The Wizard Magically Reappears
–Ь–∞—В–µ—А–Є–∞–ї –Є–Ј Wiki.crossplatform.ru
(вЖТ–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ–ї–µ–є: –њ–µ—А–µ–≤–Њ–і –≤ –і–≤–Є–ґ–µ–љ–Є–Є) |
(вЖТA Ferry Booking Example: –њ–µ—А–µ–≤–Њ–і –≤ –і–≤–Є–ґ–µ–љ–Є–Є) |
||
| –°—В—А–Њ–Ї–∞ 18: | –°—В—А–Њ–Ї–∞ 18: | ||
===A Ferry Booking Example=== | ===A Ferry Booking Example=== | ||
| - | + | –Ь—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Љ–∞—Б—В–µ—А –Ј–∞–Ї–∞–Ј–Њ–≤ –њ–∞—А–Њ–Љ–љ–Њ–є –њ–µ—А–µ–њ—А–∞–≤—Л, —З—В–Њ–±—Л –њ—А–Њ–Є–ї—О—Б—В—А–Є—А–Њ–≤–∞—В—М —А–∞–Ј–ї–Є—З–љ—Л–µ –Ї–Њ–љ—Ж–µ–њ—Ж–Є–Є –љ–Њ–≤–Њ–≥–Њ –Ї–∞—А–Ї–∞—Б–∞ –Љ–∞—Б—В–µ—А–Њ–≤. –Я—П—В—М –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л—Е —Б—В—А–∞–љ–Є—Ж, —Г–Љ—Л—Е–ї–µ–љ–љ–Њ —Б–і–µ–ї–∞–љ—Л –Њ—З–µ–љ—М –њ—А–Њ—Б—В—Л–Љ–Є: –°—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤—Л–±–Њ—А–∞ –і–∞—В—Л –Њ—В–њ–ї—Л—В–Є—П, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤–≤–Њ–і–∞ –Є–Љ–µ–љ–Є –µ–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–≥–Њ –њ–∞—Б—Б–∞–ґ–Є—А–∞, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤—Л–±–Њ—А–∞ —В–Є–њ–∞ –Ї—Г–њ–µ, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П —Г–Ї–∞–Ј–∞–љ–Є—П –≥–Њ—Б–љ–Њ–Љ–µ—А–∞ –∞–≤—В–Њ–Љ–Њ–±–Є–ї—П, –≤ —Б–ї—Г—З–∞–µ –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ –њ–µ—А–µ–≤–µ—Б—В–Є –≤–∞—И –∞–≤—В–Њ–Љ–Њ–±–Є–ї—М –Є, –љ–∞–Ї–Њ–љ–µ—Ж, —Б—В—А–∞–љ–Є—Ж–∞ –≤–≤–Њ–і–∞ –љ–Њ–Љ–µ—А–∞ –Ї—А–µ–і–Є—В–љ–Њ–є –Ї–∞—А—В—Л. | |
| - | + | –°–ї–µ–і—Г—О—Й–∞—П –і–Є–∞–≥—А–∞–Љ–Љ–∞ –Є–Ј–Њ–±—А–∞–ґ–∞–µ—В –≤–Њ–Ј–Љ–Њ–ґ–љ—Л–µ –њ—Г—В–Є –љ–∞–≤–Є–≥–∞—Ж–Є–Є —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–∞—Б—В–µ—А–∞: | |
[[Image:qq22-ferryexample.png|center]] | [[Image:qq22-ferryexample.png|center]] | ||
| - | + | –Ш—Б—Е–Њ–і–љ–∞—П —А–µ–∞–ї–Є–Ј–∞—Ж–Є—П –≤—Л–≥–ї—П–і–Є—В –њ–Њ–і–Њ–±–љ–Њ —Н—В–Њ–є: | |
<source lang="cpp-qt"> | <source lang="cpp-qt"> | ||
class BookingWizard : public QWizard | class BookingWizard : public QWizard | ||
| –°—В—А–Њ–Ї–∞ 70: | –°—В—А–Њ–Ї–∞ 70: | ||
} | } | ||
</source> | </source> | ||
| - | + | –°–ї–µ–і—Г—О—Й–Є–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Ї–∞–Ї –Њ—В–Ї—А—Л—В—М –Љ–∞—Б—В–µ—А –Є —Б–Њ–±—А–∞—В—М —А–µ–Ј—Г–ї—М—В–∞—В—Л –Є–Ј –љ–µ–≥–Њ: | |
<source lang="cpp-qt"> | <source lang="cpp-qt"> | ||
