PyQt FAQ Drag & drop
РңР°СӮРөСҖиал РёР· Wiki.crossplatform.ru
In this part of the PyQt4 tutorial, we will talk about drag & drop operations.
In computer graphical user interfaces, drag-and-drop is the action of (or support for the action of) clicking on a virtual object and dragging it to a different location or onto another virtual object. In general, it can be used to invoke many kinds of actions, or create various types of associations between two abstract objects. (Wikipedia)
Drag and drop functionality is one of the most visible aspects of the graphical user interface. Drag and drop operation enables users to do complex things intuitively. Usually, we can drag and drop two things. Data or some graphical objects. If we drag an image from one application to another, we drag and drop binary data. If we drag a tab in Firefox and move it to another place, we drag and drop a graphical component.
Simple Drag and Drop
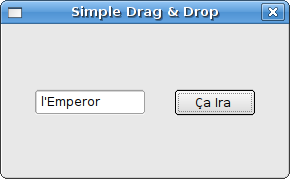
In the first example, we will have a QLineEdit and a QPushButton. We will drag plain text from the line edit widget and drop it onto the button widget.
#!/usr/bin/python # dragdrop.py import sys from PyQt4 import QtGui class Button(QtGui.QPushButton): def __init__(self, title, parent): QtGui.QPushButton.__init__(self, title, parent) self.setAcceptDrops(True) def dragEnterEvent(self, event): if event.mimeData().hasFormat('text/plain'): event.accept() else: event.ignore() def dropEvent(self, event): self.setText(event.mimeData().text()) class DragDrop(QtGui.QDialog): def __init__(self, parent=None): QtGui.QDialog.__init__(self, parent) self.resize(280, 150) self.setWindowTitle('Simple Drag & Drop') edit = QtGui.QLineEdit('', self) edit.setDragEnabled(True) edit.move(30, 65) button = Button("Button", self) button.move(170, 65) screen = QtGui.QDesktopWidget().screenGeometry() size = self.geometry() self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2) app = QtGui.QApplication(sys.argv) icon = DragDrop() icon.show() app.exec_()
class Button(QtGui.QPushButton): def __init__(self, title, parent): QtGui.QPushButton.__init__(self, title, parent)
In order to drop text on the QPushButton widget, we must reimplement some methods. So we create our own Button class, which will inherit from the QPushButton widget.
self.setAcceptDrops(True)
We enable drop events for the QPushButton widget.
def dragEnterEvent(self, event): if event.mimeData().hasFormat('text/plain'): event.accept() else: event.ignore()
First we reimplement the dragEnteEvent() method. We inform about the data type, we will accept. In our case it is plain text.
def dropEvent(self, event): self.setText(event.mimeData().text())
By reimplementing the dropEvent() method, we will define, what we will do upon the drop event. Here we change the text of the button widget.
edit = QtGui.QLineEdit('', self) edit.setDragEnabled(True)
The QLineEdit widget has a built-in support for drag operations. All we need to do is to call setDragEnabled() method to activate it.
Drag & drop a button widget
In the following example, we will demonstrate, how to drag & drop a button widget.
#!/usr/bin/python # dragbutton.py import sys from PyQt4 import QtGui from PyQt4 import QtCore class Button(QtGui.QPushButton): def __init__(self, title, parent): QtGui.QPushButton.__init__(self, title, parent) def mouseMoveEvent(self, event): if event.buttons() != QtCore.Qt.RightButton: return mimeData = QtCore.QMimeData() drag = QtGui.QDrag(self) drag.setMimeData(mimeData) drag.setHotSpot(event.pos() - self.rect().topLeft()) dropAction = drag.start(QtCore.Qt.MoveAction) if dropAction == QtCore.Qt.MoveAction: self.close() def mousePressEvent(self, event): QtGui.QPushButton.mousePressEvent(self, event) if event.button() == QtCore.Qt.LeftButton: print 'press' class DragButton(QtGui.QDialog): def __init__(self, parent=None): QtGui.QDialog.__init__(self, parent) self.resize(280, 150) self.setWindowTitle('Click or Move') self.setAcceptDrops(True) self.button = Button('Close', self) self.button.move(100, 65) screen = QtGui.QDesktopWidget().screenGeometry() size = self.geometry() self.move((screen.width()-size.width())/2, (screen.height()-size.height())/2) def dragEnterEvent(self, event): event.accept() def dropEvent(self, event): position = event.pos() button = Button('Close', self) button.move(position) button.show() event.setDropAction(QtCore.Qt.MoveAction) event.accept() app = QtGui.QApplication(sys.argv) db = DragButton() db.show() app.exec_()
In our code example, we have a QPushButton on the window. If we click on the button with a left mouse button, we print 'press' to the console. By right clicking and moving the button, we perform a drag & drop operation on the button widget.
class Button(QtGui.QPushButton): def __init__(self, title, parent): QtGui.QPushButton.__init__(self, title, parent)
We create a Button class, which will derive from the QPushButton. We also reimplement two methods of the QPushButton. mouseMoveEvent() and mousePressEvent(). The mouseMoveEvent() method is the place, where the drag & drop operation begins.
if event.buttons() != QtCore.Qt.RightButton: return
Here we decide, that we can perform drag & drop only with a right mouse button. The left mouse button is reserved for clicking on the button.
mimeData = QtCore.QMimeData() drag = QtGui.QDrag(self) drag.setMimeData(mimeData) drag.setHotSpot(event.pos() - self.rect().topLeft())
Here we create a QDrag object.
dropAction = drag.start(QtCore.Qt.MoveAction) if dropAction == QtCore.Qt.MoveAction: self.close()
The start() method of the drag object starts the drag & drop operation. If we perform a move drop action, we destory the button widget. Technically, we destroy a widget on the current position and recreate it on a new position.
def mousePressEvent(self, event): QtGui.QPushButton.mousePressEvent(self, event) if event.button() == QtCore.Qt.LeftButton: print 'press'
We print 'press' to the console, if we left click on the button with the mouse. Notice that we call mousePressEvent() method on the parent as well. Otherwise we would not see the button being pushed.
position = event.pos() button = Button('Close', self) button.move(position) button.show()
In the dropEvent() method we code, what happens after we release the mouse button and finish the drop operation. In our example, we create a new Button widget at the current position of the mouse pointer.
event.setDropAction(QtCore.Qt.MoveAction) event.accept()
We specify the type of the drop action. In our case it is a move action.