PyQt FAQ Drawing
РңР°СӮРөСҖиал РёР· Wiki.crossplatform.ru
(РқРҫРІР°СҸ: Drawing is used, when we want to change or enhance an existing widget. Or if we are creating a custom widget from scratch. To do the drawing, we use the drawing API provided by the PyQt4...)
РЎР»РөРҙСғСҺСүР°СҸ РҝСҖавРәР° вҶ’
Р’РөСҖСҒРёСҸ 11:20, 18 С„РөРІСҖалСҸ 2009
Drawing is used, when we want to change or enhance an existing widget. Or if we are creating a custom widget from scratch. To do the drawing, we use the drawing API provided by the PyQt4 toolkit.
The drawing is done within the paintEvent() method. The drawing code is placed between the begin() and end() methods of the QPainter object.
РЎРҫРҙРөСҖжаРҪРёРө |
Drawing text
We begin with drawing some unicode text onto the window client area.
#!/usr/bin/python # drawtext.py import sys from PyQt4 import QtGui, QtCore class DrawText(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Draw Text') self.text = u'\u041b\u0435\u0432 \u041d\u0438\u043a\u043e\u043b\u0430\ \u0435\u0432\u0438\u0447 \u0422\u043e\u043b\u0441\u0442\u043e\u0439: \n\ \u0410\u043d\u043d\u0430 \u041a\u0430\u0440\u0435\u043d\u0438\u043d\u0430' def paintEvent(self, event): paint = QtGui.QPainter() paint.begin(self) paint.setPen(QtGui.QColor(168, 34, 3)) paint.setFont(QtGui.QFont('Decorative', 10)) paint.drawText(event.rect(), QtCore.Qt.AlignCenter, self.text) paint.end() app = QtGui.QApplication(sys.argv) dt = DrawText() dt.show() app.exec_()
In our example, we draw some text in azbuka. The text is vertically and horizontally aligned.
def paintEvent(self, event):
Drawing is done within a paint event.
paint = QtGui.QPainter() paint.begin(self) ... paint.end()
The QPainter class is responsible for all the low-level painting. All the painting methods go between begin() and end() methods.
paint.setPen(QtGui.QColor(168, 34, 3)) paint.setFont(QtGui.QFont('Decorative', 10))
Here we define pen and font, which we use to draw the text.
paint.drawText(event.rect(), QtCore.Qt.AlignCenter, self.text)
The drawText() method actually draws text on the window.
Drawing points
A point is the most simple graphics object, that can be drawn. It is a small spot on the window.
#!/usr/bin/python # points.py import sys, random from PyQt4 import QtGui, QtCore class Points(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Points') def paintEvent(self, event): paint = QtGui.QPainter() paint.begin(self) paint.setPen(QtCore.Qt.red) size = self.size() for i in range(1000): x = random.randint(1, size.width()-1) y = random.randint(1, size.height()-1) paint.drawPoint(x, y) paint.end() app = QtGui.QApplication(sys.argv) dt = Points() dt.show() app.exec_()
In our example, we draw randomly 1000 red points on the client area.
paint.setPen(QtCore.Qt.red)
We set the pen to red color. We use a predefined color constant.
size = self.size()
Each time we resize the window, a paint event is generated. We get the current size of the window with the size() method.
paint.drawPoint(x, y)
We draw the point with the drawPoint() method.
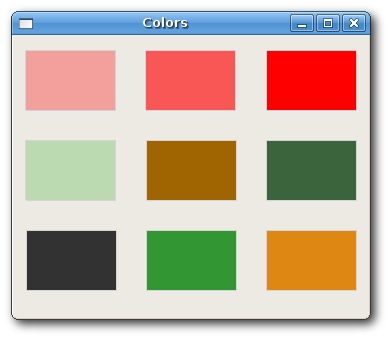
Colors
A color is an object representing a combination of Red, Green, and Blue (RGB) intensity values. Valid RGB values are in the range 0 to 255. We can define a color in various ways. The most common are RGB decimal values or hexadecimal values. We can also use an RGBA value, which stands for Red, Green, Blue, Alpha. Here we add some extra information, regarding transparency. Alpha value of 255 defines full opacity, 0 is for full transparency, eg the color is invisible.