BookingWizard wizard; | BookingWizard wizard; | ||
| –°—В—А–Њ–Ї–∞ 80: | –°—В—А–Њ–Ї–∞ 80: | ||
} | } | ||
</source> | </source> | ||
| - | + | –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, –Ї–∞–Ї –Ї–ї–∞—Б—Б <tt>BookingWizard</tt> –і–Њ–ї–ґ–µ–љ —Е—А–∞–љ–Є—В—М —Г–Ї–∞–Ј–∞—В–µ–ї–Є –љ–∞ –≤–Є–і–ґ–µ—В—Л –≤–≤–Њ–і–∞ –≤—Б–µ—Е —Б—В—А–∞–љ–Є—Ж –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М –Њ—В–Ї—А—Л—В—Л–є –Є–љ—В–µ—А—Д–µ–є—Б. –Ъ—А–Њ–Љ–µ —В–Њ–≥–Њ, –µ—Б–ї–Є —Б—В—А–∞–љ–Є—Ж–∞ –љ—Г–ґ–і–∞–µ—В—Б—П –≤ –і–Њ—Б—В—Г–њ–µ –Ї –≤–Є–і–ґ–µ—В—Г –≤–≤–Њ–і–∞ —Б –і—А—Г–≥–Њ–є —Б—В—А–∞–љ–Є—Ж—Л, —В–Њ —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –≤–Є–і–ґ–µ—В –≤–≤–Њ–і–∞ –і–Њ–ї–ґ–µ–љ –±—Л—В—М –њ–µ—А–µ–і–∞–љ –Њ–±–Њ–Є–Љ —Б—В—А–∞–љ–Є—Ж–∞–Љ. | |
| - | + | ||
===–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ–ї–µ–є=== | ===–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ–ї–µ–є=== | ||
–Т–µ—А—Б–Є—П 17:59, 22 –Љ–∞—А—В–∞ 2009

| 
|
| Qt Quarterly | –Т—Л–њ—Г—Б–Ї 22 | –Ф–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є—П | |
by Jo Asplin
–Я–Њ—Б–ї–µ –Є—Б—З–µ–Ј–љ–Њ–≤–µ–љ–Є—П –≤ –Ї–ї—Г–±–∞—Е –і—Л–Љ–∞, —Б –≤—Л—Е–Њ–і–Њ–Љ Qt4, QWizard —Б–љ–Њ–≤–Њ —З–∞—Б—В—М Qt. QWizard –Є –µ–≥–Њ –љ–≤–Њ—Л–є –њ–Њ–і–Љ–∞—Б—В–µ—А—М–µ, QWizardPage, –Њ—В—А–∞–±–Њ—В–∞–≤—И–Є–µ —Б–≤–Њ–µ –Ї—А–∞—В–Ї–Њ–µ –≤—А–µ–Љ—П –≤ Qt4 Solutions, –Є —В–µ–њ–µ—А—М –љ–∞—Б—Л—Й–µ–љ–љ—Л–µ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П–Љ–Є, –Ї–Њ—В–Њ—А—Л–µ —Б–і–µ–ї–∞—О—В —А–∞–±–Њ—В—Г –њ—А–Њ–≥—А–∞–Љ–Є—Б—В–∞ –Љ–∞—Б—В–µ—А–Њ–≤ –ї–µ–≥—З–µ, —З–µ–Љ –Ї–Њ–≥–і–∞ –ї–Є–±–Њ.
–°–Њ–і–µ—А–ґ–∞–љ–Є–µ |
QWizard provides a framework for writing wizards (also calledassistants). The purpose of a wizard is to guide the user through aprocess step by step. Compared with the QWizard class foundin Qt 3 and the Q3Wizard compatibility class of Qt 4, the newwizard provides the following features:
- –Х—Б—В–µ—Б—В–≤–µ–љ–љ—Л–є –≤–љ–µ—И–љ–Є–є –≤–Є–і –Є –њ–Њ–≤–µ–і–µ–љ–Є–µ –љ–∞ –≤—Б–µ—Е –њ–ї–∞—В—Д–Њ—А–Љ–∞—Е
QWizard supports four different looks — Classic (Windows 95 and X11), Modern(Windows 98 to XP), Aero (Windows Vista), and Mac (Mac OS X). By default, QWizard automatically chooses the most appropriate style for theuser's platform, but this can be overridden.
