–Φ–Α–Ϋ–¥―΄ glBegin()/glEnd() ―¹–Β–Ι―΅–Α―¹ ―É―¹―²–Α―Ä–Β–Μ–Η; –≤–Φ–Β―¹―²–Ψ –Ϋ–Η―Ö –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―é―² –Φ–Α―¹―¹–Η–≤―΄ –≤–Β―Ä―à–Η–Ϋ. –Ξ–Ψ―²―è –Β―¹–Μ–Η ―²―Ä–Β–±―É–Β―²―¹―è ―΅―²–Ψ-―²–Ψ –Ω–Ψ―¹―²―Ä–Ψ–Η―²―¨, ―΅―²–Ψ–±―΄ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –≤–Η–¥ –≥–Β–Ψ–Φ–Β―²―Ä–Η–Η –Ψ–±―ä–Β–Κ―²–Ψ–≤, –Φ–Ψ–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ ―ç―²–Ψ ―΅–Β―Ä–Β–Ζ glBegin()/glEnd(), –Α –Ζ–Α―²–Β–Φ –Ω–Β―Ä–Β–Ϋ–Β―¹―²–Η ―³–Η–≥―É―Ä―΄ –Ϋ–Α –Φ–Α―¹―¹–Η–≤―΄. –ü―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ –Φ–Α―¹―¹–Η–≤–Α–Φ–Η –≤–Β―Ä―à–Η–Ϋ –Ϋ―É–Ε–Ϋ–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―². –€–Α―¹―¹–Η–≤―΄ –≤–Β―Ä―à–Η–Ϋ –Η ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –¥–Α–Ε–Β ―É–¥–Ψ–±–Ϋ–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –≤–Φ–Β―¹―²–Β –≤ –Ψ–¥–Ϋ–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η. –ü―Ä–Η–Φ–Β―Ä:
// –Ω―Ä–Ψ–¥–Β–Κ–Μ–Α―Ä–Η―Ä–Ψ–≤–Α–Ϋ―΄ –Φ–Α―¹―¹–Η–≤―΄: // –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ: VertexArray ―²–Η–Ω–Α GLfloat // –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²: TextureArray ―²–Η–Ω–Α GLfloat // –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤: IndexArray ―²–Η–Ω–Α GLuint // ... // –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β–Φ –Φ–Α―¹―¹–Η–≤―΄ { // –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ―΄ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤–Β―Ä―à–Η–Ϋ –≤ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β: // x1, y1, z1, // x2, y2, z2, // x3, y3, z3 // ... VertexArray[0][0]=x1; // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è x-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ VertexArray[0][1]=y1; // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è y-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ VertexArray[0][2]=z1; // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è z-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ TextureArray[0][0]=0.0f; // ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è x-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ (–Η–Μ–Η s) TextureArray[0][1]=0.0f; // ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è y-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ (–Η–Μ–Η t) VertexArray[1][0]=x2; VertexArray[1][1]=y2; VertexArray[1][2]=z2; TextureArray[1][0]=1.0f; TextureArray[1][1]=0.0f; VertexArray[2][0]=x3; VertexArray[2][1]=y3; VertexArray[2][2]=z3; TextureArray[2][0]=0.5f; TextureArray[2][1]=1.0f; // ... } // –Ψ–Ω―Ä–Β–¥–Β–Μ―ë–Ϋ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ IndexArray // ... // –Ω–Ψ―¹―²―Ä–Ψ–Β–Ϋ–Η–Β –Η ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η–Β ―³–Η–≥―É―Ä―΄ { glVertexPointer(3, GL_FLOAT, 0, VertexArray); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β –≤–Β―Ä―à–Η–Ϋ glTexCoordPointer(2, GL_FLOAT, 0, TextureArray); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² glDrawElements(GL_TRIANGLES, IndexArraySize, GL_UNSIGNED_INT, IndexArray); // ―¹―²―Ä–Ψ–Η–Φ –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η // –Ζ–¥–Β―¹―¨ IndexArraySize –Β―¹―²―¨ ―΅–Η―¹–Μ–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ –Φ–Α―¹―¹–Η–≤–Α IndexArray, // ―².–Β. ―΅–Η―¹–Μ–Ψ ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ–Ψ–≤ ―É–Φ–Ϋ–Ψ–Ε–Β–Ϋ–Ϋ–Ψ–Β –Ϋ–Α ―΅–Η―¹–Μ–Ψ –≤–Β―Ä―à–Η–Ϋ ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ–Α }
–£–Β―Ä–Ϋ―ë–Φ―¹―è –Κ –Ψ–¥–Ϋ–Ψ–Φ–Β―Ä–Ϋ―΄–Φ –Η ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Φ ―²–Β–Κ―¹―²―É―Ä–Α–Φ. –£ ―¹–Μ―É―΅–Α–Β –Ψ–¥–Ϋ–Ψ–Φ–Β―Ä–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä―΄ –Β―ë –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Η–Φ–Β―é―² –Ψ–¥–Ϋ–Ψ –Η–Ζ–Φ–Β―Ä–Β–Ϋ–Η–Β. –Δ–Α–Κ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Ψ–Ε–Ϋ–Ψ, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, –Ϋ–Α–Κ–Μ–Α–¥―΄–≤–Α―²―¨ –Ϋ–Α –Μ–Η–Ϋ–Η–Η. –ö–Α–Κ –Ω―Ä–Α–≤–Η–Μ–Ψ, –Ϋ–Β–Ω–Ψ–Ϋ–Η–Φ–Α–Ϋ–Η–Β –≤―΄–Ζ―΄–≤–Α―é―² ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Β ―²–Β–Κ―¹―²―É―Ä―΄, –Κ–Ψ―²–Ψ―Ä―΄–Β –Η–Φ–Β―é―² ―²―Ä–Η –Η–Ζ–Φ–Β―Ä–Β–Ϋ–Η―è. –Δ–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Φ–Ψ–Ε–Ϋ–Ψ –Ω―Ä–Β–¥―¹―²–Α–≤–Η―²―¨ –≤ –≤–Η–¥–Β ―²–Ψ―΅–Κ–Η –≤ –Κ―É–±–Β; –Κ–Α–Ε–¥–Α―è –Η–Ζ ―²―Ä―ë―Ö ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –Μ–Β–Ε–Η―² –≤ –¥–Η–Α–Ω–Α–Ζ–Ψ–Ϋ–Β [0,1], –≤ –Η―²–Ψ–≥–Β –Η –Ω–Ψ–Μ―É―΅–Α–Β―²―¹―è –Κ―É–±. –Γ–Α–Φ–Α ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α –Ω―Ä–Β–¥―¹―²–Α–≤–Μ―è–Β―² ―¹–Ψ–±–Ψ–Ι –Ϋ–Α–±–Ψ―Ä –¥–≤―É–Φ–Β―Ä–Ϋ―΄―Ö ―²–Β–Κ―¹―²―É―Ä, ―¹–Μ–Β–¥―É―é―â–Η―Ö –¥―Ä―É–≥ –Ζ–Α –¥―Ä―É–≥–Ψ–Φ. –Δ–Ψ –Ε–Β ―¹–Α–Φ–Ψ–Β, –Β―¹–Μ–Η –±―΄ ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Ι –Φ–Α―¹―¹–Η–≤ –Ω―Ä–Β–¥―¹―²–Α–≤–Η―²―¨ –Ϋ–Α–±–Ψ―Ä–Ψ–Φ –¥–≤―É–Φ–Β―Ä–Ϋ―΄―Ö –Φ–Α―¹―¹–Η–≤–Ψ–≤. –Δ–Β–Κ―¹–Β–Μ–Η –≤ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β ―²–Ψ–Ε–Β ―¹―²–Α–Ϋ–Ψ–≤―è―²―¹―è ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Φ–Η.
–Θ–¥–Α–Μ–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä
–î–Μ―è ―É–¥–Α–Μ–Β–Ϋ–Η―è ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è glDeleteTextures(), –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, –≤ ―¹–Μ―É―΅–Α–Β –¥–≤―É―Ö ―²–Β–Κ―¹―²―Ä―É–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤: glDeleteTextures(2, textureID). –†–Α―¹–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―ë–Ϋ–Ϋ–Α―è –Ψ―à–Η–±–Κ–Α: –Ω―Ä–Η –Ω–Β―Ä–Β―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Η ―¹―Ü–Β–Ϋ―΄ ―¹–Ψ–Ζ–¥–Α–≤–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ –Ζ–Α–Ϋ–Ψ–≤–Ψ, –Ϋ–Ψ –Ϋ–Β ―É–¥–Α–Μ―è―²―¨ –Ω―Ä–Β–¥―΄–¥―É―â–Η–Β; ―ç―²–Ψ –Ω―Ä–Η–≤–Β–¥―ë―² –Κ ―É―²–Β―΅–Κ–Β –Ω–Α–Φ―è―²–Η. –Δ–Α–Κ –Ε–Β ―²―Ä–Β–±―É–Β―²―¹―è ―É–¥–Α–Μ–Η―²―¨ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ –≤ –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä–Β –≤–Η–¥–Ε–Β―²–Α:
Scene3D::~Scene3D() // –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä { makeCurrent(); // –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―Ä–Β–Ϋ–¥–Β―Ä–Η–Ϋ–≥–Α –≤–Η–¥–Ε–Β―²–Α ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¹―è ―²–Β–Κ―É―â–Η–Φ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Ψ–Φ ―Ä–Β–Ϋ–¥–Β―Ä–Η–Ϋ–≥–Α OpenGL glDeleteTextures(2, textureID); // ―É–¥–Α–Μ―è–Β–Φ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ }
–£–Ψ–Ψ–±―â–Β –≥–Ψ–≤–Ψ―Ä―è, –≤―΄–Ζ―΄–≤–Α―²―¨ –Κ–Ψ–Φ–Α–Ϋ–¥―΄ OpenGL –Φ–Ψ–Ε–Ϋ–Ψ –Ϋ–Β ―²–Ψ–Μ―¨–Κ–Ψ –≤ ―³―É–Ϋ–Κ―Ü–Η―è―Ö initializeGL(), resizeGL() –Η paintGL(), –Ϋ–Ψ –Η –≤ –¥―Ä―É–≥–Η―Ö –Φ–Β―¹―²–Α―Ö; –≤ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –Ϋ―É–Ε–Ϋ–Ψ ―É–Κ–Α–Ζ–Α―²―¨, ―΅―²–Ψ –Κ–Ψ–Ϋ―²–Β–Κ―¹―² ―Ä–Β–Ϋ–¥–Β―Ä–Η–Ϋ–≥–Α –≤–Η–¥–Ε–Β―²–Α ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¹―è ―²–Β–Κ―É―â–Η–Φ –Κ–Ψ–Ϋ―²–Β–Κ―¹―²–Ψ–Φ ―Ä–Β–Ϋ–¥–Β―Ä–Η–Ϋ–≥–Α OpenGL ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η makeCurrent() –Κ–Μ–Α―¹―¹–Α QGLWidget. –ö–Α–Κ ―Ä–Α–Ζ ―ç―²–Ψ –Η –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² –≤ –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä–Β ~Scene3D(). –ê–Ϋ–Α–Μ–Ψ–≥–Ψ–Φ ―³―É–Ϋ–Κ―Ü–Η–Η glDeleteTextures() ―¹–Μ―É–Ε–Η―² deleteTexture() –Κ–Μ–Α―¹―¹–Α QGLContext, –Κ–Ψ―²–Ψ―Ä–Α―è ―É–¥–Α–Μ―è–Β―² ―²–Β–Κ―¹―²―É―Ä―É, ―¹–Ψ–Ζ–¥–Α–Ϋ–Ϋ―É―é ―΅–Β―Ä–Β–Ζ bindTexture(). –ù–Α–Ω―Ä–Η–Φ–Β―Ä, ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Ι –Ψ–±―ä–Β–Κ―² id_1 –Φ–Ψ–Ε–Ϋ–Ψ ―É–¥–Α–Μ–Η―²―¨ ―²–Α–Κ: deleteTexture(id_1). –ü―Ä–Η ―ç―²–Ψ–Φ, –Β―¹–Μ–Η ―²–Β–Κ―¹―²―É―Ä–Α –±―΄–Μ–Α ―¹–Ψ–Ζ–¥–Α–Ϋ–Α ―΅–Β―Ä–Β–Ζ bindTexture(), ―²–Ψ –≤ –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä–Β ―É–Ε–Β –Ϋ–Β–Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –≤―΄–Ζ―΄–≤–Α―²―¨ deleteTexture().
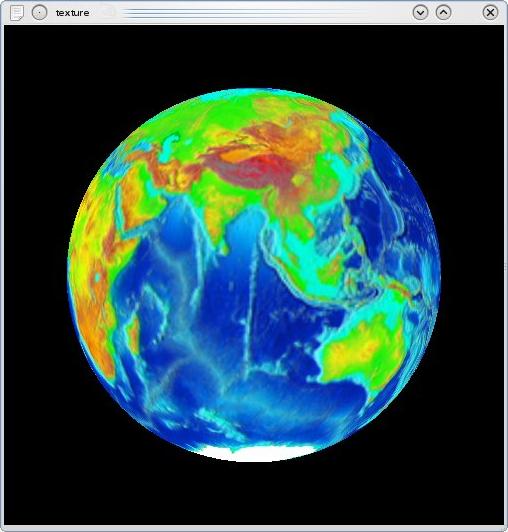
–ü―Ä–Η–Φ–Β―Ä: –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α ―à–Α―Ä

–£–Ψ―² –Ψ―²–Μ–Η―΅–Ϋ―΄–Ι –Ω―Ä–Η–Φ–Β―Ä: –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α ―à–Α―Ä. –ü–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²―¨ ―à–Α―Ä–Α βÄî ―ç―²–Ψ –Κ–Μ–Α―¹―¹–Η―΅–Β―¹–Κ–Η–Ι –Ω―Ä–Η–Φ–Β―Ä –Η―¹–Κ―Ä–Η–≤–Μ―ë–Ϋ–Ϋ–Ψ–Ι –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η. –ù–Α―Ä–Η―¹–Ψ–≤–Α–Ϋ–Ϋ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α ―²–Ψ–Ε–Β –¥–Ψ–Μ–Ε–Ϋ–Α ―É―΅–Η―²―΄–≤–Α―²―¨ –Η―¹–Κ―Ä–Η–≤–Μ–Β–Ϋ–Η–Β ―²–Α–Κ, ―΅―²–Ψ–±―΄ –Φ–Ψ–Ε–Ϋ–Ψ –±―΄–Μ–Ψ –±–Β–Ζ –Ψ―¹–Ψ–±―΄―Ö –Ζ–Α―²―Ä―É–¥–Ϋ–Β–Ϋ–Η–Ι –≤―΄―΅–Η―¹–Μ–Η―²―¨ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄. –ö ―²–Ψ–Φ―É –Ε–Β –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²―¨ ―à–Α―Ä–Α –Ζ–Α–Φ–Κ–Ϋ―É―²–Α―è, –Ω–Ψ―ç―²–Ψ–Φ―É –Ϋ―É–Ε–Ϋ–Ψ ―É―²–Ψ―΅–Ϋ–Η―²―¨, –Κ–Α–Κ –Ζ–Α–Φ―΄–Κ–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―É –Ϋ–Α ―²–Α–Κ–Ψ–Ι –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η. –Γ–Β–Ι―΅–Α―¹ ―Ä–Α–Ζ–±–Β―Ä―ë–Φ, –Κ–Α–Κ –Ϋ–Α–Μ–Ψ–Ε–Η―²―¨ ―²–Β–Κ―¹―²―É―Ä―É –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η –½–Β–Φ–Μ–Η –Ϋ–Α ―à–Α―Ä.


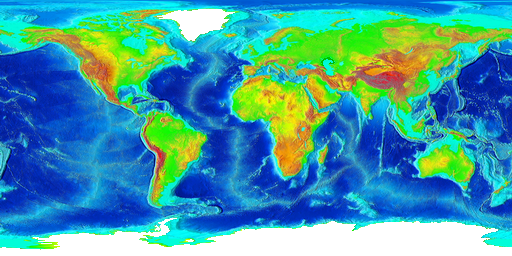
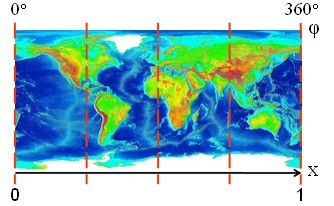
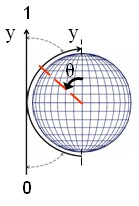
–Δ–Β–Κ―¹―²―É―Ä–Α ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–Φ 512x256 –Ω–Ψ–Ζ–Α–Η–Φ―¹―²–≤–Ψ–≤–Α–Ϋ–Α –Η–Ζ CD, ―Ä–Α―¹–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―è―é―â–Β–≥–Ψ―¹―è –≤–Φ–Β―¹―²–Β ―¹ –Κ–Ϋ–Η–≥–Ψ–Ι: –ï–≤―΅–Β–Ϋ–Κ–Ψ –ê.–‰. ¬ΪOpenGL –Η DirectX. –ü―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –≥―Ä–Α―³–Η–Κ–Η. –î–Μ―è –Ω―Ä–Ψ―³–Β―¹―¹–Η–Ψ–Ϋ–Α–Μ–Ψ–≤¬Μ, –Η –Ω―Ä–Β–Ψ–±―Ä–Α–Ζ–Ψ–≤–Α–Ϋ–Α –≤ ―³–Ψ―Ä–Φ–Α―² .png. –ü―Ä–Β–Ε–¥–Β –≤―¹–Β–≥–Ψ, –Ϋ―É–Ε–Ϋ–Ψ ―Ä–Α–Ζ–Ψ–±―Ä–Α―²―¨―¹―è ―¹ –≥–Β–Ψ–Φ–Β―²―Ä–Η–Β–Ι ―³–Η–≥―É―Ä―΄ –Η –Ω―Ä–Ψ–Β–Κ―Ü–Η–Β–Ι ―²–Β–Κ―¹―²―É―Ä―΄. –£ –¥–Α–Ϋ–Ϋ–Ψ–Φ ―¹–Μ―É―΅–Α–Β ―¹–≤―è–Ε–Β–Φ ―²–Β–Κ―¹―²―É―Ä–Ϋ―É―é –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―É x ―¹ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ ¬Ϊ―³–Η¬Μ (―É–≥–Ψ–Μ ―³–Η), –Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―É―é –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―É y ―¹ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ ¬Ϊ―²―ç―²–Α¬Μ (―É–≥–Ψ–Μ ―²―ç―²–Α). –Θ–≥–Μ―΄ ―²―ç―²–Α –Η ―³–Η –Β―¹―²―¨ –Ω―Ä–Ψ―¹―²–Ψ –≤―²–Ψ―Ä–Α―è –Η ―²―Ä–Β―²―¨―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤ ―¹―³–Β―Ä–Η―΅–Β―¹–Κ–Ψ–Ι ―¹–Η―¹―²–Β–Φ–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²; –Α –Ω–Β―Ä–≤–Α―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –¥–Μ―è –≤―¹–Β―Ö –≤–Β―Ä―à–Η–Ϋ –Ψ–¥–Η–Ϋ–Α–Κ–Ψ–≤–Α –Η ―Ä–Α–≤–Ϋ–Α ―Ä–Α–¥–Η―É―¹―É ―¹―³–Β―Ä―΄ (―à–Α―Ä–Α) R. –ü–Ψ―¹–Φ–Ψ―²―Ä–Η―²–Β –Ϋ–Α ―Ä–Η―¹―É–Ϋ–Κ–Η, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä―΄―Ö –Ω–Ψ–Κ–Α–Ζ–Α–Ϋ–Ψ, –Κ–Α–Κ ―¹–≤―è–Ζ–Α―²―¨ –Φ–Β–Ε–¥―É ―¹–Ψ–±–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤–Β―Ä―à–Η–Ϋ –≤ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β.


