PyGTK FAQ Pango
–Ь–∞—В–µ—А–Є–∞–ї –Є–Ј Wiki.crossplatform.ru
In this part of the PyGTK programming tutorial, we will explore the Pango library.
Pango is a free and open source computing library for rendering internationalized texts in high quality. Different font backends can be used, allowing cross-platform support. (wikipedia) Pango provides advanced font and text handling that is used for Gdk and Gtk.
–°–Њ–і–µ—А–ґ–∞–љ–Є–µ |
Simple example
In our first example, we show, how to change font for our label widget.
#!/usr/bin/python # ZetCode PyGTK tutorial # # This example shows how to modify # the font of a label # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango quotes = """Excess of joy is harder to bear than any amount of sorrow. The more one judges, the less one loves. There is no such thing as a great talent without great will power. """ class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.connect("destroy", gtk.main_quit) self.set_title("Quotes") label = gtk.Label(quotes) gtk.gdk.beep() fontdesc = pango.FontDescription("Purisa 10") label.modify_font(fontdesc) fix = gtk.Fixed() fix.put(label, 5, 5) self.add(fix) self.set_position(gtk.WIN_POS_CENTER) self.show_all() PyApp() gtk.main()
In the above code example, we have a label widget with three quotations. We change it's font to Purisa 10.
quotes = """Excess of joy is harder to bear than any amount of sorrow.
The more one judges, the less one loves.
There is no such thing as a great talent without great will power.
"""This is the text to show in the label.
fontdesc = pango.FontDescription("Purisa 10")
The FontDescription is used to specify the characteristics of a font.
label.modify_font(fontdesc)
We change the font of the label widget to Purisa 10.
System fonts
The next code example shows all available fonts in a TreeView widget.
#!/usr/bin/python # ZetCode PyGTK tutorial # # This example lists all available # fonts on a system in a TreeView widget # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_size_request(350, 250) self.set_border_width(8) self.connect("destroy", gtk.main_quit) self.set_title("System fonts") sw = gtk.ScrolledWindow() sw.set_shadow_type(gtk.SHADOW_ETCHED_IN) sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC) context = self.create_pango_context() self.fam = context.list_families() store = self.create_model() treeView = gtk.TreeView(store) treeView.set_rules_hint(True) sw.add(treeView) self.create_column(treeView) self.add(sw) self.set_position(gtk.WIN_POS_CENTER) self.show_all() def create_column(self, treeView): rendererText = gtk.CellRendererText() column = gtk.TreeViewColumn("FontName", rendererText, text=0) column.set_sort_column_id(0) treeView.append_column(column) def create_model(self): store = gtk.ListStore(str) for ff in self.fam: store.append([ff.get_name()]) return store PyApp() gtk.main()
The code example shows all available fonts on a system.
context = self.create_pango_context()
This code line creates a pango context object. It contains global information about the rendering process of text.
self.fam = context.list_families()
From the context object, we retrieve all available font families.
for ff in self.fam: store.append([ff.get_name()])
During the model creation of the TreeView widget, we get all font names from the array of font families and put them into the list store.
Unicode
Pango is used to work with internationalized text.
#!/usr/bin/python # -*- coding: utf-8 -*- # ZetCode PyGTK tutorial # # This example displays text # in azbuka # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango obj = unicode(u'''–§—С–і–Њ—А –Ь–Є—Е–∞–є–ї–Њ–≤–Є—З –Ф–Њ—Б—В–Њ–µ–≤—Б–Ї–Є–є —А–Њ–і–Є–ї—Б—П 30 –Њ–Ї—В—П–±—А—П (11 –љ–Њ—П–±—А—П) 1821 –≥–Њ–і–∞ –≤ –Ь–Њ—Б–Ї–≤–µ. –С—Л–ї –≤—В–Њ—А—Л–Љ –Є–Ј 7 –і–µ—В–µ–є. –Ю—В–µ—Ж, –Ь–Є—Е–∞–Є–ї –Р–љ–і—А–µ–µ–≤–Є—З, —А–∞–±–Њ—В–∞–ї –≤–≥–Њ—Б–њ–Є—В–∞–ї–µ –і–ї—П –±–µ–і–љ—Л—Е. –Ь–∞—В—М, –Ь–∞—А–Є—П –§—С–і–Њ—А–Њ–≤–љ–∞ (–≤ –і–µ–≤–Є—З–µ—Б—В–≤–µ –Э–µ—З–∞–µ–≤–∞), –њ—А–Њ–Є—Б—Е–Њ–і–Є–ї–∞ –Є–Ј –Ї—Г–њ–µ—З–µ—Б–Ї–Њ–≥–Њ —А–Њ–і–∞.''') class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.connect("destroy", gtk.main_quit) self.set_title("Unicode") label = gtk.Label(obj.encode('utf-8')) fontdesc = pango.FontDescription("Purisa 10") label.modify_font(fontdesc) fix = gtk.Fixed() fix.put(label, 5, 5) self.add(fix) self.set_position(gtk.WIN_POS_CENTER) self.show_all() PyApp() gtk.main()
We show some text in azbuka.