- –С–Њ–ї–µ–µ –Љ–Њ—Й—М–љ—Л–є –Є —Г–і–Њ–±–љ—Л–є API
The new API makes iteasy to enable or disable the Next and Finish buttonsbased on the dialog's contents, and to exchange information betweenpages.
- –Я–Њ–і–і–µ—А–ґ–Ї–∞ –љ–µ–ї–Є–љ–µ–є–љ—Л—Е –Љ–∞—Б—В–µ—А–Њ–≤
Non-linear wizards allow different traversal pathsbased on the information provided by the user.
In this article, we will focus on the control and data flow aspectsof wizards: What happens when the user navigates between pages, whenis the user allowed to navigate between pages, and how do we accessdata on which to base these decisions?
A Ferry Booking Example
–Ь—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Љ–∞—Б—В–µ—А –Ј–∞–Ї–∞–Ј–Њ–≤ –њ–∞—А–Њ–Љ–љ–Њ–є –њ–µ—А–µ–њ—А–∞–≤—Л, —З—В–Њ–±—Л –њ—А–Њ–Є–ї—О—Б—В—А–Є—А–Њ–≤–∞—В—М —А–∞–Ј–ї–Є—З–љ—Л–µ –Ї–Њ–љ—Ж–µ–њ—Ж–Є–Є –љ–Њ–≤–Њ–≥–Њ –Ї–∞—А–Ї–∞—Б–∞ –Љ–∞—Б—В–µ—А–Њ–≤. –Я—П—В—М –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л—Е —Б—В—А–∞–љ–Є—Ж, —Г–Љ—Л—Е–ї–µ–љ–љ–Њ —Б–і–µ–ї–∞–љ—Л –Њ—З–µ–љ—М –њ—А–Њ—Б—В—Л–Љ–Є: –°—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤—Л–±–Њ—А–∞ –і–∞—В—Л –Њ—В–њ–ї—Л—В–Є—П, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤–≤–Њ–і–∞ –Є–Љ–µ–љ–Є –µ–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–≥–Њ –њ–∞—Б—Б–∞–ґ–Є—А–∞, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П –≤—Л–±–Њ—А–∞ —В–Є–њ–∞ –Ї—Г–њ–µ, —Б—В—А–∞–љ–Є—Ж–∞ –і–ї—П —Г–Ї–∞–Ј–∞–љ–Є—П –≥–Њ—Б–љ–Њ–Љ–µ—А–∞ –∞–≤—В–Њ–Љ–Њ–±–Є–ї—П, –≤ —Б–ї—Г—З–∞–µ –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ –њ–µ—А–µ–≤–µ—Б—В–Є –≤–∞—И –∞–≤—В–Њ–Љ–Њ–±–Є–ї—М –Є, –љ–∞–Ї–Њ–љ–µ—Ж, —Б—В—А–∞–љ–Є—Ж–∞ –≤–≤–Њ–і–∞ –љ–Њ–Љ–µ—А–∞ –Ї—А–µ–і–Є—В–љ–Њ–є –Ї–∞—А—В—Л.