–ù–Β–Φ–Ϋ–Ψ–≥–Ψ –Ω–Ψ―Ä–Α–Ζ–Φ―΄―¹–Μ–Η–≤, –Φ―΄ –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β–Φ, ―΅―²–Ψ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ ―Ä–Α–≤–Ϋ―΄:
x=phi/(2*pi); // x=s, pi=3.141593 y=(pi-theta)/pi; // y=t
–ù–Ψ ―¹―Ä–Α–Ζ―É –Ε–Β –≤–Ψ–Ζ–Ϋ–Η–Κ–Α―é―² –¥–≤–Α –≤–Α–Ε–Ϋ―΄―Ö –≤–Ψ–Ω―Ä–Ψ―¹–Α:
1) –ö–Α–Κ–Η–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –¥–Α―²―¨ –Ω–Ψ–Μ―é―¹–Α–Φ: ―¹–Β–≤–Β―Ä–Ϋ–Ψ–Φ―É –Η ―é–Ε–Ϋ–Ψ–Φ―É? –£–Β–¥―¨, –≤–Ψ–Ψ–±―â–Β –≥–Ψ–≤–Ψ―Ä―è, –≤―¹―è –Ω–Ψ–Μ–Ψ―¹–Κ–Α –≤–Β―Ä―Ö–Ϋ–Η―Ö –Ω–Η–Κ―¹–Β–Μ–Β–Ι ―²–Β–Κ―¹―²―É―Ä―΄ –Ψ―²–Ϋ–Ψ―¹–Η―²―¹―è –Κ –Ψ–¥–Ϋ–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ–Β: ―¹–Β–≤–Β―Ä–Ϋ–Ψ–Φ―É –Ω–Ψ–Μ―é―¹―É. –Δ–Α –Ε–Β ―¹–Α–Φ–Α―è ―¹–Η―²―É–Α―Ü–Η―è –Η ―¹ ―é–Ε–Ϋ―΄–Φ –Ω–Ψ–Μ―é―¹–Ψ–Φ.
2) –ö–Α–Κ –Ζ–Α–Φ–Κ–Ϋ―É―²―¨ ―²–Β–Κ―¹―²―É―Ä―É –Φ–Β–Ε–¥―É –Β―ë –Ω―Ä–Α–≤–Ψ–Ι –Η –Μ–Β–≤–Ψ–Ι –≥―Ä–Α–Ϋ–Η―Ü–Α–Φ–Η? –£–Β–¥―¨ –Ψ–¥–Ϋ–Α –≤–Β―Ä―à–Η–Ϋ–Α –Φ–Ψ–Ε–Β―² –Η–Φ–Β―²―¨ ―²–Ψ–Μ―¨–Κ–Ψ –Ψ–¥–Ϋ―É ―²–Β–Κ―¹―²―É―Ä–Ϋ―É―é –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―É.
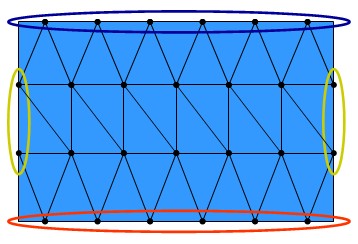
–û―²–≤–Β―² –≤ –Ψ–±–Ψ–Η―Ö ―¹–Μ―É―΅–Α―è―Ö: ―¹–Ψ–Ζ–¥–Α―²―¨ –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄–Β –≤–Β―Ä―à–Η–Ϋ―΄ –≤ –Φ–Β―¹―²–Α―Ö ―¹―à–Η–≤–Α–Ϋ–Η―è –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η ―³–Η–≥―É―Ä―΄. –Δ–Α–Κ–Η–Φ –Ψ–±―Ä–Α–Ζ–Ψ–Φ, –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Β –≤–Β―Ä―à–Η–Ϋ―΄ –±―É–¥―É―² ―¹–Ψ–≤–Ω–Α–¥–Α―²―¨ –Ω–Ψ –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ―΄–Φ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α–Φ, –Ϋ–Ψ –Ψ―²–Μ–Η―΅–Α―²―¨―¹―è ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Φ–Η –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α–Φ–Η. –Δ–Β–Ω–Β―Ä―¨ –≤–Β―Ä―à–Η–Ϋ, ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â–Η―Ö –Ω–Ψ–Μ―é―¹–Α–Φ, ―¹―²–Α–Ϋ–Β―² –Ζ–Ϋ–Α―΅–Η―²–Β–Μ―¨–Ϋ–Ψ –±–Ψ–Μ―¨―à–Β, –Ϋ–Ψ ―É –Κ–Α–Ε–¥–Ψ–Ι –Η–Ζ –Ϋ–Η―Ö –±―É–¥–Β―² ―¹–≤–Ψ―è ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α βÄî ―¹–≤–Ψ–Ι –Ω–Η–Κ―¹–Β–Μ―¨ –≤ ―¹–Α–Φ–Ψ–Ι –≤–Β―Ä―Ö–Ϋ–Β–Ι –Η–Μ–Η ―¹–Α–Φ–Ψ–Ι –Ϋ–Η–Ε–Ϋ–Β–Ι –Ω–Ψ–Μ–Ψ―¹–Κ–Β –Ω–Η–Κ―¹–Β–Μ–Β–Ι. –ö–Ψ–Μ–Η―΅–Β―¹―²–≤–Ψ –≤–Β―Ä―à–Η–Ϋ –Ϋ–Α –≥―Ä–Α–Ϋ–Η―Ü–Β ―¹―à–Η–≤–Α–Ϋ–Η―è ―¹―³–Β―Ä―΄ ―É–≤–Β–Μ–Η―΅–Η―²―¹―è –≤ –¥–≤–Α ―Ä–Α–Ζ–Α; ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Ψ–¥–Ϋ–Ψ–Ι ―΅–Α―¹―²–Η –≤–Β―Ä―à–Η–Ϋ –±―É–¥―É―² –Μ–Β–Ε–Α―²―¨ –Ϋ–Α –Ω―Ä–Α–≤–Ψ–Ι –≥―Ä–Α–Ϋ–Η―Ü–Β ―²–Β–Κ―¹―²―É―Ä―΄, –¥―Ä―É–≥–Ψ–Ι ―΅–Α―¹―²–Η βÄî –Ϋ–Α –Μ–Β–≤–Ψ–Ι. –Δ.–Β. –Κ–Α–Κ –±―΄ –≤–Β―Ä―à–Η–Ϋ―΄ –Ω―Ä–Ψ–¥―É–±–Μ–Η―Ä―É―é―²―¹―è –Η –Ψ–±–Β―¹–Ω–Β―΅–Α―² ―¹―²―΄–Κ–Ψ–≤–Κ―É ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α –Ω―Ä–Α–≤–Ψ–Ι –Η –Μ–Β–≤–Ψ–Ι –≥―Ä–Α–Ϋ–Η―Ü–Α―Ö. –ü–Ψ―¹–Φ–Ψ―²―Ä–Η―²–Β –Ϋ–Α –Η–Μ–Μ―é―¹―²―Ä–Η―Ä―É―é―â–Η–Ι ―Ä–Η―¹―É–Ϋ–Ψ–Κ:

–£–Ψ―² –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ―΄–Ι –≤–Α―Ä–Η–Α–Ϋ―², –Κ–Α–Κ –Ω―Ä–Ψ―Ü–Β–¥―É―Ä–Ϋ–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤―΄ –≤–Β―Ä―à–Η–Ϋ, ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² –Η –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ –¥–Μ―è ―Ä–Α―¹―¹–Φ–Α―²―Ä–Η–≤–Α–Β–Φ–Ψ–Ι –Ζ–Α–¥–Α―΅–Η:
//... // –≥–Μ–Ψ–±–Α–Μ―¨–Ϋ―΄–Β –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ―΄–Β const GLfloat pi=3.141593, k=pi/180; const GLuint np=36; // ―΅–Η―¹–Μ–Ψ ―΅–Α―¹―²–Β–Ι, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä–Ψ–Β –¥–Β–Μ–Η―²―¹―è –Ω–Ψ–Μ―É–Ψ–Κ―Ä―É–Ε–Ϋ–Ψ―¹―²―¨ const GLfloat step=pi/np; // ―à–Α–≥ –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η―è ―É–≥–Μ–Ψ–≤ //... QVector<GLfloat> vecVertices; // –≤–Β–Κ―²–Ψ―Ä –≤–Β―Ä―à–Η–Ϋ QVector<GLfloat> vecTextures; // –≤–Β–Κ―²–Ψ―Ä ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² QVector<GLuint> vecIndices; // –≤–Β–Κ―²–Ψ―Ä –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ //... void Scene3D::getVerTexArrays() // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ –Η –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² { GLfloat R=0.75f; // ―Ä–Α–¥–Η―É―¹ ―¹―³–Β―Ä―΄ GLfloat phi, theta; // ―É–≥–Μ―΄ ―³–Η –Η ―²―ç―²–Α // –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι ―Ü–Η–Κ–Μ –Ω–Ψ ―É–≥–Μ–Α–Φ for (GLuint i=0; i < 2*np+1; i++) { phi=i*step; // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β ―É–≥–Μ–Α ―³–Η for (GLuint j=0; j < np+1; j++) { theta=j*step; // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β ―É–≥–Μ–Α ―²―ç―²–Α if (j==0) // –≤–Β―Ä―à–Η–Ϋ―΄ "―¹–Β–≤–Β―Ä–Ϋ―΄–Ι –Ω–Ψ–Μ―é―¹" { if (i<2*np) { vecVertices.push_back(0.0f); // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è x-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ (–¥–Ψ–±–Α–≤–Η―²―¨ –≤ –Κ–Ψ–Ϋ–Β―Ü –≤–Β–Κ―²–Ψ―Ä–Α) vecVertices.push_back(0.0f); // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è y-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ vecVertices.push_back(R); // –Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―¹―²–≤–Β–Ϋ–Ϋ–Α―è z-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ vecTextures.push_back((phi+step/2)/(2*pi)); // ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è x-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ vecTextures.push_back(1.0f); // ―²–Β–Κ―¹―²―É―Ä–Ϋ–Α―è y-–Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –≤–Β―Ä―à–Η–Ϋ―΄ } } else { if (j<np) // –≤–Β―Ä―à–Η–Ϋ―΄ –Φ–Β–Ε–¥―É ―¹–Β–≤–Β―Ä–Ϋ―΄–Φ–Η –Η ―é–Ε–Ϋ―΄–Φ–Η –Ω–Ψ–Μ―é―¹–Α–Φ–Η { if (i<2*np) { vecVertices.push_back(R*sin(theta)*cos(phi)); vecVertices.push_back(R*sin(theta)*sin(phi)); vecVertices.push_back(R*cos(theta)); vecTextures.push_back(phi/(2*pi)); } else { vecVertices.push_back(R*sin(theta)); vecVertices.push_back(0.0f); vecVertices.push_back(R*cos(theta)); vecTextures.push_back(1.0f); } vecTextures.push_back((pi-theta)/pi); } else // –≤–Β―Ä―à–Η–Ϋ―΄ "―é–Ε–Ϋ―΄–Ι –Ω–Ψ–Μ―é―¹" { if (i<2*np) { vecVertices.push_back(0.0f); vecVertices.push_back(0.0f); vecVertices.push_back(-R); vecTextures.push_back((phi+step/2)/(2*pi)); vecTextures.push_back(0.0f); } } } } } } void Scene3D::getIndexArray() // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ { for (GLuint i=0; i < 2*np; i++) { for (GLuint j=0; j < np; j++) { if (j==0) { vecIndices.push_back(i*(np+1)); vecIndices.push_back(i*(np+1)+1); if (i<(2*np-1)) vecIndices.push_back((i+1)*(np+1)+1); else vecIndices.push_back((i+1)*(np+1)); } else { if (j<(np-1)) { if (i<(2*np-1)) { vecIndices.push_back(i*(np+1)+j); vecIndices.push_back((i+1)*(np+1)+(j+1)); vecIndices.push_back((i+1)*(np+1)+j); vecIndices.push_back(i*(np+1)+j); vecIndices.push_back(i*(np+1)+(j+1)); vecIndices.push_back((i+1)*(np+1)+(j+1)); } else { vecIndices.push_back(i*(np+1)+j); vecIndices.push_back((i+1)*(np+1)+j); vecIndices.push_back((i+1)*(np+1)+(j-1)); vecIndices.push_back(i*(np+1)+j); vecIndices.push_back(i*(np+1)+(j+1)); vecIndices.push_back((i+1)*(np+1)+j); } } else { vecIndices.push_back((i+1)*(np+1)-1); if (i<(2*np-1)) vecIndices.push_back((i+2)*(np+1)-2); else vecIndices.push_back((i+2)*(np+1)-3); vecIndices.push_back((i+1)*(np+1)-2); } } } } } //... void Scene3D::drawFigure() // –Ω–Ψ―¹―²―Ä–Ψ–Η―²―¨ ―³–Η–≥―É―Ä―É { // glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); // –Η–Ζ–Ψ–±―Ä–Α–Ζ–Η―²―¨ ―³–Η–≥―É―Ä―É –≤ –≤–Η–¥–Β –Κ–Α―Ä–Κ–Α―¹–Α // glColor4f(0.00f, 0.00f, 1.00f, 1.0f); // ―¹–Η–Ϋ–Η–Ι ―Ü–≤–Β―² glVertexPointer(3, GL_FLOAT, 0, vecVertices.begin()); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β –≤–Β―Ä―à–Η–Ϋ glTexCoordPointer(2, GL_FLOAT, 0, vecTextures.begin()); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² glDrawElements(GL_TRIANGLES, vecIndices.size(), GL_UNSIGNED_INT, vecIndices.begin()); // ―¹―²―Ä–Ψ–Η–Φ –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η // glPointSize(3.0f); // ―Ä–Α–Ζ–Φ–Β―Ä ―²–Ψ―΅–Κ–Η –Ω―Ä–Η–Φ–Β―Ä–Ϋ–Ψ –≤ –Ω–Η–Κ―¹–Β–Μ―è―Ö // glDrawArrays(GL_POINTS, 0, vecVertices.size()/3); // –Η–Ζ–Ψ–±―Ä–Α–Ζ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –≤ –≤–Η–¥–Β ―²–Ψ―΅–Β–Κ }
–£ –Ω―Ä–Η–Φ–Β―Ä–Β –Φ―΄ –≤–Ψ―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Μ–Η―¹―¨ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä–Α–Φ–Η-–≤–Β–Κ―²–Ψ―Ä–Α–Φ–Η QVector –Κ–Μ–Α―¹―¹–Α QVector (–≤―Ö–Ψ–¥–Η―² –≤ ―¹–Ψ―¹―²–Α–≤ –Φ–Ψ–¥―É–Μ―è QtCore) –≤–Φ–Β―¹―²–Ψ –Ψ–±―΄―΅–Ϋ―΄―Ö –Φ–Α―¹―¹–Η–≤–Ψ–≤. QVector –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Α–Ϋ–Α–Μ–Ψ–≥–Η―΅–Β–Ϋ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä―É-–≤–Β–Κ―²–Ψ―Ä―É vector –Η–Ζ STL (Standard Template Library βÄî ―¹―²–Α–Ϋ–¥–Α―Ä―²–Ϋ–Α―è –±–Η–±–Μ–Η–Ψ―²–Β–Κ–Α ―à–Α–±–Μ–Ψ–Ϋ–Ψ–≤). –Θ–¥–Ψ–±―¹―²–≤–Ψ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä–Ψ–≤ –Ζ–Α–Κ–Μ―é―΅–Α–Β―²―¹―è –≤ ―²–Ψ–Φ, ―΅―²–Ψ –Η–Ζ–Ϋ–Α―΅–Α–Μ―¨–Ϋ–Ψ –Φ―΄ –Φ–Ψ–Ε–Β–Φ –Ϋ–Β ―É–Κ–Α–Ζ―΄–≤–Α―²―¨ ―΅–Η―¹–Μ–Ψ –Β–≥–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ –Η –¥–Ψ–±–Α–≤–Μ―è―²―¨ –Η―Ö –≤ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä –Ω–Ψ –Φ–Β―Ä–Β –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ―¹―²–Η. –Λ―É–Ϋ–Κ―Ü–Η–Η –¥–Μ―è QVector ―¹–Ψ–≤–Ω–Α–¥–Α―é―² –Ω–Ψ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η―é ―¹ –Α–Ϋ–Α–Μ–Ψ–≥–Η―΅–Ϋ―΄–Φ–Η ―³―É–Ϋ–Κ―Ü–Η―è–Φ–Η –¥–Μ―è vector. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, push_back() βÄî –¥–Ψ–±–Α–≤–Η―²―¨ –≤ –Κ–Ψ–Ϋ–Β―Ü –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä–Α; begin() βÄî –≤–Β―Ä–Ϋ―É―²―¨ ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α –Ϋ–Α―΅–Α–Μ–Ψ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä–Α; size() βÄî –≤–Β―Ä–Ϋ―É―²―¨ ―΅–Η―¹–Μ–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä–Α; clear() βÄî –Ψ―΅–Η―¹―²–Η―²―¨ –Κ–Ψ–Ϋ―²–Β–Ι–Ϋ–Β―Ä –Η ―².–¥.