# -*- coding: utf-8 -*-In order to work directly with internationalized text in the source code, we must provide this magic comment. Note, that it must be on the first or the second line.
obj = unicode(u'''–§—С–і–Њ—А –Ь–Є—Е–∞–є–ї–Њ–≤–Є—З –Ф–Њ—Б—В–Њ–µ–≤—Б–Ї–Є–є —А–Њ–і–Є–ї—Б—П 30 –Њ–Ї—В—П–±—А—П (11 –љ–Њ—П–±—А—П) 1821 –≥–Њ–і–∞ –≤ –Ь–Њ—Б–Ї–≤–µ. –С—Л–ї –≤—В–Њ—А—Л–Љ –Є–Ј 7 –і–µ—В–µ–є. –Ю—В–µ—Ж, –Ь–Є—Е–∞–Є–ї –Р–љ–і—А–µ–µ–≤–Є—З, —А–∞–±–Њ—В–∞–ї –≤–≥–Њ—Б–њ–Є—В–∞–ї–µ –і–ї—П –±–µ–і–љ—Л—Е. –Ь–∞—В—М, –Ь–∞—А–Є—П –§—С–і–Њ—А–Њ–≤–љ–∞ (–≤ –і–µ–≤–Є—З–µ—Б—В–≤–µ –Э–µ—З–∞–µ–≤–∞), –њ—А–Њ–Є—Б—Е–Њ–і–Є–ї–∞ –Є–Ј –Ї—Г–њ–µ—З–µ—Б–Ї–Њ–≥–Њ —А–Њ–і–∞.''')
This is text in azbuka.
Label label = new Label(text);
We put encoded text into the label.
Attributes
Pango attribute is an attribute that applies to a section of text.
#!/usr/bin/python # ZetCode PyGTK tutorial # # In this program we work with # pango attributes # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango text = "Valour fate kinship darkness" class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.connect("destroy", gtk.main_quit) self.set_title("Attributes") label = gtk.Label(text) attr = pango.AttrList() fg_color = pango.AttrForeground(65535, 0, 0, 0, 6) underline = pango.AttrUnderline(pango.UNDERLINE_DOUBLE, 7, 11) bg_color = pango.AttrBackground(40000, 40000, 40000, 12, 19) strike = pango.AttrStrikethrough(True, 20, 29) size = pango.AttrSize(30000, 0, -1) attr.insert(fg_color) attr.insert(underline) attr.insert(bg_color) attr.insert(size) attr.insert(strike) label.set_attributes(attr) fix = gtk.Fixed() fix.put(label, 5, 5) self.add(fix) self.set_position(gtk.WIN_POS_CENTER) self.show_all() PyApp() gtk.main()
In the code example we show four different attributes applied on the text.
attr = pango.AttrList()
Pango attribute list is an object for holding attributes.
fg_color = pango.AttrForeground(65535, 0, 0, 0, 6)
Here we create an attribute that will render text in red color. The first three parameters are the R, G, B values of a color. The last two parameters are the start and end indexes of the text, to which we apply this attribute.
label.set_attributes(attr)
We set the list of attributes for the label.
In this chapter of the PyGTK programming library, we worked with pango library.
Animated text
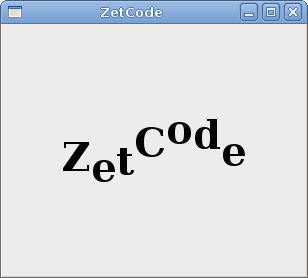
The following example shows animated text on window.