#!/usr/bin/python # colors.py import sys, random from PyQt4 import QtGui, QtCore class Colors(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 350, 280) self.setWindowTitle('Colors') def paintEvent(self, event): paint = QtGui.QPainter() paint.begin(self) color = QtGui.QColor(0, 0, 0) color.setNamedColor('#d4d4d4') paint.setPen(color) paint.setBrush(QtGui.QColor(255, 0, 0, 80)) paint.drawRect(10, 15, 90, 60) paint.setBrush(QtGui.QColor(255, 0, 0, 160)) paint.drawRect(130, 15, 90, 60) paint.setBrush(QtGui.QColor(255, 0, 0, 255)) paint.drawRect(250, 15, 90, 60) paint.setBrush(QtGui.QColor(10, 163, 2, 55)) paint.drawRect(10, 105, 90, 60) paint.setBrush(QtGui.QColor(160, 100, 0, 255)) paint.drawRect(130, 105, 90, 60) paint.setBrush(QtGui.QColor(60, 100, 60, 255)) paint.drawRect(250, 105, 90, 60) paint.setBrush(QtGui.QColor(50, 50, 50, 255)) paint.drawRect(10, 195, 90, 60) paint.setBrush(QtGui.QColor(50, 150, 50, 255)) paint.drawRect(130, 195, 90, 60) paint.setBrush(QtGui.QColor(223, 135, 19, 255)) paint.drawRect(250, 195, 90, 60) paint.end() app = QtGui.QApplication(sys.argv) dt = Colors() dt.show() app.exec_()
In our example, we draw 9 colored rectangles. The first row shows a red color, with different alpha values.
color = QtGui.QColor(0, 0, 0) color.setNamedColor('#d4d4d4')
Here we define a color using hexadecimal notation.
paint.setBrush(QtGui.QColor(255, 0, 0, 80)); paint.drawRect(10, 15, 90, 60)
Here we define a brush and draw a rectangle. A brush is an elementary graphics object, which is used to draw the background of a shape. The drawRect() method accepts four parameter. The first two are x, y values on the axis. The third and fourth parameters are width and height of the rectangle. The method draws a rectangle using current pen and current brush.
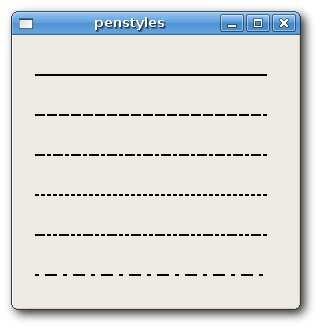
QPen
QPen is an elementary graphics object. It is used to draw lines, curves and outlines of rectangles, ellipses, polygons or other shapes.
#!/usr/bin/python # penstyles.py import sys from PyQt4 import QtGui, QtCore class PenStyles(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 280, 270) self.setWindowTitle('penstyles') def paintEvent(self, event): paint = QtGui.QPainter() paint.begin(self) pen = QtGui.QPen(QtCore.Qt.black, 2, QtCore.Qt.SolidLine) paint.setPen(pen) paint.drawLine(20, 40, 250, 40) pen.setStyle(QtCore.Qt.DashLine) paint.setPen(pen) paint.drawLine(20, 80, 250, 80) pen.setStyle(QtCore.Qt.DashDotLine) paint.setPen(pen) paint.drawLine(20, 120, 250, 120) pen.setStyle(QtCore.Qt.DotLine) paint.setPen(pen) paint.drawLine(20, 160, 250, 160) pen.setStyle(QtCore.Qt.DashDotDotLine) paint.setPen(pen) paint.drawLine(20, 200, 250, 200) pen.setStyle(QtCore.Qt.CustomDashLine) pen.setDashPattern([1, 4, 5, 4]) paint.setPen(pen) paint.drawLine(20, 240, 250, 240) paint.end() app = QtGui.QApplication(sys.argv) dt = PenStyles() dt.show() app.exec_()
In our example, we draw six lines. The lines are drawn in six different pen styles. There are five predefined pen styles. We can create also custom pen styles. The last line is drawn using custom pen style.