–½–Α–Κ–Ψ–Φ–Φ–Β–Ϋ―²–Η―Ä―É–Ι―²–Β glTexCoordPointer() –Η glEnableClientState(GL_TEXTURE_COORD_ARRAY), –Η–Μ–Η –Ψ―²–Κ–Μ―é―΅–Η―²–Β –Ω–Ψ―¹–Μ–Β–¥–Ϋ―é―é ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glDisableClientState(GL_TEXTURE_COORD_ARRAY), –Η ―Ä–Α―¹–Κ–Ψ–Φ–Φ–Β–Ϋ―²–Η―Ä―É–Ι―²–Β –Ω–Ψ―¹–Μ–Β–¥–Ψ–≤–Α―²–Β–Μ―¨–Ϋ―΄–Β –Κ–Ψ–Φ–Α–Ϋ–¥―΄ glPolygonMode() –Η glColor4f() –Η ―É–≤–Η–¥–Η―²–Β –Κ–Α―Ä–Κ–Α―¹, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä―΄–Ι –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Α ―²–Β–Κ―¹―²―É―Ä–Α. –ü―Ä–Η –≤―΄―΅–Η―¹–Μ–Β–Ϋ–Η―è―Ö –Φ–Α―¹―¹–Η–≤–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ –Η–Ϋ–Ψ–≥–¥–Α –±―΄–≤–Α–Β―² –Ω–Ψ–Μ–Β–Ζ–Ϋ–Ψ –Ω–Ψ―¹–Φ–Ψ―²―Ä–Β―²―¨ –Ϋ–Α ―¹–Α–Φ–Η –≤–Β―Ä―à–Η–Ϋ―΄, –Ϋ–Β –Ζ–Α–Φ–Ψ―Ä–Α―΅–Η–≤–Α―è―¹―¨ ―¹ –Φ–Α―¹―¹–Η–≤–Ψ–Φ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Ι―²–Β glDrawArrays() –≤–Φ–Β―¹―²–Ψ glDrawElements().
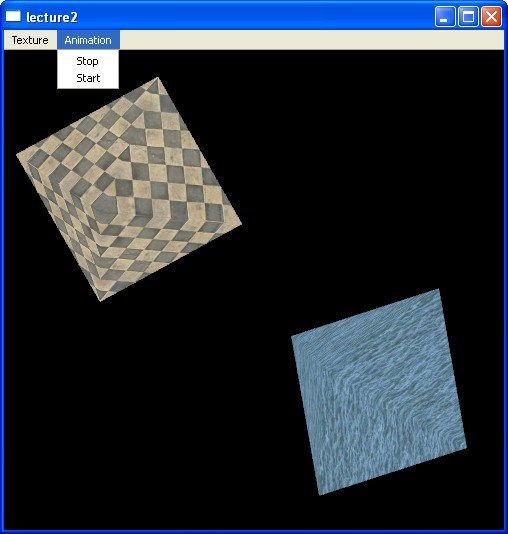
–†–Η―¹―É–Β–Φ –¥–≤–Α –Η–Ϋ―²–Β―Ä–Α–Κ―²–Η–≤–Ϋ―΄―Ö –Ψ–Κ―²–Α―ç–¥―Ä–Α

–Δ–Β–Ω–Β―Ä―¨ –Φ―΄ ―Ä–Α―¹―¹–Φ–Ψ―²―Ä–Η–Φ –Μ–Η―¹―²–Η–Ϋ–≥ –Ω–Ψ–Μ–Ϋ–Ψ–Ι –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ―΄ ―¹ –Α–Ϋ–Η–Φ–Α―Ü–Η–Β–Ι –Η ―²–Β–Κ―¹―²―É―Ä–Α–Φ–Η. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Φ―΄ ―¹–Ψ–Ζ–¥–Α–¥–Η–Φ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ –Η –Φ–Β–Ϋ―é (menu bar), ―΅―²–Ψ–±―΄ ―É–Ω―Ä–Α–≤–Μ―è―²―¨ –Ϋ–Β–Κ–Ψ―²–Ψ―Ä―΄–Φ–Η –Ω―Ä–Ψ―Ü–Β―¹―¹–Α–Φ–Η –Ϋ–Α ―¹―Ü–Β–Ϋ–Β. –î–Μ―è –±–Ψ–Μ―¨―à–Β–≥–Ψ ―ç―³―³–Β–Κ―²–Α –Φ―΄ ―¹–¥–Β–Μ–Α–Β–Φ –Η–Ϋ―²–Β―Ä–Α–Κ―²–Η–≤–Ϋ―É―é –≥―Ä–Α―³–Η–Κ―É ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―Ä–Β–Ε–Η–Φ–Α –≤―΄–±–Ψ―Ä–Α OpenGL, –±–Μ–Α–≥–Ψ–¥–Α―Ä―è –Κ–Ψ―²–Ψ―Ä–Ψ–Φ―É ―¹–Φ–Ψ–Ε–Β–Φ –≤―΄–±–Η―Ä–Α―²―¨ –Φ―΄―à―¨―é ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄ –Ϋ–Α ―¹―Ü–Β–Ϋ–Β. –£ –Κ–Α―΅–Β―¹―²–≤–Β ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ –Φ―΄ –≤–Ψ–Ζ―¨–Φ―ë–Φ –¥–≤–Α –Ψ–Κ―²–Α―ç–¥―Ä–Α, –Ϋ–Α–Μ–Ψ–Ε–Η–Φ –Ϋ–Α –Κ–Α–Ε–¥―΄–Ι –Η–Ζ –Ϋ–Η―Ö –Ω–Ψ ―Ä–Α–Ζ–Ϋ–Ψ–Ι ―²–Β–Κ―¹―²―É―Ä–Β –Η –Ζ–Α―¹―²–Α–≤–Η–Φ –Η―Ö –≤―Ä–Α―â–Α―²―¨―¹―è –Η –Ω–Β―Ä–Β–Φ–Β―â–Α―²―¨―¹―è. (–î–Μ―è –Ψ–±―â–Β–≥–Ψ ―¹–≤–Β–¥–Β–Ϋ–Η―è, –Ψ–Κ―²–Α―ç–¥―Ä βÄî ―ç―²–Ψ ―²–Α–Κ–Α―è ―³–Η–≥―É―Ä–Α, –Κ–Ψ―²–Ψ―Ä–Α―è –Η–Φ–Β–Β―² 6 –≤–Β―Ä―à–Η–Ϋ –Η ―¹―²―Ä–Ψ–Η―²―¹―è –Η–Ζ 8 (―Ä–Α–≤–Ϋ–Ψ―¹―²–Ψ―Ä–Ψ–Ϋ–Ϋ–Η―Ö) ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ–Ψ–≤.) –Γ –Ω–Ψ–Φ–Ψ―â―¨―é –Ψ–Ω―Ü–Η–Ι –Φ–Β–Ϋ―é –Φ―΄ ―¹–Φ–Ψ–Ε–Β–Φ –Φ–Β–Ϋ―è―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ –Ψ–Κ―²–Α―ç–¥―Ä–Ψ–≤ –Η –Ψ―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α―²―¨ –Η–Μ–Η –Ζ–Α–Ω―É―¹–Κ–Α―²―¨ ―²–Α–Ι–Φ–Β―Ä. –î–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ–Ψ –Φ―΄―à―¨―é –Φ―΄ ―¹–Φ–Ψ–Ε–Β–Φ –≤―΄–±–Η―Ä–Α―²―¨ –Ψ–Κ―²–Α―ç–¥―Ä―΄ –Ϋ–Α ―¹―Ü–Β–Ϋ–Β, ―΅―²–Ψ–±―΄ –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ –Η–Μ–Η –≤–Ψ–Ζ–Ψ–±–Ϋ–Ψ–≤–Η―²―¨ –Η―Ö –¥–≤–Η–Ε–Β–Ϋ–Η―è, ―².–Β. –Ω–Ψ―¹―²–Α–≤–Μ–Β–Ϋ–Α ―²–Α–Κ–Α―è –Ζ–Α–¥–Α―΅–Α: ―â―ë–Μ–Κ–Α–Β–Φ –Φ―΄―à–Κ–Ψ–Ι –Ω–Ψ ―³–Η–≥―É―Ä–Β –Η ―³–Η–≥―É―Ä–Α –¥–Ψ–Μ–Ε–Ϋ–Α –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨―¹―è; ―â―ë–Μ–Κ–Α–Β–Φ –Β―â―ë ―Ä–Α–Ζ –Η –Ψ–Ϋ–Α –Ψ–Ω―è―²―¨ –¥–Ψ–Μ–Ε–Ϋ–Α –¥–≤–Η–≥–Α―²―¨―¹―è –Η ―².–¥. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α –Η –±―É―³–Β―Ä –≤―΄–±–Ψ―Ä–Α OpenGL. –ü―Ä–Ψ–≥―Ä–Α–Φ–Φ–Α ―²–Β―¹―²–Η―Ä–Ψ–≤–Α–Μ–Α―¹―¨ –Ϋ–Α Windows XP + Qt 4.7.1 + OpenGL 2.0 –Η openSUSE 11.2 + Qt 4.5 + OpenGL 1.5. –¦–Η―¹―²–Η–Ϋ–≥ ―¹–Ψ―¹―²–Ψ–Η―² –Η–Ζ –Ω―è―²–Η ―³–Α–Ι–Μ–Ψ–≤: scene3D.h, scene3D.cpp, mainwindow.h, mainwindow.cpp –Η main.cpp.
scene3D.h
#ifndef SCENE3D_H #define SCENE3D_H #include <QGLWidget> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Κ–Μ–Α―¹―¹ QGLWidget class Scene3D : public QGLWidget // –Κ–Μ–Α―¹―¹ Scene3D –Ϋ–Α―¹–Μ–Β–¥―É–Β―² –≤―¹―²―Ä–Ψ–Β–Ϋ–Ϋ―΄–Ι –Κ–Μ–Α―¹―¹ QGLWidget { Q_OBJECT private: GLfloat ratio; // –Ψ―²–Ϋ–Ψ―à–Β–Ϋ–Η–Β –≤―΄―¹–Ψ―²―΄ –Ψ–Κ–Ϋ–Α –≤–Η–¥–Ε–Β―²–Α –Κ –Β–≥–Ψ ―à–Η―Ä–Η–Ϋ–Β // –¥–Μ―è –Ω–Β―Ä–≤–Ψ–Ι ―³–Η–≥―É―Ä―΄ GLfloat xRot1; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X GLfloat yRot1; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y GLfloat zRot1; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z GLfloat zTra1; // –≤–Β–Μ–Η―΅–Η–Ϋ–Α ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η –Ω–Ψ –Ψ―¹–Η Z // –¥–Μ―è –≤―²–Ψ―Ä–Ψ–Ι ―³–Η–≥―É―Ä―΄ GLfloat xRot2; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X GLfloat yRot2; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y GLfloat zRot2; // ―É–≥–Ψ–Μ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z GLfloat zTra2; // –≤–Β–Μ–Η―΅–Η–Ϋ–Α ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η –Ω–Ψ –Ψ―¹–Η Z QTimer *timer; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ ―²–Α–Ι–Φ–Β―Ä void getVerTexArrays(); // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ void getIndexArray(); // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ void genTextures(); // ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ void drawFigure(); // –Ω–Ψ―¹―²―Ä–Ψ–Η―²―¨ ―³–Η–≥―É―Ä―É void selectFigures(QPoint mp); // –≤―΄–±―Ä–Α―²―¨ ―³–Η–≥―É―Ä―É protected: void initializeGL(); // –Φ–Β―²–Ψ–¥ –¥–Μ―è –Ω―Ä–Ψ–≤–Β–¥–Β–Ϋ–Η―è –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η–Ι, ―¹–≤―è–Ζ–Α–Ϋ–Ϋ―΄―Ö ―¹ OpenGL void resizeGL(int nWidth, int nHeight); // –Φ–Β―²–Ψ–¥ –≤―΄–Ζ―΄–≤–Α–Β―²―¹―è –Ω―Ä–Η –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Η ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–≤ –Ψ–Κ–Ϋ–Α –≤–Η–¥–Ε–Β―²–Α void paintGL(); // –Φ–Β―²–Ψ–¥, ―΅―²–Ψ–±―΄ –Ζ–Α–Ϋ–Ψ–≤–Ψ –Ω–Β―Ä–Β―Ä–Η―¹–Ψ–≤–Α―²―¨ ―¹–Ψ–¥–Β―Ä–Ε–Η–Φ–Ψ–Β –≤–Η–¥–Ε–Β―²–Α void mousePressEvent(QMouseEvent* pe); // –Φ–Β―²–Ψ–¥ –Ψ–±―Ä–Α–±–Ψ―²–Κ–Η ―¹–Ψ–±―΄―²–Η―è –Φ―΄―à–Η –Ω―Ä–Η –Ϋ–Α–Ε–Α―²–Η–Η –Κ–Μ–Α–≤–Η―à–Η –Φ―΄―à–Η private slots: // ―¹–Μ–Ψ―²―΄ void change(); // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β ―É–≥–Μ–Ψ–≤ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –Η –≤–Β–Μ–Η―΅–Η–Ϋ―΄ ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η void changeTex(); // –Ω–Ψ–Φ–Β–Ϋ―è―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Β―¹―²–Α–Φ–Η void stopTmr(); // –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä void startTmr(); // –Ζ–Α–Ω―É―¹―²–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä public: Scene3D(QWidget* parent = 0); // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α ~Scene3D(); // –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä }; #endif
–£ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ–Ψ–Φ ―³–Α–Ι–Μ–Β scene3D.h –Φ―΄ –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Ϋ–Α―à –Κ–Μ–Α―¹―¹ Scene3D. –£ ―³―É–Ϋ–Κ―Ü–Η–Η selectFigures() –±―É–¥–Β―² –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨―¹―è ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α. –ü–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ ―ç―²–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η ―è–≤–Μ―è–Β―²―¹―è –Ψ–±―ä–Β–Κ―² ―²–Η–Ω–Α QPoint, –Κ–Ψ―²–Ψ―Ä―΄–Ι ―Ö―Ä–Α–Ϋ–Η―² –≤ ―¹–Β–±–Β x –Η y –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―É ―ç–Κ―Ä–Α–Ϋ–Α. –£ –Κ–Μ–Α―¹―¹–Β –Φ―΄ –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ ―΅–Β―²―΄―Ä–Β ―¹–Μ–Ψ―²–Α, –Κ–Ψ―²–Ψ―Ä―΄–Β –±―É–¥―É―² –≤―΄–Ω–Ψ–Μ–Ϋ―è―²―¨―¹―è –Ω―Ä–Η ―ç–Φ–Η―²–Η―Ä–Ψ–≤–Α–Ϋ–Η–Η ―¹–≤―è–Ζ–Α–Ϋ–Ϋ―΄―Ö ―¹ –Ϋ–Η–Φ–Η ―¹–Η–≥–Ϋ–Α–Μ–Ψ–≤.