#!/usr/bin/python # ZetCode PyGTK tutorial # # This example shows animated text # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import glib import pango import math class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.connect("destroy", gtk.main_quit) glib.timeout_add(160, self.on_timer) self.count = 1 self.set_border_width(10) self.set_title("ZetCode") self.label = gtk.Label("ZetCode") fontdesc = pango.FontDescription("Serif Bold 30") self.label.modify_font(fontdesc) vbox = gtk.VBox(False, 0) vbox.add(self.label) self.add(vbox) self.set_size_request(300, 250) self.set_position(gtk.WIN_POS_CENTER) self.show_all() def on_timer(self): attr = pango.AttrList() self.count = self.count + 1 for i in range(7): r = pango.AttrRise(int(math.sin(self.count+i)*20)*pango.SCALE, i, i+1) attr.insert(r) self.label.set_attributes(attr) return True PyApp() gtk.main()
In the above code example, we have a text in a label widget. By continuously changing its pango attributes, the text is being animated.
self.label = gtk.Label("ZetCode") fontdesc = pango.FontDescription("Serif Bold 30") self.label.modify_font(fontdesc)
We create a label widget and modify its font. We choose a bit larger text for better visibility.
vbox = gtk.VBox(False, 0) vbox.add(self.label)
We put the label into the vertical box. This centers the label on the window.
The animation is performed inside the on_timer() method.
for i in range(7): r = pango.AttrRise(int(math.sin(self.count+i)*20)*pango.SCALE, i, i+1) attr.insert(r)
We have seven characters in our text. We periodically change the pango AttrRise attribute for each character. The rise is based on the trigonometric sine function. The text movement follows the sine function graphed on the cartesian graph.
Also notice the pango.SCALE constant. The pango library has its own units. They differ from what is used by the widgets to draw graphics or text. We must multiply our numbers by this constant.
Using markup language
We can change the attributes of the text using the built-in markup language.
#!/usr/bin/python # ZetCode PyGTK tutorial # # This example uses markup language # to change attributes of the text # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango quote = "<span foreground='blue' size='19000'>The only victory over love is flight</span>" class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Markup") self.set_border_width(5) self.connect("destroy", gtk.main_quit) label = gtk.Label() label.set_markup(quote) vbox = gtk.VBox(False, 0) vbox.add(label) self.add(vbox) self.set_position(gtk.WIN_POS_CENTER) self.show_all() PyApp() gtk.main()
In the code example, we have a label. We change the it's text attributes with the markup language.
quote = "<span foreground='blue' size='19000'>The only victory over love is flight</span>"This is the text with the markup language.
label = gtk.Label() label.set_markup(quote)
We create a label widget and set a markup text for it.
Pango layout
Pango layout is an object representing a paragraph of text with attributes.
#!/usr/bin/python # ZetCode PyGTK tutorial # # This example shows pango Layout # in action # # author: jan bodnar # website: zetcode.com # last edited: February 2009 import gtk import pango lyrics = """Meet you downstairs in the bar and heard your rolled up sleeves and your skull t-shirt You say why did you do it with him today? and sniff me out like I was Tanqueray cause you're my fella, my guy hand me your stella and fly by the time I'm out the door you tear men down like Roger Moore I cheated myself like I knew I would I told ya, I was trouble you know that I'm no good""" class Area(gtk.DrawingArea): def __init__(self): super(Area, self).__init__() self.modify_bg(gtk.STATE_NORMAL, gtk.gdk.Color(16400, 16400, 16440)) self.connect("expose_event", self.expose) def expose(self, widget, event): gc = self.get_style().fg_gc[gtk.STATE_NORMAL] font_desc = pango.FontDescription('Sans 10') layout = self.create_pango_layout(lyrics) width, height = self.get_size_request() attr = pango.AttrList() fg_color = pango.AttrForeground(60535, 60535, 60535, 0, -1) attr.insert(fg_color) layout.set_width(pango.SCALE * self.allocation.width) layout.set_spacing(pango.SCALE * 3) layout.set_alignment(pango.ALIGN_CENTER) layout.set_font_description(font_desc) layout.set_attributes(attr) self.window.draw_layout(gc, 0, 5, layout) class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.connect("destroy", gtk.main_quit) self.set_title("You know I'm no Good") self.add(Area()) self.set_size_request(300, 300) self.set_position(gtk.WIN_POS_CENTER) self.show_all() PyApp() gtk.main()
In the previous examples, we were modifying text in existing widgets. Now we are going to draw the text using the pango layout on the DrawingArea widget. We will be drawing using the Gdk drawing tools.
gc = self.get_style().fg_gc[gtk.STATE_NORMAL]
We get the graphics contex of the drawing area widget.
layout = self.create_pango_layout(lyrics)
Here create the pango layout object.
layout.set_width(pango.SCALE * self.allocation.width) layout.set_spacing(pango.SCALE * 3) layout.set_alignment(pango.ALIGN_CENTER) layout.set_font_description(font_desc) layout.set_attributes(attr)
We modify layout's width, spacing, alignment, font and set text attributes.
self.window.draw_layout(gc, 0, 5, layout)
The layout is being drawn on the window.
In this chapter of the PyGTK programming library, we further worked with pango library.