pen = QtGui.QPen(QtCore.Qt.black, 2, QtCore.Qt.SolidLine)
We create a QPen object. The color is black. The width is set to 2 pixels, so that we can see the differences between the pen styles. The QtCore.Qt.SolidLine is one of the predefined pen styles.
pen.setStyle(QtCore.Qt.CustomDashLine) pen.setDashPattern([1, 4, 5, 4]) paint.setPen(pen)
Here we define a custom pen style. We set a QtCore.Qt.CustomDashLine pen style and call a setDashPattern() method. The list of numbers defines a style. There must be an even number of numbers. Odd numbers define a dash, even numbers space. The greater the number, the greater the space or the dash. Our pattern is 1px dash 4px space 5px dash 4px space etc.
QBrush
QBrush is an elementary graphics object. It is used to paint the background of graphics shapes, such as rectangles, ellipses or polygons. A brush can be of three different types. A predefined brush a gradien or a texture pattern.
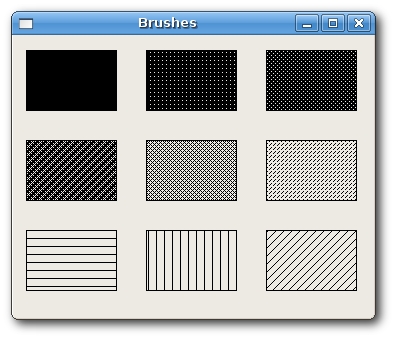
#!/usr/bin/python # brushes.py import sys from PyQt4 import QtGui, QtCore class Brushes(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setGeometry(300, 300, 355, 280) self.setWindowTitle('Brushes') def paintEvent(self, event): paint = QtGui.QPainter() paint.begin(self) brush = QtGui.QBrush(QtCore.Qt.SolidPattern) paint.setBrush(brush) paint.drawRect(10, 15, 90, 60) brush.setStyle(QtCore.Qt.Dense1Pattern) paint.setBrush(brush) paint.drawRect(130, 15, 90, 60) brush.setStyle(QtCore.Qt.Dense2Pattern) paint.setBrush(brush) paint.drawRect(250, 15, 90, 60) brush.setStyle(QtCore.Qt.Dense3Pattern) paint.setBrush(brush) paint.drawRect(10, 105, 90, 60) brush.setStyle(QtCore.Qt.DiagCrossPattern) paint.setBrush(brush) paint.drawRect(10, 105, 90, 60) brush.setStyle(QtCore.Qt.Dense5Pattern) paint.setBrush(brush) paint.drawRect(130, 105, 90, 60) brush.setStyle(QtCore.Qt.Dense6Pattern) paint.setBrush(brush) paint.drawRect(250, 105, 90, 60) brush.setStyle(QtCore.Qt.Dense7Pattern) paint.setBrush(brush) paint.drawRect(250, 105, 90, 60) brush.setStyle(QtCore.Qt.HorPattern) paint.setBrush(brush) paint.drawRect(10, 195, 90, 60) brush.setStyle(QtCore.Qt.VerPattern) paint.setBrush(brush) paint.drawRect(130, 195, 90, 60) brush.setStyle(QtCore.Qt.BDiagPattern) paint.setBrush(brush) paint.drawRect(250, 195, 90, 60) paint.end() app = QtGui.QApplication(sys.argv) dt = Brushes() dt.show() app.exec_()
In our example, we draw six different rectangles.
brush = QtGui.QBrush(QtCore.Qt.SolidPattern) paint.setBrush(brush) paint.drawRect(10, 15, 90, 60)
We define a brush object. Set it to the painter object. And draw the rectangle calling the drawRect() method.