scene3D.cpp
#include <QtGui> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Φ–Ψ–¥―É–Μ―¨ QtGui #include <math.h> // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Φ–Α―²–Β–Φ–Α―²–Η―΅–Β―¹–Κ―É―é –±–Η–±–Μ–Η–Ψ―²–Β–Κ―É #include "scene3D.h" // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ―΄–Ι ―³–Α–Ι–Μ scene3D.h #include "glext.h" // –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ―΅–Ϋ―΄–Ι ―³–Α–Ι–Μ glext.h ///* –≤ –≤–Β―Ä―¹–Η–Η 1.2 */ //#ifndef GL_CLAMP_TO_EDGE //#define GL_CLAMP_TO_EDGE 0x812F //#endif ///* –≤ –≤–Β―Ä―¹–Η–Η 1.3 */ //#ifndef GL_MULTISAMPLE //#define GL_MULTISAMPLE 0x809D //#endif const GLfloat pi=3.141593, k=pi/180; // –≥–Μ–Ψ–±–Α–Μ―¨–Ϋ–Α―è –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ–Α―è GLint viewport[4]; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―²―Ä–Η―Ü―É –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α GLfloat VertexArray[6][3]; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ GLfloat TextureArray[6][2]; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² GLuint IndexArray[8][3]; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ GLuint textureID[2]; // –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ (id ―²–Β–Κ―¹―²―É―Ä) GLint signs[2]={1, 1}; // –Φ–Α―¹―¹–Η–≤ –Ζ–Ϋ–Α–Κ–Ψ–≤ +1 –Η–Μ–Η -1 (–Ω–Ψ–Ϋ–Α–¥–Ψ–±―è―²―¹―è –Ω―Ä–Η ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η) bool motionParameters[2]={1, 1}; // –Φ–Α―¹―¹–Η–≤ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–≤, –Ψ–Ω―Ä–Β–¥–Β–Μ―è―é―â–Η―Ö –¥–≤–Η–Ε–Β–Ϋ–Η–Β int textureParameters[2]={0, 1}; // –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –Φ–Α―¹―¹–Η–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö ID Scene3D::Scene3D(QWidget* parent/*= 0*/) : QGLWidget(QGLFormat(QGL::SampleBuffers), parent) // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä –Κ–Μ–Α―¹―¹–Α Scene3D { // –Ϋ–Α―΅–Α–Μ―¨–Ϋ―΄–Β –Ζ–Ϋ–Α―΅–Β–Ϋ–Η―è xRot1=-90.0f; yRot1=0.0f; zRot1=0.0f; zTra1=0.0f; xRot2=-90.0f; yRot2=0.0f; zRot2=0.0f; zTra2=0.0f; timer = new QTimer; // ―¹–Ψ–Ζ–¥–Α―ë–Φ ―²–Α–Ι–Φ–Β―Ä connect(timer, SIGNAL(timeout()), this, SLOT(change())); // ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ ―¹–Η–≥–Ϋ–Α–Μ―΄ –Η ―¹–Μ–Ψ―²―΄ timer->start(30); // –Ζ–Α–Ω―É―¹–Κ–Α–Β–Φ ―²–Α–Ι–Φ–Β―Ä } Scene3D::~Scene3D() // –¥–Β―¹―²―Ä―É–Κ―²–Ψ―Ä { } void Scene3D::initializeGL() // –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Α―Ü–Η―è { qglClearColor(Qt::black); // ―Ü–≤–Β―² –¥–Μ―è –Ψ―΅–Η―¹―²–Κ–Η –±―É―³–Β―Ä–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è - –Ζ–¥–Β―¹―¨ –Ω―Ä–Ψ―¹―²–Ψ ―³–Ψ–Ϋ –Ψ–Κ–Ϋ–Α glEnable(GL_DEPTH_TEST); // ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―² ―Ä–Β–Ε–Η–Φ –Ω―Ä–Ψ–≤–Β―Ä–Κ–Η –≥–Μ―É–±–Η–Ϋ―΄ –Ω–Η–Κ―¹–Β–Μ–Β–Ι glEnable(GL_CULL_FACE); // ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è ―Ä–Β–Ε–Η–Φ, –Κ–Ψ–≥–¥–Α ―¹―²―Ä–Ψ―è―²―¹―è ―²–Ψ–Μ―¨–Κ–Ψ –≤–Ϋ–Β―à–Ϋ–Η–Β –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η glEnable(GL_TEXTURE_2D); // ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―Ä–Β–Ε–Η–Φ –¥–≤―É–Φ–Β―Ä–Ϋ―΄―Ö ―²–Β–Κ―¹―²―É―Ä glEnable(GL_MULTISAMPLE); // –≤–Κ–Μ―é―΅–Α–Β–Φ –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ―É getVerTexArrays(); // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ –Η ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² getIndexArray(); // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ –≤–Β―Ä―à–Η–Ϋ genTextures(); // ―¹–Ψ–Ζ–¥–Α―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ glEnableClientState(GL_VERTEX_ARRAY); // –Α–Κ―²–Η–≤–Η–Ζ–Α―Ü–Η―è –Φ–Α―¹―¹–Η–≤–Α –≤–Β―Ä―à–Η–Ϋ glEnableClientState(GL_TEXTURE_COORD_ARRAY); // –Α–Κ―²–Η–≤–Η–Ζ–Α―Ü–Η―è –Φ–Α―¹―¹–Η–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² } void Scene3D::resizeGL(int nWidth, int nHeight) // –Ψ–Κ–Ϋ–Ψ –≤–Η–¥–Ε–Β―²–Α { glMatrixMode(GL_PROJECTION); // ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―² ―²–Β–Κ―É―â–Β–Ι –Ω―Ä–Ψ–Β–Κ―Ü–Η–Ψ–Ϋ–Ϋ―É―é –Φ–Α―²―Ä–Η―Ü―É glLoadIdentity(); // –Ω―Ä–Η―¹–≤–Α–Η–≤–Α–Β―² –Ω―Ä–Ψ–Β–Κ―Ü–Η–Ψ–Ϋ–Ϋ–Ψ–Ι –Φ–Α―²―Ä–Η―Ü–Β –Β–¥–Η–Ϋ–Η―΅–Ϋ―É―é –Φ–Α―²―Ä–Η―Ü―É ratio=(GLfloat)nHeight/(GLfloat)nWidth; // –Ψ―²–Ϋ–Ψ―à–Β–Ϋ–Η–Β –≤―΄―¹–Ψ―²―΄ –Ψ–Κ–Ϋ–Α –≤–Η–¥–Ε–Β―²–Α –Κ –Β–≥–Ψ ―à–Η―Ä–Η–Ϋ–Β // –Φ–Η―Ä–Ψ–≤–Ψ–Β –Ψ–Κ–Ϋ–Ψ if (nWidth>=nHeight) glOrtho(-2.0/ratio, 2.0/ratio, -2.0, 2.0, -10.0, 10.0); // –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ –≤–Η–¥–Η–Φ–Ψ―¹―²–Η –Ψ―Ä―²–Ψ–≥–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–Ι –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η else glOrtho(-2.0, 2.0, -2.0*ratio, 2.0*ratio, -10.0, 10.0); // –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ –≤–Η–¥–Η–Φ–Ψ―¹―²–Η –Ψ―Ä―²–Ψ–≥–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–Ι –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η // –Ω–Ψ–Μ–Β –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α glViewport(0, 0, (GLint)nWidth, (GLint)nHeight); glGetIntegerv(GL_VIEWPORT, viewport); // –Η–Ζ–≤–Μ–Β―΅―¨ –Φ–Α―²―Ä–Η―Ü―É –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α –≤ viewport } void Scene3D::paintGL() // ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η–Β { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // –Ψ―΅–Η―¹―²–Κ–Α –±―É―³–Β―Ä–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Η –≥–Μ―É–±–Η–Ϋ―΄ glMatrixMode(GL_MODELVIEW); // ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―² –Ω–Ψ–Μ–Ψ–Ε–Β–Ϋ–Η–Β –Η –Ψ―Ä–Η–Β–Ϋ―²–Α―Ü–Η―é –Φ–Α―²―Ä–Η―Ü―΄ –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glLoadIdentity(); // –Ζ–Α–≥―Ä―É–Ε–Α–Β―² –Β–¥–Η–Ϋ–Η―΅–Ϋ―É―é –Φ–Α―²―Ä–Η―Ü–Α –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glPushMatrix(); // –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü glTranslatef(-1.0f/ratio, zTra1, 0.0f); // ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η―è glRotatef(xRot1, 1.0f, 0.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X glRotatef(yRot1, 0.0f, 1.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y glRotatef(zRot1, 0.0f, 0.0f, 1.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z glBindTexture(GL_TEXTURE_2D, textureID[textureParameters[0]]); // –≤―΄–±–Η―Ä–Α–Β–Φ ―²–Β–Κ―¹―²―É―Ä―É –¥–Μ―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è drawFigure(); // –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α―²―¨ ―³–Η–≥―É―Ä―É glPopMatrix(); // –Η–Ζ–≤–Μ–Β―΅―¨ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü glPushMatrix(); // –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glTranslatef(1.0f/ratio, zTra2, 0.0f); // ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η―è glRotatef(xRot2, 1.0f, 0.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X glRotatef(yRot2, 0.0f, 1.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y glRotatef(zRot2, 0.0f, 0.0f, 1.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z glBindTexture(GL_TEXTURE_2D, textureID[textureParameters[1]]); // –≤―΄–±–Η―Ä–Α–Β–Φ ―²–Β–Κ―¹―²―É―Ä―É –¥–Μ―è –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η―è drawFigure(); // –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α―²―¨ ―³–Η–≥―É―Ä―É glPopMatrix(); // –≤–Ζ―è―²―¨ –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è } void Scene3D::mousePressEvent(QMouseEvent* pe) // –Ϋ–Α–Ε–Α―²–Η–Β –Κ–Μ–Α–≤–Η―à–Η –Φ―΄―à–Η { // –Ω―Ä–Η –Ϋ–Α–Ε–Α―²–Η–Η –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ–Β–Φ –Κ–Ϋ–Ψ–Ω–Κ–Η –Φ―΄―à–Η –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ–Ψ–Ι mousePosition –±―É–¥–Β―² QPoint mousePosition = pe->pos(); // –Ω―Ä–Η―¹–≤–Ψ–Β–Ϋ–Α –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α ―É–Κ–Α–Ζ–Α―²–Β–Μ―è –Φ―΄―à–Η this->selectFigures(mousePosition); // –≤―΄–±―Ä–Α―²―¨ ―³–Η–≥―É―Ä―É } void Scene3D::genTextures() // ―¹–Ψ–Ζ–¥–Α―ë–Φ ―²–Β–Κ―¹―²―É―Ä―΄ { // ―¹–Ψ–Ζ–¥–Α―ë–Φ, ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ, –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ, –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β–Φ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä: textureID[0]=bindTexture(QPixmap(QString("../textures/picture1.jpg")), GL_TEXTURE_2D); // –¥–Α–Μ–Β–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è t –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ // glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // ―Ü–≤–Β―² ―²–Β–Κ―¹–Β–Μ―è –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α–Β―² ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄ // ―¹–Ψ–Ζ–¥–Α―ë–Φ, ―¹–≤―è–Ζ―΄–≤–Α–Β–Φ, –Ζ–Α–≥―Ä―É–Ε–Α–Β–Φ, –≤–Ψ–Ζ–≤―Ä–Α―â–Α–Β–Φ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Ι –Ϋ–Ψ–Φ–Β―Ä: textureID[1]=bindTexture(QPixmap(QString("../textures/picture2.jpg")), GL_TEXTURE_2D); // –¥–Α–Μ–Β–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ ―²–Β–Κ―¹―²―É―Ä–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è s –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); // –Ω―Ä–Η ―³–Η–Μ―¨―²―Ä–Α―Ü–Η–Η –Η–≥–Ϋ–Ψ―Ä–Η―Ä―É―é―²―¹―è ―²–Β–Κ―¹–Β–Μ–Η, –≤―΄―Ö–Ψ–¥―è―â–Η–Β –Ζ–Α –≥―Ä–Α–Ϋ–Η―Ü―É ―²–Β–Κ―¹―²―É―Ä―΄ –¥–Μ―è t –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ // glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE); // ―Ü–≤–Β―² ―²–Β–Κ―¹–Β–Μ―è –Ω–Ψ–Μ–Ϋ–Ψ―¹―²―¨―é –Ζ–Α–Φ–Β―â–Α–Β―² ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―³–Η–≥―É―Ä―΄ } void Scene3D::getVerTexArrays() // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –≤–Β―Ä―à–Η–Ϋ –Η ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² { GLfloat R=1.0f; // ―Ä–Α–¥–Η―É―¹ ―¹―³–Β―Ä―΄ GLfloat alpha=pi/2; // –≤―΄―΅–Η―¹–Μ―è–Β–Φ ―²–Ψ―΅–Κ–Η //0 ―²–Ψ―΅–Κ–Α VertexArray[0][0]=0.0f; // x VertexArray[0][1]=0.0f; // y VertexArray[0][2]=R; // z TextureArray[0][0]=0.5f; // x (s) TextureArray[0][1]=1.0f; // y (t) //1 ―²–Ψ―΅–Κ–Α VertexArray[1][0]=R*sin(alpha)*sin(0); VertexArray[1][1]=R*sin(alpha)*cos(0); VertexArray[1][2]=R*cos(alpha); TextureArray[1][0]=1.0f; TextureArray[1][1]=0.0f; //2 ―²–Ψ―΅–Κ–Α VertexArray[2][0]=R*sin(alpha)*sin(pi/2); VertexArray[2][1]=R*sin(alpha)*cos(pi/2); VertexArray[2][2]=R*cos(alpha); TextureArray[2][0]=0.0f; TextureArray[2][1]=0.0f; //3 ―²–Ψ―΅–Κ–Α VertexArray[3][0]=R*sin(alpha)*sin(pi); VertexArray[3][1]=R*sin(alpha)*cos(pi); VertexArray[3][2]=R*cos(alpha); TextureArray[3][0]=1.0f; TextureArray[3][1]=0.0f; //4 ―²–Ψ―΅–Κ–Α VertexArray[4][0]=R*sin(alpha)*sin(3*pi/2); VertexArray[4][1]=R*sin(alpha)*cos(3*pi/2); VertexArray[4][2]=R*cos(alpha); TextureArray[4][0]=0.0f; TextureArray[4][1]=0.0f; //5 ―²–Ψ―΅–Κ–Α VertexArray[5][0]=0.0f; VertexArray[5][1]=0.0f; VertexArray[5][2]=-R; TextureArray[5][0]=0.5f; TextureArray[5][1]=1.0f; } void Scene3D::getIndexArray() // –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α―¹―¹–Η–≤ –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤ { // 0 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[0][0]=0; // –Η–Ϋ–¥–Β–Κ―¹ (–Ϋ–Ψ–Φ–Β―Ä) 1-–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ IndexArray[0][1]=2; // –Η–Ϋ–¥–Β–Κ―¹ (–Ϋ–Ψ–Φ–Β―Ä) 2-–Ψ–Ι –≤–Β―Ä―à–Η–Ϋ―΄ IndexArray[0][2]=1; // –Η–Ϋ–¥–Β–Κ―¹ (–Ϋ–Ψ–Φ–Β―Ä) 3-–Β–Ι –≤–Β―Ä―à–Η–Ϋ―΄ // 1 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[1][0]=0; IndexArray[1][1]=3; IndexArray[1][2]=2; // 2 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[2][0]=0; IndexArray[2][1]=4; IndexArray[2][2]=3; // 3 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[3][0]=0; IndexArray[3][1]=1; IndexArray[3][2]=4; // 4 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[4][0]=5; IndexArray[4][1]=1; IndexArray[4][2]=2; // 5 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[5][0]=5; IndexArray[5][1]=2; IndexArray[5][2]=3; // 6 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[6][0]=5; IndexArray[6][1]=3; IndexArray[6][2]=4; // 7 ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ IndexArray[7][0]=5; IndexArray[7][1]=4; IndexArray[7][2]=1; } void Scene3D::drawFigure() // –Ω–Ψ―¹―²―Ä–Ψ–Η―²―¨ ―³–Η–≥―É―Ä―É { glVertexPointer(3, GL_FLOAT, 0, VertexArray); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β –≤–Β―Ä―à–Η–Ϋ glTexCoordPointer(2, GL_FLOAT, 0, TextureArray); // ―É–Κ–Α–Ζ―΄–≤–Α–Β–Φ, –Ψ―²–Κ―É–¥–Α –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–≤–Μ–Β―΅―¨ –¥–Α–Ϋ–Ϋ―΄–Β –Ψ –Φ–Α―¹―¹–Η–≤–Β ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―² glDrawElements(GL_TRIANGLES, 24, GL_UNSIGNED_INT, IndexArray); // –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―è –Φ–Α―¹―¹–Η–≤―΄ –≤–Β―Ä―à–Η–Ϋ –Η –Η–Ϋ–¥–Β–Κ―¹–Ψ–≤, ―¹―²―Ä–Ψ–Η–Φ –Ω–Ψ–≤–Β―Ä―Ö–Ϋ–Ψ―¹―²–Η } void Scene3D::selectFigures(QPoint mp) // –≤―΄–±―Ä–Α―²―¨ ―³–Η–≥―É―Ä―É { GLuint selectBuffer[4]; // –±―É―³–Β―Ä –≤―΄–±–Ψ―Ä–Α (–±―É―³–Β―Ä ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η–Ι) GLint hits; // ―¹―΅–Β―²―΅–Η–Κ ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι glSelectBuffer(4, selectBuffer); // –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―É–Κ–Α–Ζ–Α–Ϋ–Ϋ―΄–Ι –±―É―³–Β―Ä –≤―΄–±–Ψ―Ä–Α glMatrixMode(GL_PROJECTION); // –Φ–Α―²―Ä–Η―Ü–Α –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η ―¹―²–Α–Μ–Α –Α–Κ―²–Η–≤–Ϋ–Ψ–Ι glPushMatrix(); // –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ ―²–Β–Κ―É―â―É―é –Φ–Α―²―Ä–Η―Ü―É –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü glRenderMode(GL_SELECT); // –Ω–Β―Ä–Β―Ö–Ψ–¥ –≤ ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α glLoadIdentity(); // –Ζ–Α–≥―Ä―É–Ζ–Η―²―¨ –Β–¥–Η–Ϋ–Η―΅–Ϋ―É―é –Φ–Α―²―Ä–Η―Ü―É // –Ϋ–Ψ–≤―΄–Ι –Ψ–±―ä―ë–Φ –Ω–Ψ–¥ ―É–Κ–Α–Ζ–Α―²–Β–Μ–Β–Φ –Φ―΄―à–Η gluPickMatrix((GLdouble)mp.x(), (GLdouble)(viewport[3]-mp.y()), 1.0, 1.0, viewport); // –Φ–Η―Ä–Ψ–≤–Ψ–Β –Ψ–Κ–Ϋ–Ψ if (width()>=height()) glOrtho(-2.0/ratio, 2.0/ratio, -2.0, 2.0, -10.0, 10.0); // –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ –≤–Η–¥–Η–Φ–Ψ―¹―²–Η –Ψ―Ä―²–Ψ–≥–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–Ι –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η else glOrtho(-2.0, 2.0, -2.0*ratio, 2.0*ratio, -10.0, 10.0); // –Ω–Α―Ä–Α–Φ–Β―²―Ä―΄ –≤–Η–¥–Η–Φ–Ψ―¹―²–Η –Ψ―Ä―²–Ψ–≥–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–Ι –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η glMatrixMode(GL_MODELVIEW); // –Φ–Ψ–¥–Β–Μ―¨–Ϋ–Ψ-–≤–Η–¥–Ψ–≤–Α―è –Φ–Α―²―Ä–Η―Ü–Α ―¹―²–Α–Μ–Α –Α–Κ―²–Η–≤–Ϋ–Ψ–Ι glLoadIdentity(); // –Ζ–Α–≥―Ä―É–Ε–Α–Β―²―¹―è –Β–¥–Η–Ϋ–Η―΅–Ϋ–Α―è –Φ–Α―²―Ä–Η―Ü–Α –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glInitNames(); // –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Η―Ä―É–Β―²―¹―è –Η –Ψ―΅–Η―â–Α–Β―²―¹―è ―¹―²–Β–Κ –Η–Φ―ë–Ϋ glPushName(0); // –≤ ―¹―²–Β–Κ –Η–Φ―ë–Ϋ –Ω–Ψ–Φ–Β―â–Α–Β―²―¹―è –Ζ–Ϋ–Α―΅–Β–Ϋ–Η–Β 0 (–Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –¥–Ψ–Μ–Ε–Β–Ϋ ―Ö―Ä–Α–Ϋ–Η―²―¨―¹―è ―Ö–Ψ―²―è –±―΄ –Ψ–¥–Η–Ϋ ―ç–Μ–Β–Φ–Β–Ϋ―²) glPushMatrix(); // –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü glTranslatef(-1.0f/ratio, zTra1, 0.0f); // ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η―è glRotatef(xRot1, 1.0f, 0.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X glRotatef(yRot1, 0.0f, 1.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y glRotatef(zRot1, 0.0f, 0.0f, 1.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z glLoadName(1); // –Ζ–Α–≥―Ä―É–Ζ–Η―²―¨ –Η–Φ―è –Ϋ–Α –≤–Β―Ä―à–Η–Ϋ―É ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ drawFigure(); // –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α―²―¨ ―³–Η–≥―É―Ä―É glPopMatrix(); // –Η–Ζ–≤–Μ–Β―΅―¨ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü glPushMatrix(); // –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glTranslatef(1.0f/ratio, zTra2, 0.0f); // ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η―è glRotatef(xRot2, 1.0f, 0.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η X glRotatef(yRot2, 0.0f, 1.0f, 0.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Y glRotatef(zRot2, 0.0f, 0.0f, 1.0f); // –Ω–Ψ–≤–Ψ―Ä–Ψ―² –≤–Ψ–Κ―Ä―É–≥ –Ψ―¹–Η Z glLoadName(2); // –Ζ–Α–≥―Ä―É–Ζ–Η―²―¨ –Η–Φ―è –Ϋ–Α –≤–Β―Ä―à–Η–Ϋ―É ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ drawFigure(); // –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α―²―¨ ―³–Η–≥―É―Ä―É glPopMatrix(); // –≤–Ζ―è―²―¨ –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü―É –Φ–Ψ–¥–Β–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è glPopName(); // –≤―΄―²–Α―â–Η―²―¨ –Η–Φ―è –Η–Ζ ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ hits=glRenderMode(GL_RENDER); // ―΅–Η―¹–Μ–Ψ ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η–Ι –Η –Ω–Β―Ä–Β―Ö–Ψ–¥ –≤ ―Ä–Β–Ε–Η–Φ ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η―è if (hits>0) // –Β―¹―²―¨ ―¹–Ψ–≤–Ω–Α–¥–Α–Ϋ–Η―è –Η –Ϋ–Β―² –Ψ―à–Η–±–Ψ–Κ { int figureName=selectBuffer[3]; // –Η–Φ―è ―³–Η–≥―É―Ä―΄ if (motionParameters[figureName-1]) // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–≤ –¥–≤–Η–Ε–Β–Ϋ–Η―è motionParameters[figureName-1]=0; // ―É–≥–Μ―΄ –Η –≤–Β–Μ–Η―΅–Η–Ϋ–Α ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η –Ϋ–Β –Η–Ζ–Φ–Β–Ϋ―è–Β―²―¹―è else motionParameters[figureName-1]=1; // ―É–≥–Μ―΄ –Η –≤–Β–Μ–Η―΅–Η–Ϋ–Α ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η―è –Η–Ζ–Φ–Β–Ϋ―è―é―²―¹―è } glMatrixMode(GL_PROJECTION); // –Φ–Α―²―Ä–Η―Ü–Α –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η ―¹―²–Α–Μ–Α –Α–Κ―²–Η–≤–Ϋ–Ψ–Ι glPopMatrix(); // –Η–Ζ–≤–Μ–Β―΅―¨ –Φ–Α―²―Ä–Η―Ü―É –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü } void Scene3D::change() // ―¹–Μ–Ψ―² - –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β ―É–≥–Μ–Ψ–≤ –Ω–Ψ–≤–Ψ―Ä–Ψ―²–Α –Η –≤–Β–Μ–Η―΅–Η–Ϋ―΄ ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η { if (motionParameters[0]) // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β –¥–Μ―è –Ω–Β―Ä–≤–Ψ–Ι ―³–Η–≥―É―Ä―΄ { xRot1 -=1.0f; yRot1 -=1.0f; zRot1 +=1.0f; if ((xRot1>360)||(xRot1<-360)) xRot1=0.0f; if ((yRot1>360)||(yRot1<-360)) yRot1=0.0f; if ((zRot1>360)||(zRot1<-360)) zRot1=0.0f; if (abs(zTra1)>0.5f) signs[0] *=-1; zTra1 -=signs[0]*0.01f; } if (motionParameters[1]) // –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Β –¥–Μ―è –≤―²–Ψ―Ä–Ψ–Ι ―³–Η–≥―É―Ä―΄ { xRot2 +=1.0f; yRot2 +=1.0f; zRot2 -=1.0f; if ((xRot2>360)||(xRot2<-360)) xRot2=0.0f; if ((yRot2>360)||(yRot2<-360)) yRot2=0.0f; if ((zRot2>360)||(zRot2<-360)) zRot2=0.0f; if (abs(zTra2)>0.5f) signs[1] *=-1; zTra2 +=signs[1]*0.01f; } updateGL(); // –Ψ–±–Ϋ–Ψ–≤–Η―²―¨ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β } void Scene3D::changeTex() // ―¹–Μ–Ψ―² - –Ω–Ψ–Φ–Β–Ϋ―è―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Β―¹―²–Α–Φ–Η { if (textureParameters[0]==0) { textureParameters[0]=1; textureParameters[1]=0; } else { textureParameters[0]=0; textureParameters[1]=1; } updateGL(); // –Ψ–±–Ϋ–Ψ–≤–Η―²―¨ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β } void Scene3D::stopTmr() // ―¹–Μ–Ψ―² - –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä { timer->stop(); } void Scene3D::startTmr() // ―¹–Μ–Ψ―² - –Ζ–Α–Ω―É―¹―²–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä { timer->start(); }
–ü–Ψ―¹–Μ–Β –Ω–Ψ–¥–Κ–Μ―é―΅–Β–Ϋ–Η―è ―³–Α–Ι–Μ–Α scene3D.h –Φ―΄ –Ω–Ψ–¥–Κ–Μ―é―΅–Α–Β–Φ ―³–Α–Ι–Μ glext.h, –Κ–Ψ―²–Ψ―Ä―΄–Ι ―¹–Ψ–¥–Β―Ä–Ε–Η―² –≤―¹–Β –Φ–Α–Κ―Ä–Ψ–Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è –Ω–Ψ―¹–Μ–Β –≤–Β―Ä―¹–Η–Η OpenGL 1.1. –Δ–Α–Κ –Κ–Α–Κ –Φ―΄ –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ ―²–Ψ–Μ―¨–Κ–Ψ –Ψ–¥–Ϋ–Ψ –Φ–Α–Κ―Ä–Ψ–Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η–Β –Η–Ζ 1.2 –Η –Ψ–¥–Ϋ–Ψ –Η–Ζ 1.3, –Φ–Ψ–Ε–Ϋ–Ψ –±―΄–Μ–Ψ –±―΄ –Ϋ–Β –Ω–Ψ–¥–Κ–Μ―é―΅–Α―²―¨ glext.h, –Α –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Φ–Α–Κ―Ä–Ψ―¹―΄ ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ, –Κ–Α–Κ –Ω–Ψ–Κ–Α–Ζ–Α–Ϋ–Ψ –¥–Α–Μ–Β–Β –≤ –Ζ–Α–Κ–Ψ–Φ–Φ–Β–Ϋ―²–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ–Ψ–Ι ―΅–Α―¹―²–Η. –û―²–Κ―É–¥–Α –Φ―΄ –≤–Ζ―è–Μ–Η ―ç―²–Η –Φ–Α–Κ―Ä–Ψ–Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è? –û―²–≤–Β―² –Ψ―΅–Β–≤–Η–¥–Β–Ϋ: –Η–Ζ ―³–Α–Ι–Μ–Α glext.h. –î–Α–Μ–Β–Β –Η–¥―É―² –≥–Μ–Ψ–±–Α–Μ―¨–Ϋ―΄–Β –Ω–Β―Ä–Β–Φ–Β–Ϋ–Ϋ―΄–Β –Η –Φ–Α―¹―¹–Η–≤―΄. –£ –Φ–Α―¹―¹–Η–≤ viewport –±―É–¥–Β―² –Ζ–Α–≥―Ä―É–Ε–Α―²―¨―¹―è –Φ–Α―²―Ä–Η―Ü–Α –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α. –€–Α―¹―¹–Η–≤ signs ―¹–Ψ–¥–Β―Ä–Ε–Η―² ―΅–Η―¹–Μ–Α +1 –Η–Μ–Η -1, ―².–Β. –Ω–Ψ–Μ–Ψ–Ε–Η―²–Β–Μ―¨–Ϋ―΄–Β –Η–Μ–Η –Ψ―²―Ä–Η―Ü–Α―²–Β–Μ―¨–Ϋ―΄–Β –Ζ–Ϋ–Α–Κ–Η ―΅–Η―¹–Μ–Α; ―ç―²–Ψ –Ω―Ä–Η–≥–Ψ–¥–Η―²―¹―è –Ω―Ä–Η –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η–Η –≤–Β–Μ–Η―΅–Η–Ϋ―΄ ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η. –£ –Φ–Α―¹―¹–Η–≤–Β motionParameters ―΅–Η―¹–Μ–Ψ 1 –±―É–¥–Β―² –Ψ–Ζ–Ϋ–Α―΅–Α―²―¨, ―΅―²–Ψ –Ϋ―É–Ε–Ϋ–Ψ –Η–Ζ–Φ–Β–Ϋ―è―²―¨ ―É–≥–Μ―΄ –Η –≤–Β–Μ–Η―΅–Η–Ϋ―΄ ―²―Ä–Α–Ϋ―¹–Μ―è―Ü–Η–Η; –Α ―΅–Η―¹–Μ–Ψ 0, ―΅―²–Ψ –Ϋ–Β –Ϋ―É–Ε–Ϋ–Ψ. –€–Α―¹―¹–Η–≤ textureParameters ―¹–Ψ–¥–Β―Ä–Ε–Η―² –Η–Ϋ–¥–Β–Κ―¹―΄ –Φ–Α―¹―¹–Η–≤–Α textureID. –€–Α―¹―¹–Η–≤―΄ signs, motionParameters, textureParameters –Η textureID ―¹–Ψ–¥–Β―Ä–Ε–Α―² –¥–≤–Α ―ç–Μ–Β–Φ–Β–Ϋ―²–Α: 0-–Ψ–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² –¥–Μ―è –Ω–Β―Ä–≤–Ψ–Ι ―³–Η–≥―É―Ä―΄; 1-―΄–Ι βÄî –¥–Μ―è –≤―²–Ψ―Ä–Ψ–Ι. –£ –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Β Scene3D –Φ―΄ ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β–Φ –±―É―³–Β―Ä―΄ –Φ―É–Μ―¨―²–Η–≤―΄–±–Ψ―Ä–Κ–Η –¥–Μ―è ―¹–≥–Μ–Α–Ε–Η–≤–Α–Ϋ–Η―è –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è. –£ –Κ–Ψ–Ϋ―Ü–Β ―³―É–Ϋ–Κ―Ü–Η–Η resizeGL() ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glGetIntegerv() –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² –Ζ–Α–≥―Ä―É–Ζ–Κ–Α –Φ–Α―²―Ä–Η―Ü―΄ –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α –≤ –Φ–Α―¹―¹–Η–≤ viewport, –Κ–Ψ―²–Ψ―Ä―΄–Ι –±―É–¥–Β―² –Ϋ―É–Ε–Β–Ϋ –≤ ―Ä–Β–Ε–Η–Φ–Β –≤―΄–±–Ψ―Ä–Α –¥–Μ―è –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è –Ϋ–Α–±–Μ―é–¥–Α–Β–Φ–Ψ–≥–Ψ –Ψ–±―ä―ë–Φ–Α.
–‰―¹–Ω–Ψ–Μ―¨–Ζ―É―è ―¹―²–Β–Κ–Η –Φ–Α―²―Ä–Η―Ü
–Δ–Β–Κ―É―â–Η–Β –Φ–Α―²―Ä–Η―Ü―΄ –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Ψ―Ö―Ä–Α–Ϋ―è―²―¨ –Η –Ζ–Α–≥―Ä―É–Ε–Α―²―¨. –½–Α–≥―Ä―É–Ζ–Κ–Α –Φ–Α―²―Ä–Η―Ü –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² –±―΄―¹―²―Ä–Β–Β, ―΅–Β–Φ, –Β―¹–Μ–Η –±―΄ ―¹–Ϋ–Α―΅–Α–Μ–Α ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Μ–Α―¹―¨ –Β–¥–Η–Ϋ–Η―΅–Ϋ–Α―è –Φ–Α―²―Ä–Η―Ü–Α, –Α –Ω–Ψ―²–Ψ–Φ –Ϋ–Α–¥ –Ϋ–Β–Ι –Ω―Ä–Ψ–≤–Ψ–¥–Η–Μ–Η―¹―¨ –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ―΄–Β –Ω―Ä–Β–Ψ–±―Ä–Α–Ζ–Ψ–≤–Α–Ϋ–Η―è. –Γ–Α–Φ―΄–Ι –Ω―Ä–Ψ―¹―²–Ψ–Ι ―¹–Ω–Ψ―¹–Ψ–± ―¹–Ψ―Ö―Ä–Α–Ϋ–Β–Ϋ–Η―è –Η –Ζ–Α–≥―Ä―É–Ζ–Κ–Η –Φ–Α―²―Ä–Η―Ü―΄ –Ζ–Α–Κ–Μ―é―΅–Α–Β―²―¹―è –≤ –Ω–Ψ–Φ–Β―â–Β–Ϋ–Η–Η –Β―ë –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü. –Γ―²–Β–Κ –Φ–Α―²―Ä–Η―Ü –Κ–Α–Κ –Η –Μ―é–±–Ψ–Ι ―¹―²–Β–Κ ―Ä–Α–±–Ψ―²–Α–Β―² –Ω–Ψ –Ω―Ä–Η–Ϋ―Ü–Η–Ω―É ¬Ϊ–Ω–Β―Ä–≤―΄–Φ –Ζ–Α―à―ë–Μ βÄî –Ω–Ψ―¹–Μ–Β–¥–Ϋ–Η–Φ –≤―΄―à–Β–Μ¬Μ –Η ¬Ϊ–Ω–Ψ―¹–Μ–Β–¥–Ϋ–Η–Φ –Ζ–Α―à―ë–Μ βÄî –Ω–Β―Ä–≤―΄–Φ –≤―΄―à–Β–Μ¬Μ. –£ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü –¥–Ψ–Μ–Ε–Ϋ–Ψ –Ω–Ψ–Φ–Β―â–Α―²―¨―¹―è –Ϋ–Β –±–Ψ–Μ–Β–Β –¥–≤―É―Ö –Φ–Α―²―Ä–Η―Ü. –ö–Ψ–Φ–Α–Ϋ–¥―΄ –¥–Μ―è ―Ä–Α–±–Ψ―²―΄ ―¹–Ψ ―¹―²–Β–Κ–Ψ–Φ –Φ–Α―²―Ä–Η―Ü: glPushMatrix() βÄî –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –≤ ―¹―²–Β–Κ –Φ–Α―²―Ä–Η―Ü, glPopMatrix() βÄî –Η–Ζ–≤–Μ–Β―΅―¨ –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü. –£ –Μ–Η―¹―²–Η–Ϋ–≥–Β ―¹―²–Β–Κ–Η –Φ–Α―²―Ä–Η―Ü –Ζ–Α–¥–Β–Ι―¹―²–≤–Ψ–≤–Α–Ϋ―΄ –Ω―Ä–Η ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η–Η –≤ ―³―É–Ϋ–Κ―Ü–Η–Η paintGL() –Η –¥–Α–Μ–Β–Β –≤ ―³―É–Ϋ–Κ―Ü–Η–Η selectFigures().
–ù–Α–Κ–Μ–Α–¥―΄–≤–Α–Β–Φ―΄–Β ―²–Β–Κ―¹―²―É―Ä―΄
–£ ―³―É–Ϋ–Κ―Ü–Η–Η genTextures() ―¹–Ψ–Ζ–¥–Α―é―²―¹―è –¥–≤–Α ―²–Β–Κ―¹―²―É―Ä–Ϋ―΄―Ö –Ψ–±―ä–Β–Κ―²–Α. –ü–Ψ–¥ ―²–Β–Κ―¹―²―É―Ä―΄ –Ζ–Α–≥―Ä―É–Ε–Α―é―²―¹―è –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è picture1.jpg –Η picture2.jpg ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–Φ 256x256:


–†–Η―¹―É–Ϋ–Κ–Η –Ω–Ψ–¥ ―²–Β–Κ―¹―²―É―Ä―΄ –≤–Ζ―è―²―΄ ―¹–Ψ ―¹–≤–Ψ–±–Ψ–¥–Ϋ–Ψ–≥–Ψ ―Ä–Β―¹―É―Ä―¹–Α (http://www.cgtextures.com/) –Η –Ω―Ä–Β–Ψ–±―Ä–Α–Ζ–Ψ–≤–Α–Ϋ―΄ –Ω–Ψ–¥ –Ϋ―É–Ε–Ϋ―΄–Ι ―Ä–Α–Ζ–Φ–Β―Ä. –ö–Ψ–Φ–Α–Ϋ–¥―΄ glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) –Ζ–Α–Κ–Ψ–Φ–Φ–Β–Ϋ―²–Η―Ä–Ψ–≤–Α–Ϋ―΄ –Η ―Ü–≤–Β―²–Α ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Ψ–≤ ―³–Η–≥―É―Ä―΄ –Η ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Ψ–≤ ―²–Β–Κ―¹―²―É―Ä―΄ –±―É–¥―É―² –Ω–Β―Ä–Β–Φ–Ϋ–Ψ–Ε–Α―²―¨―¹―è. –ù–Ψ –Φ―΄ –Ϋ–Β ―É―¹―²–Α–Ϋ–Ψ–≤–Η–Μ–Η ―Ü–≤–Β―², –Η –≤ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –±―΄–Μ ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ –±–Β–Μ―΄–Ι ―Ü–≤–Β―², –¥–Μ―è –Κ–Ψ―²–Ψ―Ä–Ψ–≥–Ψ –Κ–Ψ–Φ–Ω–Ψ–Ϋ–Β–Ϋ―²―΄ ―Ä–Α–≤–Ϋ―΄ 1. –ü–Ψ―ç―²–Ψ–Φ―É ―É–Φ–Ϋ–Ψ–Ε–Β–Ϋ–Η–Β ―Ü–≤–Β―²–Α ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α –±–Β–Μ―΄–Ι ―Ü–≤–Β―² –Ϋ–Η–Κ–Α–Κ –Ϋ–Β –Η–Ζ–Φ–Β–Ϋ―è–Β―² –Κ–Ψ–Ϋ–Β―΅–Ϋ―΄–Ι ―Ü–≤–Β―² ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Α. –ü–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é (―Ä–Β–Ε–Η–Φ –Ϋ–Α–Φ–Ψ―²–Κ–Η ―²–Β–Κ―¹―²―É―Ä―΄) –Ϋ–Α–Κ–Μ–Α–¥―΄–≤–Α–Β–Φ–Α―è ―²–Β–Κ―¹―²―É―Ä–Α –±―É–¥–Β―² ―¹–Η–Φ–Φ–Β―²―Ä–Η―΅–Ϋ–Ψ –Ψ―²―Ä–Α–Ε–Α―²―¨―¹―è –Ψ―² ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ–Α –Κ ―²―Ä–Β―É–≥–Ψ–Μ―¨–Ϋ–Η–Κ―É.
–‰―¹–Ω–Ψ–Μ―¨–Ζ―É―è ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α
–£ ―³―É–Ϋ–Κ―Ü–Η–Η selectFigures() –¥–Β–Φ–Ψ–Ϋ―¹―²―Ä–Η―Ä―É–Β―²―¹―è ―Ä–Α–±–Ψ―²–Α ―¹ –±―É―³–Β―Ä–Ψ–Φ –≤―΄–±–Ψ―Ä–Α, ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Κ–Ψ―²–Ψ―Ä–Ψ–≥–Ψ –Φ–Ψ–Ε–Ϋ–Ψ –≤―΄–±–Η―Ä–Α―²―¨ –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄ –Ϋ–Α ―¹―Ü–Β–Ϋ–Β. –£―¹–Β –Ω―Ä–Η–Φ–Η―²–Η–≤―΄ –Φ–Ψ–Ε–Ϋ–Ψ –Ψ–±―ä–Β–¥–Η–Ϋ–Η―²―¨ –≤ –≥―Ä―É–Ω–Ω―΄ (–≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄), –¥–Α–≤ –Η–Φ –Η–Φ–Β–Ϋ–Α –≤ –≤–Η–¥–Β ―Ü–Β–Μ–Ψ–≥–Ψ ―΅–Η―¹–Μ–Α –±–Β–Ζ –Ζ–Ϋ–Α–Κ–Α (―²–Η–Ω GLuint). –£ –Ϋ–Α―à–Β–Φ ―¹–Μ―É―΅–Α–Β ―²–Α–Κ–Η–Φ–Η –¥–≤―É–Φ―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Φ–Η –Ψ–±―ä–Β–Κ―²–Α–Φ–Η ―è–≤–Μ―è―é―²―¹―è –¥–≤–Α –Ψ–Κ―²–Α―ç–¥―Ä–Α. –ü–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –≤―¹–Β–≥–¥–Α ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ ―Ä–Β–Ε–Η–Φ ―Ä–Β–Ϋ–¥–Β―Ä–Α (–Κ–Ψ–≥–¥–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –≤―΄–≤–Ψ–¥–Η―²―¹―è –≤ –±―É―³–Β―Ä –Κ–Α–¥―Ä–Ψ–≤), –Ω–Ψ―ç―²–Ψ–Φ―É –Ϋ―É–Ε–Ϋ–Ψ –Ω–Β―Ä–Β–Ι―²–Η –≤ ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α βÄî ―²–Α–Κ–Ψ–Ι ―Ä–Β–Ε–Η–Φ –≤–Η–Ζ―É–Α–Μ–Η–Ζ–Α―Ü–Η–Η, –Κ–Ψ–≥–¥–Α –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –Ϋ–Β –≤―΄–≤–Ψ–¥–Η―²―¹―è –≤ –±―É―³–Β―Ä –Κ–Α–¥―Ä–Ψ–≤. –ö–Ψ–≥–¥–Α ―â―ë–Μ–Κ–Α–Β―²―¹―è –Κ–Μ–Α–≤–Η―à–Α –Φ―΄―à–Η, –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―²―¹―è –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α –Ϋ–Α ―ç–Κ―Ä–Α–Ϋ–Β –Ω–Ψ–¥ ―É–Κ–Α–Ζ–Α―²–Β–Μ–Β–Φ –Φ―΄―à–Η. –î–Α–Μ–Β–Β –Ψ–Κ–Ψ–Μ–Ψ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Φ―΄―à–Η ―³–Ψ―Ä–Φ–Η―Ä―É–Β―²―¹―è –Ϋ–Α–±–Μ―é–¥–Α–Β–Φ―΄–Ι –Ψ–±―ä―ë–Φ, –≤ –Κ–Ψ―²–Ψ―Ä–Ψ–Φ –Η―â―É―²―¹―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄ (―².–Β. –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄, –Κ–Ψ―²–Ψ―Ä―΄–Β –Ω–Β―Ä–Β―¹–Β–Κ–Α―é―² ―É–Κ–Α–Ζ–Α–Ϋ–Ϋ―΄–Ι –Ψ–±―ä―ë–Φ). –ü―Ä–Η –Ω–Β―Ä–Β―Ö–Ψ–¥–Β –Ψ–±―Ä–Α―²–Ϋ–Ψ –≤ ―Ä–Β–Ε–Η–Φ ―Ä–Β–Ϋ–¥–Β―Ä–Α –±―É―³–Β―Ä –≤―΄–±–Ψ―Ä–Α –Ζ–Α–Ω–Ψ–Μ–Ϋ―è–Β―²―¹―è –Ζ–Α–Ω–Η―¹―è–Φ–Η ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι. –‰–Ζ –±―É―³–Β―Ä–Α –≤―΄–±–Ψ―Ä–Α –Ζ–Α―²–Β–Φ –Η–Ζ–≤–Μ–Β–Κ–Α–Β―²―¹―è –≤―¹―è –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Α―è –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―è, –≤ ―΅–Α―¹―²–Ϋ–Ψ―¹―²–Η, –Η–Φ–Β–Ϋ–Α –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤ –≤ –Ϋ–Α–±–Μ―é–¥–Α–Β–Φ–Ψ–Φ –Ψ–±―ä―ë–Φ–Β.
–ü–Β―Ä–≤―΄–Φ –¥–Β–Μ–Ψ–Φ –Φ―΄ –¥–Β–Κ–Μ–Α―Ä–Η―Ä―É–Β–Φ –Φ–Α―¹―¹–Η–≤ selectBuffer, –Κ–Ψ―²–Ψ―Ä―΄–Ι –Η –Ϋ–Α–Ζ―΄–≤–Α–Β―²―¹―è –±―É―³–Β―Ä–Ψ–Φ –≤―΄–±–Ψ―Ä–Α. –û–Ϋ –¥–Ψ–Μ–Ε–Β–Ϋ ―¹–Ψ–¥–Β―Ä–Ε–Α―²―¨ –Κ–Α–Κ –Φ–Η–Ϋ–Η–Φ―É–Φ ―΅–Β―²―΄―Ä–Β ―ç–Μ–Β–Φ–Β–Ϋ―²–Α. –ß–Η―¹–Μ–Ψ hits –Β―¹―²―¨ ―΅–Η―¹–Μ–Ψ ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η–Ι (―².–Β. ―΅–Η―¹–Μ–Ψ –Ζ–Α–Ω–Η―¹–Β–Ι ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι); ―É –Ϋ–Α―¹ –Ψ–Ϋ–Ψ ―¹―²–Α–Ϋ–Β―² ―Ä–Α–≤–Ϋ―΄–Φ 1 (–Κ–Ψ–≥–¥–Α –Β―¹―²―¨ –Ψ–¥–Ϋ–Ψ ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η–Β) –Η–Μ–Η 0 (–Κ–Ψ–≥–¥–Α –Ϋ–Β―² ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η―è). –£ ―³―É–Ϋ–Κ―Ü–Η–Η glSelectBuffer() ―É–Κ–Α–Ζ―΄–≤–Α–Β―²―¹―è, –Κ–Α–Κ–Ψ–Ι –Φ–Α―¹―¹–Η–≤ –Φ―΄ –≤―΄–¥–Β–Μ―è–Β–Φ –¥–Μ―è –±―É―³–Β―Ä–Α –≤―΄–±–Ψ―Ä–Α. –½–Α―²–Β–Φ –Ϋ―É–Ε–Ϋ–Ψ –Ω–Β―Ä–Β–Ι―²–Η –Κ ―²–Β–Κ―É―â–Β–Ι –Φ–Α―²―Ä–Η―Ü–Β –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glMatrixMode(GL_PROJECTION) –Η ―¹–Ψ―Ö―Ä–Α–Ϋ–Η―²―¨ –Β―ë –≤ ―¹―²–Β–Κ–Β –Φ–Α―²―Ä–Η―Ü (―΅―²–Ψ–±―΄ –Ω–Ψ―¹–Μ–Β –Ζ–Α–¥–Α–Ϋ–Η―è –Ϋ–Ψ–≤–Ψ–≥–Ψ –Ψ–±―ä―ë–Φ–Α –≤–Β―Ä–Ϋ―É―²―¨ –Η–Ζ ―¹―²–Β–Κ–Α –Φ–Α―²―Ä–Η―Ü –Ϋ–Α―à―É ―¹―²–Α―Ä―É―é –Φ–Α―²―Ä–Η―Ü―É –Ψ–±―Ä–Α―²–Ϋ–Ψ). –Λ―É–Ϋ–Κ―Ü–Η―è glRenderMode() ―¹ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Ψ–Φ GL_SELECT –Ψ―¹―É―â–Β―¹―²–≤–Μ―è–Β―² –Ω–Β―Ä–Β―Ö–Ψ–¥ –≤ ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α. –ö–Ψ–Φ–Α–Ϋ–¥–Α glLoadIdentity() –Ζ–Α–≥―Ä―É–Ε–Α–Β―² –Β–¥–Η–Ϋ–Η―΅–Ϋ―É―é –Φ–Α―²―Ä–Η―Ü―É –≤ –Φ–Α―²―Ä–Η―Ü―É –Ω―Ä–Ψ–Β–Κ―Ü–Η–Η. –Δ–Β–Ω–Β―Ä―¨ –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α―²―¨ –Ϋ–Ψ–≤―΄–Ι –Ψ–±―ä―ë–Φ, –≤ –Κ–Ψ―²–Ψ―Ä–Ψ–Φ –±―É–¥―É―² –Η―¹–Κ–Α―²―¨―¹―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄; ―ç―²–Ψ –¥–Β–Μ–Α–Β―²―¹―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é ―³―É–Ϋ–Κ―Ü–Η–Η gluPickMatrix(). –£ ―³―É–Ϋ–Κ―Ü–Η―é gluPickMatrix() –Ϋ―É–Ε–Ϋ–Ψ –Ω–Β―Ä–Β–¥–Α―²―¨ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –≤ –Ψ–Κ–Ϋ–Β OpenGL (―².–Β. –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ –Φ―΄―à–Η –≤ –Ψ–Κ–Ϋ–Β), ―É–Κ–Α–Ζ–Α―²―¨ ―Ä–Α–Ζ–Φ–Β―Ä―΄ –Ϋ–Ψ–≤–Ψ–≥–Ψ –Ψ–±―ä―ë–Φ–Α –≤ –≤–Η–¥–Β ―à–Η―Ä–Η–Ϋ―΄ –Η –≤―΄―¹–Ψ―²―΄ (―É –Ϋ–Α―¹ –Ψ–Ϋ–Η ―Ä–Α–≤–Ϋ―΄ –Ψ–¥–Ϋ–Ψ–Φ―É –Ω–Η–Κ―¹–Β–Μ―é) –Η ―²–Α–Κ–Ε–Β –Ω–Β―Ä–Β–¥–Α―²―¨ –Φ–Α―²―Ä–Η―Ü―É –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α viewport. –€―΄ –¥–Ψ–Μ–Ε–Ϋ―΄ ―É―΅–Β―¹―²―¨, ―΅―²–Ψ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²–Α y –Ψ–Κ–Ϋ–Α ¬Ϊ–Ω–Β―Ä–Β–≤―ë―Ä–Ϋ―É―²–Α¬Μ –Ψ―²–Ϋ–Ψ―¹–Η―²–Β–Μ―¨–Ϋ–Ψ –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ y OpenGL. –ü–Ψ―ç―²–Ψ–Φ―É –≤ y-–Ω–Α―Ä–Α–Φ–Β―²―Ä ―³―É–Ϋ–Κ―Ü–Η–Η gluPickMatrix() –Ϋ―É–Ε–Ϋ–Ψ –≤―¹―²–Α–≤–Η―²―¨: viewport[3]-mp.y(), –Ζ–¥–Β―¹―¨ ―ç–Μ–Β–Φ–Β–Ϋ―² viewport[3] ―Ä–Α–≤–Β–Ϋ –≤―΄―¹–Ψ―²–Β –Ω–Ψ–Μ―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α; –Φ―΄ ―²–Α–Κ–Ε–Β –Φ–Ψ–≥–Μ–Η –±―΄ –Ϋ–Α–Ω–Η―¹–Α―²―¨ –≤–Φ–Β―¹―²–Ψ viewport[3] ―³―É–Ϋ–Κ―Ü–Η―é height() –Κ–Μ–Α―¹―¹–Α QWidget. –½–Α―²–Β–Φ –Β―â―ë –Ϋ―É–Ε–Ϋ–Ψ –Ζ–Α–¥–Α―²―¨ –Ω―Ä–Ψ–Β–Κ―Ü–Η―é –Η –Φ–Η―Ä–Ψ–≤–Ψ–Β –Ψ–Κ–Ϋ–Ψ.
–£ –Ω–Α―Ä–Α–Φ–Β―²―Ä–Α―Ö ―³―É–Ϋ–Κ―Ü–Η–Η gluPickMatrix() ―¹–Κ―Ä―΄―² –Β―â―ë –Ψ–¥–Η–Ϋ –Ϋ―é–Α–Ϋ―¹: –¥–Μ―è –Ϋ–Α―¹ –≤–Α–Ε–Ϋ–Ψ, –≥–¥–Β –Ψ–Ω―Ä–Β–¥–Β–Μ―è–Β―²―¹―è ―³―É–Ϋ–Κ―Ü–Η―è mousePressEvent() ―¹ –Φ–Β―²–Ψ–¥–Ψ–Φ pos(), –Α –Ψ–Ϋ–Α –Φ–Ψ–Ε–Β―² –Ψ–Ω―Ä–Β–¥–Β–Μ―è―²―¨―¹―è –Η –≤ –Κ–Μ–Α―¹―¹–Β Scene3D (―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ―΄–Ι –≤–Η–¥–Ε–Β―²), –Η –≤ –Κ–Μ–Α―¹―¹–Β –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α. –î–Β–Μ–Ψ –≤ ―²–Ψ–Φ, ―΅―²–Ψ –Ω–Ψ–¥ –Φ–Β–Ϋ―é ―¹–≤–Β―Ä―Ö―É ―ç–Κ―Ä–Α–Ϋ–Α –≤―΄–¥–Β–Μ―è–Β―²―¹―è –Ψ–±–Μ–Α―¹―²―¨, ―Ä–Α–≤–Ϋ–Α―è –Ω–Ψ –≤―΄―¹–Ψ―²–Β –Ω―Ä–Η–Φ–Β―Ä–Ϋ–Ψ 20 –Ω–Η–Κ―¹–Β–Μ―è–Φ. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –≤ ―¹–Η―¹―²–Β–Φ–Β Windows XP –≤―΄―¹–Ψ―²–Α –Ω–Ψ–¥ –Φ–Β–Ϋ―é ―Ä–Α–≤–Ϋ–Α 20 –Ω–Η–Κ―¹–Β–Μ―è–Φ, –Α –≤ ―¹–Η―¹―²–Β–Φ–Β OpenSuse 11.2 –Ψ–Ϋ–Α ―Ä–Α–≤–Ϋ–Α 21 –Ω–Η–Κ―¹–Β–Μ―é. –Δ–Ψ–≥–¥–Α –Ω–Ψ–Μ–Β –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α –Ϋ–Β–¥–Ψ–Ω–Ψ–Μ―É―΅–Α–Β―² ―ç―²–Η 20 –Ω–Η–Κ―¹–Β–Μ–Β–Ι –Ω–Ψ –≤―΄―¹–Ψ―²–Β, ―².–Β. –Ω–Ψ–Μ–Β –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¹―è –Φ–Β–Ϋ―¨―à–Β –Ω–Ψ –≤―΄―¹–Ψ―²–Β –Ω―Ä–Η–Φ–Β―Ä–Ϋ–Ψ –Ϋ–Α 20 –Ω–Η–Κ―¹–Β–Μ–Β–Ι. –ï―¹–Μ–Η –Φ–Β―²–Ψ–¥―΄, ―¹–≤―è–Ζ–Α–Ϋ–Ϋ―΄–Β ―¹ ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–Φ –Ω–Ψ –≤―΄―¹–Ψ―²–Β, pos(), y(), height() –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è –≤ –≥–Μ–Α–≤–Ϋ–Ψ–Φ –Ψ–Κ–Ϋ–Β, ―²–Ψ –Ψ–Ϋ–Η ―É―΅–Η―²―΄–≤–Α―é―² –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄–Ι ―Ä–Α–Ζ–Φ–Β―Ä –Φ–Β–Ϋ―é. –ù–Ψ –Β―¹–Μ–Η –Ψ–Ϋ–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―é―²―¹―è –≤ ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ–Ψ–Φ –≤–Η–¥–Ε–Β―²–Β (―ç―²–Ψ –Ϋ–Α―à –Κ–Μ–Α―¹―¹ Scene3D), ―²–Ψ ―Ä–Α–Ζ–Φ–Β―Ä―΄ –Φ–Β–Ϋ―é –Ψ–Ϋ–Η ―É–Ε–Β –Ϋ–Η–Κ–Α–Κ ―É―΅–Η―²―΄–≤–Α―²―¨ –Ϋ–Β –±―É–¥―É―². –£ –Ψ–±–Ψ–Η―Ö ―¹–Μ―É―΅–Α―è―Ö –Ψ―²―¹―΅―ë―² –≤–Β–¥―ë―²―¹―è –Κ–Α–Κ –±―΄ ¬Ϊ–Ψ―² ―¹–Β–±―è¬Μ. –ü–Ψ―ç―²–Ψ–Φ―É –Ζ–¥–Β―¹―¨ –Ω―Ä–Η–Ϋ―Ü–Η–Ω–Η–Α–Μ―¨–Ϋ–Ψ –≤–Α–Ε–Ϋ–Ψ, ―΅―²–Ψ–±―΄ ―³―É–Ϋ–Κ―Ü–Η―è mousePressEvent() –Η –Φ–Β―²–Ψ–¥―΄ pos(), y(), height() –Ϋ–Α―Ö–Ψ–¥–Η–Μ–Η―¹―¨ –≤―¹–Β –≤ –Ψ–¥–Ϋ–Ψ–Φ –Κ–Μ–Α―¹―¹–Β, ―²–Ψ–≥–¥–Α ―¹–Φ–Β―â–Β–Ϋ–Η–Β –Ψ―² –Φ–Β–Ϋ―é –±―É–¥–Β―² –Μ–Η–±–Ψ ―É―΅–Η―²―΄–≤–Α―²―¨―¹―è –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η, –Μ–Η–±–Ψ –Ϋ–Β ―É―΅–Η―²―΄–≤–Α―²―¨―¹―è –≤–Ψ–Ψ–±―â–Β. –î–Μ―è –Η―Ö ―Ä–Α–Ζ–Φ–Β―â–Β–Ϋ–Η―è –Φ―΄ –≤―΄–±―Ä–Α–Μ–Η –Κ–Μ–Α―¹―¹ Scene3D, ―ç―²–Ψ –±–Ψ–Μ–Β–Β –Μ–Ψ–≥–Η―΅–Ϋ–Ψ –Η –Κ ―²–Ψ–Φ―É –Ε–Β ―²―Ä–Β–±―É–Β―² –Φ–Β–Ϋ―¨―à–Β –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Ϋ–Ψ–≥–Ψ –Κ–Ψ–¥–Α.
–Γ–Μ–Β–¥―É―é―â–Η–Φ ―à–Α–≥–Ψ–Φ –±―É–¥–Β―²: –Ϋ–Α―Ä–Η―¹–Ψ–≤–Α―²―¨ –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Ψ–±―ä–Β–Κ―²―΄ –≤ ―Ä–Β–Ε–Η–Φ–Β –≤―΄–±–Ψ―Ä–Α –Η –¥–Α―²―¨ –Η–Φ –Η–Φ–Β–Ϋ–Α. –ü–Ψ―ç―²–Ψ–Φ―É ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è –Φ–Ψ–¥–Β–Μ―¨–Ϋ–Ψ-–≤–Η–¥–Ψ–≤–Α―è –Φ–Α―²―Ä–Η―Ü–Α –Η ―Ä–Η―¹–Ψ–≤–Α–Ϋ–Η–Β ―¹―Ö–Ψ–Ε–Β ―²–Ψ–Φ―É, –Κ–Α–Κ ―ç―²–Ψ –¥–Β–Μ–Α–Β―²―¹―è –≤ ―³―É–Ϋ–Κ―Ü–Η–Η paintGL(), –Ζ–Α –Η―¹–Κ–Μ―é―΅–Β–Ϋ–Η–Β–Φ ―²–Ψ–≥–Ψ, ―΅―²–Ψ –Φ―΄ –¥–Α―ë–Φ ―³–Η–≥―É―Ä–Α–Φ –Η–Φ–Β–Ϋ–Α, –Η –Ϋ–Α―¹ –Ϋ–Β –Η–Ϋ―²–Β―Ä–Β―¹―É–Β―², –Κ–Α–Κ–Η–Β ―²–Β–Κ―¹―²―É―Ä―΄ –Ϋ–Α–Κ–Μ–Α–¥―΄–≤–Α―é―²―¹―è. –î–Μ―è ―²–Ψ–≥–Ψ, ―΅―²–Ψ–±―΄ –¥–Α―²―¨ ―³–Η–≥―É―Ä–Α–Φ –Η–Φ–Β–Ϋ–Α, ―¹–Ϋ–Α―΅–Α–Μ–Α –Η–Ϋ–Η―Ü–Η–Α–Μ–Η–Ζ–Η―Ä―É–Β―²―¹―è –Η –Ψ―΅–Η―â–Α–Β―²―¹―è ―¹―²–Β–Κ –Η–Φ―ë–Ϋ ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glInitNames() –Η –≤ –Ϋ–Β–≥–Ψ –Ω–Ψ–Φ–Β―â–Α–Β―²―¹―è ―Ö–Ψ―²―è –±―΄ –Ψ–¥–Ϋ–Ψ –Η–Φ―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é glPushName(). –‰–Φ–Β–Ϋ–Ϋ–Ψ ―¹ ―ç―²–Ψ–Ι –Ω–Ψ–Ζ–Η―Ü–Η–Β–Ι –≤ ―¹―²–Β–Κ–Β –Η–Φ―ë–Ϋ –Φ―΄ –Η –±―É–¥–Β–Φ ―Ä–Α–±–Ψ―²–Α―²―¨ –¥–Α–Μ–Β–Β. –½–Α―²–Α–Μ–Κ–Η–≤–Α–Ϋ–Η–Β –Β―â―ë –Η–Φ―ë–Ϋ –≤ ―¹―²–Β–Κ –Η–Φ―ë–Ϋ –Ϋ―É–Ε–Ϋ–Ψ –Ω―Ä–Η –Η–Β―Ä–Α―Ä―Ö–Η―΅–Β―¹–Κ–Ψ–Φ –Ψ―²–±–Ψ―Ä–Β, –Κ–Ψ–≥–¥–Α –Ϋ―É–Ε–Ϋ–Ψ ―É―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ –Η–Β―Ä–Α―Ä―Ö–Η―é –≤―΄–±―Ä–Α–Ϋ–Ϋ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –≤―Ä–Ψ–¥–Β: –Φ–Α―à–Η–Ϋ–Α37-->–¥–Β―²–Α–Μ―¨457-->–±–Ψ–Μ―²1253. –£–Ψ–Ψ–±―â–Β –≤ ―¹―²–Β–Κ –Η–Φ―ë–Ϋ –Φ–Ψ–Ε–Ϋ–Ψ –Ω–Ψ–Φ–Β―¹―²–Η―²―¨ –Κ–Α–Κ –Φ–Η–Ϋ–Η–Φ―É–Φ 64 –Η–Φ–Β–Ϋ–Η. –î–Α–Μ–Β–Β –Κ–Ψ–Φ–Α–Ϋ–¥–Α glLoadName() –¥–Α―ë―² –Η–Φ―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–Φ –Ψ–±―ä–Β–Κ―²―É –Η –Ω–Ψ–Φ–Β―â–Α–Β―² –Β–≥–Ψ –Ϋ–Α –≤–Β―Ä―à–Η–Ϋ―É ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ, ―².–Β. –Ζ–Α–Φ–Β―â–Α–Β―² ―¹―²–Α―Ä–Ψ–Β –Η–Φ―è. –£ ―Ä–Β–Ε–Η–Φ–Β –≤―΄–±–Ψ―Ä–Α –Ω–Ψ–Ω–Α–≤―à–Η–Β –≤ –Ϋ–Α–±–Μ―é–¥–Α–Β–Φ―΄–Ι –Ψ–±―ä―ë–Φ ―³–Η–≥―É―Ä―΄ ―³–Ψ―Ä–Φ–Η―Ä―É―é―² –Ζ–Α–Ω–Η―¹–Η ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι. –£–Κ―Ä–Α―²―Ü–Β ―¹–Κ–Α–Ε–Β–Φ, ―΅―²–Ψ –Κ–Α–Ε–¥–Α―è –Ζ–Α–Ω–Η―¹―¨ ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι ―¹–Ψ–¥–Β―Ä–Ε–Η―² 4 ―ç–Μ–Β–Φ–Β–Ϋ―²–Α: 1) –Κ–Ψ–Μ–Η―΅–Β―¹―²–≤–Ψ –Η–Φ―ë–Ϋ –≤ ―¹―²–Β–Κ–Β –Η–Φ―ë–Ϋ (―É –Ϋ–Α―¹ ―Ä–Α–≤–Ϋ–Ψ 1); 2-3) –Φ–Α–Κ―¹–Η–Φ–Α–Μ―¨–Ϋ–Α―è –Η –Φ–Η–Ϋ–Η–Φ–Α–Μ―¨–Ϋ–Α―è –Ψ–Κ–Ψ–Ϋ–Ϋ―΄–Β –Κ–Ψ–Ψ―Ä–¥–Η–Ϋ–Α―²―΄ z, –Κ–Ψ―²–Ψ―Ä―΄–Β –Η–Ζ –¥–Η–Α–Ω–Α–Ζ–Ψ–Ϋ–Α [0,1] –Φ–Α―¹―à―²–Α–±–Η―Ä―É―é―²―¹―è –Ϋ–Α –¥–Η–Α–Ω–Α–Ζ–Ψ–Ϋ [0, –Φ–Α–Κ―¹–Η–Φ–Α–Μ―¨–Ϋ–Ψ–Β ―΅–Η―¹–Μ–Ψ –±–Β–Ζ –Ζ–Ϋ–Α–Κ–Α]; 4) ―¹–Α–Φ―΄–Ι –Ϋ–Η–Ε–Ϋ–Η–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ (―².–Β. –Η–Φ―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α –≤–Ϋ–Η–Ζ―É ―¹―²–Β–Κ–Α –Η–Φ―ë–Ϋ). –Δ–Α –Ε–Β ―¹–Α–Φ–Α―è –Ω―Ä–Ψ―Ü–Β–¥―É―Ä–Α –Ω―Ä–Ψ–≤–Ψ–¥–Η―²―¹―è –¥–Μ―è –Ψ―¹―²–Α–Μ―¨–Ϋ―΄―Ö –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η―Ö –Ψ–±―ä–Β–Κ―²–Ψ–≤.
–ù–Α–Κ–Ψ–Ϋ–Β―Ü, –Κ–Ψ–≥–¥–Α –Ω–Ψ–Κ–Η–¥–Α–Β―²―¹―è ―Ä–Β–Ε–Η–Φ –≤―΄–±–Ψ―Ä–Α (–Ω–Β―Ä–Β―Ö–Ψ–¥ –≤ ―Ä–Β–Ε–Η–Φ ―Ä–Β–Ϋ–¥–Β―Ä–Α) –±―É―³–Β―Ä –≤―΄–±–Ψ―Ä–Α –Ζ–Α–Ω–Ψ–Μ–Ϋ―è–Β―²―¹―è –Ζ–Α–Ω–Η―¹―è–Φ–Η ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι. –î–Μ―è –Ψ–¥–Ϋ–Ψ–≥–Ψ ―¹–Ψ–≤–Ω–Α–¥–Β–Ϋ–Η―è (―².–Β. –Ψ–¥–Ϋ–Ψ–Ι –Ζ–Α–Ω–Η―¹–Η ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤–Η–Ι) ―ç–Μ–Β–Φ–Β–Ϋ―² –±―É―³–Β―Ä–Α –≤―΄–±–Ψ―Ä–Α selectBuffer[3] –Β―¹―²―¨ –Η–Φ―è –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Ψ–≥–Ψ –Ψ–±―ä–Β–Κ―²–Α, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä―΄–Ι ―â―ë–Μ–Κ–Ϋ―É–Μ–Η –Φ―΄―à―¨―é. –£–Α–Φ –Ϋ–Β ―¹–Ψ―¹―²–Α–≤–Η―² ―²―Ä―É–¥–Α ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ ―Ä–Α–Ζ–Ψ–±―Ä–Α―²―¨, ―΅―²–Ψ –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥–Η―² –¥–Α–Μ―¨―à–Β –≤ ―²–Β–Μ–Β ―³―É–Ϋ–Κ―Ü–Η–Η selectFigures(); –Ω―Ä–Ψ–Η―¹―Ö–Ψ–¥―è―â–Β–Β ―É–Ε–Β –Ϋ–Β –Ψ―²–Ϋ–Ψ―¹–Η―²―¹―è –Κ ―Ä–Β–Ε–Η–Φ―É –≤―΄–±–Ψ―Ä–Α, –Α ―¹–≤―è–Ζ–Α–Ϋ–Ψ ―¹ ―Ä–Β–Α–Κ―Ü–Η–Β–Ι –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ―΄ –Ϋ–Α –≤―΄–±―Ä–Α–Ϋ–Ϋ―΄–Β –Ψ–±―ä–Β–Κ―²―΄.
–Γ–Ψ–Ζ–¥–Α―ë–Φ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ –Η –Φ–Β–Ϋ―é
–£ Qt –Β―¹―²―¨ ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄–Ι –Κ–Μ–Α―¹―¹ QMainWindow (–≤―Ö–Ψ–¥–Η―² –≤ ―¹–Ψ―¹―²–Α–≤ –Φ–Ψ–¥―É–Μ―è QtGui), –Ψ–±–Β―¹–Ω–Β―΅–Η–≤–Α―é―â–Η–Ι ―Ä–Α–±–Ψ―²―É ―¹ –≥–Μ–Α–≤–Ϋ―΄–Φ –Ψ–Κ–Ϋ–Ψ–Φ. –™–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ ―É–Ε–Β –Η–Φ–Β–Β―² –≥–Ψ―²–Ψ–≤―΄–Ι –Κ–Α―Ä–Κ–Α―¹: –Φ–Β–Ϋ―é (menu bar), –Ω–Α–Ϋ–Β–Μ–Η –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―²–Ψ–≤ (toolbars), –¥–Ψ–Κ–Η (dock widgets), ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ―΄–Ι –≤–Η–¥–Ε–Β―² (central widget) –Η ―¹―²―Ä–Ψ–Κ―É ―²–Β–Κ―É―â–Β–≥–Ψ ―¹–Ψ―¹―²–Ψ―è–Ϋ–Η―è (status bar). –£ –≥–Μ–Α–≤–Ϋ–Ψ–Φ –Ψ–Κ–Ϋ–Β –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ –¥–Ψ–Μ–Ε–Β–Ϋ –±―΄―²―¨ ―É―¹―²–Α–Ϋ–Ψ–≤–Μ–Β–Ϋ ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ―΄–Ι –≤–Η–¥–Ε–Β―²; –Ψ―¹―²–Α–Μ―¨–Ϋ―΄–Β –Κ–Ψ–Φ–Ω–Ψ–Ϋ–Β–Ϋ―²―΄ –Φ–Ψ–≥―É―² –Η –Ϋ–Β –Ω―Ä–Η―¹―É―²―¹―²–≤–Ψ–≤–Α―²―¨. –Ξ–Ψ―Ä–Ψ―à–Β–Β –Ψ–Ω–Η―¹–Α–Ϋ–Η–Β –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α –Η –Β–≥–Ψ ―ç–Μ–Β–Φ–Β–Ϋ―²–Ψ–≤ –Ω―Ä–Η–≤–Β–¥–Β–Ϋ–Ψ –≤ Qt Assistant. –€―΄ –Ψ–≥―Ä–Α–Ϋ–Η―΅–Η–Φ―¹―è ―²–Β–Φ, ―΅―²–Ψ –≤ –Κ–Α―΅–Β―¹―²–≤–Β ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ–Ψ–≥–Ψ –≤–Η–¥–Ε–Β―²–Α –≤–Ψ–Ζ―¨–Φ―ë–Φ –Ψ–±―ä–Β–Κ―² –Ϋ–Α―à–Β–≥–Ψ –Κ–Μ–Α―¹―¹–Α Scene3D –Η –¥–Μ―è ―É–Ω―Ä–Α–≤–Μ–Β–Ϋ–Η―è –Η–Φ –¥–Ψ–±–Α–≤–Η–Φ –≤ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ –Φ–Β–Ϋ―é (menu bar) βÄî –Ψ–±―ä–Β–Κ―²―΄ –Κ–Μ–Α―¹―¹–Α QMenu, –≤ –Κ–Ψ―²–Ψ―Ä―΄–Β –≤ ―¹–≤–Ψ―é –Ψ―΅–Β―Ä–Β–¥―¨ –¥–Ψ–±–Α–≤–Η–Φ –Ψ–±―ä–Β–Κ―²―΄ –Κ–Μ–Α―¹―¹–Α QAction.
mainwindow.h
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include "scene3D.h" class MainWindow : public QMainWindow // –Κ–Μ–Α―¹―¹ MainWindow –Κ–Α–Κ –Ω–Ψ–¥–Κ–Μ–Α―¹―¹ QMainWindow { Q_OBJECT private: Scene3D* scene1; // ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α –Ψ–±―ä–Β–Κ―² –Κ–Μ–Α―¹―¹–Α Scene3D // –Φ–Β–Ϋ―é QMenu* texture_menu; // ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Ϋ–Α –Φ–Β–Ϋ―é, –Φ–Β–Ϋ―é ―²–Β–Κ―¹―²―É―Ä―΄ // –¥–Β–Ι―¹―²–Η–≤–Η–Β QAction* changeTexAct; // –Ω–Ψ–Φ–Β–Ϋ―è―²―¨ ―²–Β–Κ―¹―²―É―Ä―΄ –Φ–Β―¹―²–Α–Φ–Η // –Φ–Β–Ϋ―é QMenu* timer_menu; // –Φ–Β–Ϋ―é ―²–Α–Ι–Φ–Β―Ä–Α // –¥–Β–Ι―¹―²–≤–Η―è QAction* stopTimAct; // –Ψ―¹―²–Α–Ϋ–Ψ–≤–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä QAction* startTimAct; // –Ζ–Α–Ω―É―¹―²–Η―²―¨ ―²–Α–Ι–Φ–Β―Ä void createActions(); // ―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Β –¥–Β–Ι―¹―²–≤–Η–Ι void createMenus(); // ―¹–Ψ–Ζ–¥–Α–Ϋ–Η–Β –Φ–Β–Ϋ―é public: MainWindow(); // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä }; #endif
Qt –Ψ–±–Μ–Β–≥―΅–Α–Β―² ―Ä–Α–±–Ψ―²―É ―¹ –≤–Η–¥–Ε–Β―²–Α–Φ–Η ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é –Ψ–±―ä–Β–Κ―²–Ψ–≤ –Κ–Μ–Α―¹―¹–Α QAction, –Η–Μ–Η –¥–Β–Ι―¹―²–≤–Η–Ι. –≠―²–Ψ –Κ–Α–Κ –±―΄ –Α–±―¹―²―Ä–Α–Κ―²–Ϋ―΄–Β –¥–Β–Ι―¹―²–≤–Η―è, –Κ–Ψ―²–Ψ―Ä―΄–Β ―¹–≤―è–Ζ―΄–≤–Α―é―²―¹―è ―¹–Ψ ―¹–Μ–Ψ―²–Α–Φ–Η –Η –≤―¹―²–Α–≤–Μ―è―é―²―¹―è –≤ –≤–Η–¥–Ε–Β―²―΄. –£ ―³–Α–Ι–Μ–Β mainwindow.h –Ω―Ä–Ψ–¥–Β–Κ–Μ–Α―Ä–Η―Ä–Ψ–≤–Α–Ϋ―΄ ―³―É–Ϋ–Κ―Ü–Η―è createActions(), –Κ–Ψ―²–Ψ―Ä–Α―è ―¹–Ψ–Ζ–¥–Α―ë―² –Ψ–±―ä–Β–Κ―²―΄ –¥–Β–Ι―¹―²–≤–Η―è, –Η ―³―É–Ϋ–Κ―Ü–Η―è createMenus(), –Κ–Ψ―²–Ψ―Ä–Α―è ―¹–Ψ–Ζ–¥–Α―ë―² –Φ–Β–Ϋ―é.
mainwindow.cpp
#include <QtGui> #include "mainwindow.h" #include "scene3D.h" MainWindow::MainWindow() // –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä { scene1 = new Scene3D; // ―¹–Ψ–Ζ–¥–Α―é –¥–Η–Ϋ–Α–Φ–Η―΅–Β―¹–Κ–Η–Ι –Ψ–±―ä–Β–Κ―² –Κ–Μ–Α―¹―¹–Α Scene3D setCentralWidget(scene1); // –Ψ–±–Ψ–Ζ–Ϋ–Α―΅–Α―é scene1 ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ―΄–Φ –≤–Η–¥–Ε–Β―²–Ψ–Φ –≤ –≥–Μ–Α–≤–Ϋ–Ψ–Φ –Ψ–Κ–Ϋ–Β this->setWindowTitle(tr("lecture2")); // –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α createActions(); // ―¹–Ψ–Ζ–¥–Α―é –¥–Β–Ι―¹―²–≤–Η―è createMenus(); // ―¹–Ψ–Ζ–¥–Α―é –Φ–Β–Ϋ―é } void MainWindow::createActions() // ―¹–Ψ–Ζ–¥–Α―²―¨ –Ψ–±―ä–Β–Κ―²―΄ –¥–Β–Ι―¹―²–≤–Η–Ι –Η ―¹–≤―è–Ζ–Α―²―¨ –Η―Ö ―¹–Ψ ―¹–Μ–Ψ―²–Α–Φ–Η { changeTexAct = new QAction(tr("Change"), this); // ―¹–Ψ–Ζ–¥–Α―²―¨ –¥–Β–Ι―¹―²–≤–Η–Β connect(changeTexAct, SIGNAL(triggered()), scene1, SLOT(changeTex())); // ―¹–≤―è–Ζ–Α―²―¨ ―¹–Η–Ϋ–≥–Α–Μ―΄ –Η ―¹–Μ–Ψ―²―΄ stopTimAct = new QAction(tr("Stop"), this); connect(stopTimAct, SIGNAL(triggered()), scene1, SLOT(stopTimer())); startTimAct = new QAction(tr("Start"), this); connect(startTimAct, SIGNAL(triggered()), scene1, SLOT(startTimer())); } void MainWindow::createMenus() // ―¹–Ψ–Ζ–¥–Α―²―¨ –Φ–Β–Ϋ―é { texture_menu = menuBar()->addMenu(tr("Texture")); // –¥–Ψ–±–Α–≤–Η―²―¨ –≥―Ä―É–Ω–Ω―É –Φ–Β–Ϋ―é texture_menu->addAction(changeTexAct); // –¥–Ψ–±–Α–≤–Η―²―¨ –≤ –Φ–Β–Ϋ―é –¥–Β–Ι―¹―²–≤–Η–Β timer_menu = menuBar()->addMenu(tr("Animation")); timer_menu->addAction(stopTimAct); timer_menu->addAction(startTimAct); }
–£ –Κ–Ψ–Ϋ―¹―²―Ä―É–Κ―²–Ψ―Ä–Β MainWindow() ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Ψ–±―ä–Β–Κ―² –Κ–Μ–Α―¹―¹–Α Scene3D –Η –Ψ–Ϋ ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α–Β―²―¹―è ―Ü–Β–Ϋ―²―Ä–Α–Μ―¨–Ϋ―΄–Φ –≤–Η–Ε–¥–Β―²–Ψ–Φ –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é setCentralWidget(). –½–Α―²–Β–Φ –Φ―΄ –Ζ–Α–¥–Α―ë–Φ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α –Η ―¹–Ψ–Ζ–¥–Α―ë–Φ –¥–Β–Ι―¹―²–≤–Η―è –Η –Φ–Β–Ϋ―é. –£ ―³―É–Ϋ–Κ―Ü–Η–Η createActions() ―¹–Ψ–Ζ–¥–Α―é―²―¹―è –¥–Β–Ι―¹―²–≤–Η―è, –Κ–Ψ―²–Ψ―Ä―΄–Β ―¹–≤―è–Ζ―΄–≤–Α―é―²―¹―è ―¹–Ψ ―¹–Μ–Ψ―²–Α–Φ–Η. –£ –Κ–Α―΅–Β―¹―²–≤–Β ―¹–Η–≥–Ϋ–Α–Μ–Α-―³―É–Ϋ–Κ―Ü–Η–Η –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β―²―¹―è triggered(). –û–Ϋ–Α ―ç–Φ–Η―²–Η―Ä―É–Β―² ―¹–Η–≥–Ϋ–Α–Μ, –Κ–Ψ–≥–¥–Α –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―¨ –Α–Κ―²–Η–≤–Η―Ä―É–Β―² –Ψ–Ω―Ü–Η―é –Φ–Β–Ϋ―é, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, ―â―ë–Μ–Κ–Ϋ–Β―² –Ω–Ψ –Ψ–Ω―Ü–Η–Η –Φ–Β–Ϋ―é. –£ ―³―É–Ϋ–Κ―Ü–Η–Η createMenus() ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Φ–Β–Ϋ―é. –Λ―É–Ϋ–Κ―Ü–Η―è menuBar() ―¹–Ψ–Ζ–¥–Α―ë―² –Φ–Β–Ϋ―é –¥–Μ―è –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α, –Α addMenu() –¥–Ψ–±–Α–≤–Μ―è–Β―² –≤ –Ϋ–Β–≥–Ψ –Κ–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ―É―é –≥―Ä―É–Ω–Ω―É –Φ–Β–Ϋ―é. –½–Α―²–Β–Φ ―³―É–Ϋ–Κ―Ü–Η―è addAction() –¥–Ψ–±–Α–≤–Μ―è–Β―² –≤ ―ç―²―É –≥―Ä―É–Ω–Ω―É –Φ–Β–Ϋ―é –Κ–Ψ–Ϋ–Κ―Ä–Β―²–Ϋ–Ψ–Β –¥–Β–Ι―¹―²–≤–Η–Β.
main.cpp
#include <QtGui> #include "mainwindow.h" int main(int argc, char** argv) { QApplication app(argc, argv); // ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η–Β MainWindow mainwindow1; // ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ mainwindow1.resize(500, 500); // ―Ä–Α–Ζ–Φ–Β―Ä―΄ –≥–Μ–Α–≤–Ϋ–Ψ–≥–Ψ –Ψ–Κ–Ϋ–Α // mainwindow1.show(); // –Ω–Ψ–Κ–Α–Ζ–Α―²―¨ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ // mainwindow1.showFullScreen(); // –Ω–Ψ–Κ–Α–Ζ–Α―²―¨ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ –Ϋ–Α –≤–Β―¹―¨ ―ç–Κ―Ä–Α–Ϋ mainwindow1.showMaximized(); // –Ω–Ψ–Κ–Α–Ζ–Α―²―¨ –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ –Φ–Α–Κ―¹–Η–Φ–Α–Μ―¨–Ϋ–Ψ ―Ä–Α–Ζ–≤―ë―Ä–Ϋ―É―²―΄–Φ return app.exec(); }
–£ –≥–Μ–Α–≤–Ϋ–Ψ–Ι ―³―É–Ϋ–Κ―Ü–Η–Η main() ―¹–Ψ–Ζ–¥–Α―ë―²―¹―è –≥–Μ–Α–≤–Ϋ–Ψ–Β –Ψ–Κ–Ϋ–Ψ, ―É―¹―²–Α–Ϋ–Α–≤–Μ–Η–≤–Α―é―²―¹―è –Β–≥–Ψ ―Ä–Α–Ζ–Φ–Β―Ä―΄ –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –Η –Ψ–Ϋ–Ψ –Ω–Ψ–Κ–Α–Ζ―΄–≤–Α–Β―²―¹―è –Φ–Α–Κ―¹–Η–Φ–Α–Μ―¨–Ϋ–Ψ ―Ä–Α–Ζ–≤―ë―Ä–Ϋ―É―²―΄–Φ.
–£–Κ–Μ―é―΅–Β–Ϋ–Η–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –≤ –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ
–ß–Α―¹―²–Ψ –±―΄–≤–Α–Β―² ―É–¥–Ψ–±–Ϋ–Ψ –≤–Κ–Μ―é―΅–Η―²―¨ –≤ –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è, –Κ–Ψ―²–Ψ―Ä―΄–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―é―²―¹―è –≤ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Β. –Δ–Ψ–≥–¥–Α ―É–Ε–Β –Ω–Α–Ω–Κ–Α ―¹ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è–Φ–Η –±―É–¥–Β―² –Ϋ–Β –Ϋ―É–Ε–Ϋ–Α –Ω―Ä–Η –Ζ–Α–Ω―É―¹–Κ–Β –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η―è. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Ϋ―É–Ε–Ϋ–Ψ ―¹–Ψ–Ζ–¥–Α―²―¨ ―³–Α–Ι–Μ ―Ä–Β―¹―É―Ä―¹–Ψ–≤. –£ –Ϋ–Α―à–Β–Φ ―¹–Μ―É―΅–Α–Β ―³–Α–Ι–Μ ―Ä–Β―¹―É―Ä―¹–Ψ–≤ picture.qrc –±―É–¥–Β―² –Η–Φ–Β―²―¨ –≤–Η–¥:
picture.qrc
<RCC> <qresource> <file>textures/picture1.jpg</file> <file>textures/picture2.jpg</file> </qresource> </RCC>
–≠―²–Ψ―² ―³–Α–Ι–Μ ―²–Α–Κ–Ε–Β –Ϋ―É–Ε–Ϋ–Ψ ―É–Κ–Α–Ζ–Α―²―¨ –≤ ―³–Α–Ι–Μ–Β-–Ω―Ä–Ψ–Β–Κ―²–Β. –€―΄ –Ω―Ä–Η–≤–Β–¥―ë–Φ ―²–Β–Μ–Ψ –≤―¹–Β–≥–Ψ ―³–Α–Ι–Μ–Α-–Ω―Ä–Ψ–Β–Κ―²–Α:
lecture2.pro
TEMPLATE = app TARGET = DEPENDPATH += . INCLUDEPATH += . RESOURCES = picture.qrc # Input HEADERS += glext.h scene3D.h mainwindow.h SOURCES += main.cpp scene3D.cpp mainwindow.cpp QT += opengl
–‰–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –Ω–Ψ―¹–Μ–Β –Κ–Ψ–Φ–Ω–Η–Μ―è―Ü–Η–Η –±―É–¥―É―² –≤–Κ–Μ―é―΅–Β–Ϋ―΄ –≤ –Η―¹–Ω–Ψ–Μ–Ϋ―è–Β–Φ―΄–Ι ―³–Α–Ι–Μ –Η –Β–≥–Ψ ―Ä–Α–Ζ–Φ–Β―Ä –Ζ–Α–Φ–Β―²–Ϋ–Ψ ―É–≤–Β–Μ–Η―΅–Η―²―¹―è.
–½–Α–Κ–Μ―é―΅–Β–Ϋ–Η–Β
–€―΄ ―Ä–Α―¹―¹–Φ–Ψ―²―Ä–Β–Μ–Η –Ϋ–Α–Η–±–Ψ–Μ–Β–Β ―Ä–Α―¹–Ω―Ä–Ψ―¹―²―Ä–Α–Ϋ―ë–Ϋ–Ϋ―΄–Β –Α―¹–Ω–Β–Κ―²―΄ ¬Ϊ–Κ–Μ–Α―¹―¹–Η―΅–Β―¹–Κ–Ψ–≥–Ψ¬Μ OpenGL. –£ ―¹―²–Α―²―¨–Β –±―΄–Μ ―¹–¥–Β–Μ–Α–Ϋ ―É–Ω–Ψ―Ä –Ϋ–Α –≤–≤–Ψ–¥–Ϋ―΄–Ι –Κ―É―Ä―¹ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η–Η, ―΅―²–Ψ–±―΄ ―΅–Η―²–Α―²–Β–Μ―¨ ―¹–Φ–Ψ–≥ ―¹–Ψ–Ζ–¥–Α―²―¨ ―¹–Ψ–±―¹―²–≤–Β–Ϋ–Ϋ–Ψ–Β –Ω―Ä–Η–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―¹ ―²―Ä―ë―Ö–Φ–Β―Ä–Ϋ–Ψ–Ι –≥―Ä–Α―³–Η–Κ–Ψ–Ι –Η –Ω―Ä–Η –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ―¹―²–Η ―¹–Α–Φ–Ψ―¹―²–Ψ―è―²–Β–Μ―¨–Ϋ–Ψ –Η–Ζ―É―΅–Η―²―¨ –Η–Ϋ―²–Β―Ä–Β―¹―É―é―â–Η–Β –Β–≥–Ψ –≤–Ψ–Ω―Ä–Ψ―¹―΄. –ù–Α ―ç―²–Ψ–Φ –≤―²–Ψ―Ä–Α―è ―΅–Α―¹―²―¨ ―¹―²–Α―²―¨–Η –Ζ–Α–Κ–Α–Ϋ―΅–Η–≤–Α–Β―²―¹―è. –ë–Μ–Α–≥–Ψ–¥–Α―Ä―é –≤–Α―¹ –Ζ–Α –≤–Ϋ–Η–Φ–Α–Ϋ–Η–Β!
–¦–Η―²–Β―Ä–Α―²―É―Ä–Α
C++:
- –ê–≤–Β―Ä–Κ–Η–Ϋ –£.–ü., –ë–Ψ–±―Ä–Ψ–≤―¹–Κ–Η–Ι –ê.–‰., –£–Β―¹–Ϋ–Η―΅ –£.–£., –†–Α–¥―É―à–Η–Ϋ―¹–Κ–Η–Ι –£.–Λ., –Ξ–Ψ–Φ–Ψ–Ϋ–Β–Ϋ–Κ–Ψ –ê.–î. ¬Ϊ–ü―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Ϋ–Α C++¬Μ (–Ψ―΅–Β–Ϋ―¨ ―Ö–Ψ―Ä–Ψ―à–Α―è –Κ–Ϋ–Η–≥–Α –¥–Μ―è –Ϋ–Α―΅–Η–Ϋ–Α―é―â–Η―Ö, –Ψ―²–Μ–Η―΅–Ϋ―΄–Ι ―¹–Α–Φ–Ψ―É―΅–Η―²–Β–Μ―¨)
- –™–Μ―É―à–Α–Κ–Ψ–≤ –Γ.–£., –ö–Ψ–≤–Α–Μ―¨ –ê.–£., –Γ–Φ–Η―Ä–Ϋ–Ψ–≤ –Γ.–£. ¬Ϊ–·–Ζ―΄–Κ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η―è C++¬Μ (―Ö–Ψ―Ä–Ψ―à–Η–Ι ―¹–Ω―Ä–Α–≤–Ψ―΅–Ϋ–Η–Κ)
- –î–Β–Ι―²–Β–Μ –Ξ., –î–Β–Ι―²–Β–Μ –ü. ¬Ϊ–ö–Α–Κ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α―²―¨ –Ϋ–Α C++¬Μ (–û–ß–ï–ù–§ –ë–û–¦–§–®–ê–· –Κ–Ϋ–Η–≥–Α, –≤ –Ϋ–Β–Ι –Φ–Ϋ–Ψ–≥–Ψ –≤―¹–Β–≥–Ψ –Ω–Ψ–Μ–Β–Ζ–Ϋ–Ψ–≥–Ψ)
OpenGL:
- –†–Α–Ι―² –†.–Γ.-–Φ–Μ., –¦–Η–Ω―΅–Α–Κ –ë. ¬ΪOpenGL. –Γ―É–Ω–Β―Ä–Κ–Ϋ–Η–≥–Α¬Μ (–Ψ―²–Μ–Η―΅–Ϋ–Α―è –Κ–Ϋ–Η–≥–Α –Ω–Ψ OpenGL, –Ψ―²–Μ–Η―΅–Ϋ―΄–Ι ―¹–Α–Φ–Ψ―É―΅–Η―²–Β–Μ―¨)
- –£―É –€., –î–Β–≤–Η―¹ –Δ., –ù–Β–Ι–¥–Β―Ä –î–Ε., –®―Ä–Α–Ι–Ϋ–Β―Ä –î. ¬ΪOpenGL. –†―É–Κ–Ψ–≤–Ψ–¥―¹―²–≤–Ψ –Ω–Ψ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η―é¬Μ (–Ψ―²–Μ–Η―΅–Ϋ―΄–Ι ―¹–Ω―Ä–Α–≤–Ψ―΅–Ϋ–Η–Κ)
- –Θ―Ä–Ψ–Κ–Η NeHe (―É―Ä–Ψ–Κ–Η, ―¹―²–Α–≤―à–Η–Β –Κ–Μ–Α―¹―¹–Η–Κ–Ψ–Ι)
Qt:
- Qt Assistant –Η Qt Examples and Demos (–Ω–Ψ–Φ–Ψ―â―¨ –Η –Φ–Ϋ–Ψ–≥–Ψ –Ϋ―É–Ε–Ϋ―΄―Ö –Ω―Ä–Η–Φ–Β―Ä–Ψ–≤, –Ω–Ψ―¹―²–Α–≤–Μ―è―é―²―¹―è –≤–Φ–Β―¹―²–Β ―¹ Qt)
- –ë–Μ–Α–Ϋ―à–Β―² –•., –Γ–Α–Φ–Φ–Β―Ä―³–Η–Μ–¥ –€. ¬ΪQT 4: –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β GUI –Ϋ–Α C++¬Μ
- –®–Μ–Β–Β –€. ¬ΪQt4. –ü―Ä–Ψ―³–Β―¹―¹–Η–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–Β –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Ϋ–Α C++¬Μ
- –ë–Ψ―Ä–Ψ–≤―¹–Κ–Η–Ι –ê. ¬ΪQt –Η –≤–Α―à–Α –≤–Η–¥–Β–Ψ–Κ–Α―Ä―²–Α¬Μ (―¹―²–Α―²―¨―è, –Ω–Ψ―¹–≤―è―â–Β–Ϋ–Ϋ–Α―è ―¹–Β–≥–Ψ–¥–Ϋ―è―à–Ϋ–Η–Φ –Η –±―É–¥―É―â–Η–Φ ―²–Β―Ö–Ϋ–Ψ–Μ–Ψ–≥–Η―è–Φ Qt –Ω―Ä–Η ―Ä–Α–±–Ψ―²–Β ―¹ OpenGL/ES –Η OpenCL)
–î―É–±–Μ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Α–≤―²–Ψ―Ä―¹–Κ–Ψ–Ι ―¹―²–Α―²―¨–Η: http://www.gamedev.ru/code/articles/OpenGL_Qt4_part2
–Γ–Ω–Η―¹–Ψ–Κ ―΅–Α―¹―²–Β–Ι:
- –†–Α–±–Ψ―²–Α ―¹ OpenGL –Ϋ–Α Qt 4 (―΅–Α―¹―²―¨ 1)
- –†–Α–±–Ψ―²–Α ―¹ OpenGL –Ϋ–Α Qt 4 (―΅–Α―¹―²―¨ 2)
(c) registr
–ï―¹–Μ–Η –≤―΄ –Ψ–±–Ϋ–Α―Ä―É–Ε–Η–Μ–Η –Ψ―à–Η–±–Κ–Η –Η –Ϋ–Β―²–Ψ―΅–Ϋ–Ψ―¹―²–Η, ―²–Ψ ―¹–Ψ–Ψ–±―â–Η―²–Β, –Ω–Ψ–Ε–Α–Μ―É–Ι―¹―²–Α, –Ψ –Ϋ–Η―Ö –≤ –Κ–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η―è―Ö, –Μ–Η–±–Ψ ―¹–Ψ–Ψ–±―â–Η―²–Β –Ω–Ψ ―ç–Μ. –Ω–Ψ―΅―²–Β: registrcontact@mail.ru.