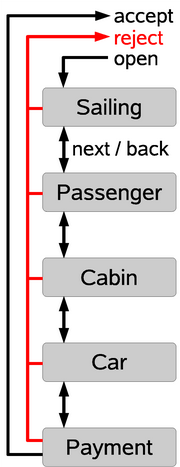
–°–ї–µ–і—Г—О—Й–∞—П –і–Є–∞–≥—А–∞–Љ–Љ–∞ –Є–Ј–Њ–±—А–∞–ґ–∞–µ—В –≤–Њ–Ј–Љ–Њ–ґ–љ—Л–µ –њ—Г—В–Є –љ–∞–≤–Є–≥–∞—Ж–Є–Є —Б –њ–Њ–Љ–Њ—Й—М—О –Љ–∞—Б—В–µ—А–∞:
–Ш—Б—Е–Њ–і–љ–∞—П —А–µ–∞–ї–Є–Ј–∞—Ж–Є—П –≤—Л–≥–ї—П–і–Є—В –њ–Њ–і–Њ–±–љ–Њ —Н—В–Њ–є:
class BookingWizard : public QWizard { public: BookingWizard(); QString sailingDate() const { return sailing->selectedDate().toString(); } QString passengerName() const { return passenger->text(); } ... private: QCalendarWidget *sailing; QLineEdit *passenger; ... }; class SailingPage : public QWizardPage { public: SailingPage(QCalendarWidget *sailing) { setTitle(tr("Sailing")); setLayout(new QVBoxLayout); sailing->setMinimumDate( QDate::currentDate().addDays(1)); layout()->addWidget(sailing); } }; ... BookingWizard::BookingWizard() { setWindowTitle(tr("Ferry Trip Booking Wizard")); sailing = new QCalendarWidget; addPage(new SailingPage(sailing)); passenger = new QLineEdit; addPage(new PassengerPage(passenger)); ... }
–°–ї–µ–і—Г—О—Й–Є–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞ –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Ї–∞–Ї –Њ—В–Ї—А—Л—В—М –Љ–∞—Б—В–µ—А –Є —Б–Њ–±—А–∞—В—М —А–µ–Ј—Г–ї—М—В–∞—В—Л –Є–Ј –љ–µ–≥–Њ:
BookingWizard wizard; if (wizard.exec()) { qDebug() << "booking accepted"; qDebug() << "sailing date:" << wizard.sailingDate(); qDebug() << "passenger:" << wizard.passengerName(); ... }
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, –Ї–∞–Ї –Ї–ї–∞—Б—Б BookingWizard –і–Њ–ї–ґ–µ–љ —Е—А–∞–љ–Є—В—М —Г–Ї–∞–Ј–∞—В–µ–ї–Є –љ–∞ –≤–Є–і–ґ–µ—В—Л –≤–≤–Њ–і–∞ –≤—Б–µ—Е —Б—В—А–∞–љ–Є—Ж –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М –Њ—В–Ї—А—Л—В—Л–є –Є–љ—В–µ—А—Д–µ–є—Б. –Ъ—А–Њ–Љ–µ —В–Њ–≥–Њ, –µ—Б–ї–Є —Б—В—А–∞–љ–Є—Ж–∞ –љ—Г–ґ–і–∞–µ—В—Б—П –≤ –і–Њ—Б—В—Г–њ–µ –Ї –≤–Є–і–ґ–µ—В—Г –≤–≤–Њ–і–∞ —Б –і—А—Г–≥–Њ–є —Б—В—А–∞–љ–Є—Ж—Л, —В–Њ —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –≤–Є–і–ґ–µ—В –≤–≤–Њ–і–∞ –і–Њ–ї–ґ–µ–љ –±—Л—В—М –њ–µ—А–µ–і–∞–љ –Њ–±–Њ–Є–Љ —Б—В—А–∞–љ–Є—Ж–∞–Љ.
–†–µ–≥–Є—Б—В—А–∞—Ж–Є—П –Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –њ–Њ–ї–µ–є
–І—В–Њ–±—Л —А–µ—И–Є—В—М –њ—А–Њ–±–ї–µ–Љ—Г –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—Ж–Є–Є, —Г–Ї–∞–Ј–∞–љ–љ—Г—О –≤—Л—И–µ, –Љ—Л –Љ–Њ–ґ–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Љ–µ—Е–∞–љ–Є–Ј–Љ –њ–Њ–ї–µ–є QWizard'–∞. –Я–Њ–ї–µ —Б–Њ—Б—В–Њ–Є—В –Є–Ј –Є–Ј —Н–Ї–Ј–µ–Љ–њ–ї—П—А–∞ –Њ–±—К–µ–Ї—В–∞, –Њ–і–љ–Њ–≥–Њ –Є–Ј —Б–≤–Њ–є—Б—В–≤ –≤–Є–і–ґ–µ—В–∞ (–њ—А–µ–і—Б—В–∞–≤–ї—П—О—Й–µ–µ –Ј–љ–∞—З–µ–љ–Є–µ –≤–Є–і–ґ–µ—В–∞), —Б–Є–≥–љ–∞–ї–∞ –Є–љ—Д–Њ—А–Љ–Є—А—Г—О—Й–µ–≥–Њ –љ–∞—Б –Њ–± –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —Б–≤–Њ–є—Б—В–≤–∞ (–Њ–±—Л—З–љ–Њ –Є–Љ–µ–µ—В—Б—П —В–Њ–ї—М–Ї–Њ –Њ–і–Є–љ —В–∞–Ї–Њ–є —Б–Є–≥–љ–∞–ї) –Є, –љ–∞–Ї–Њ–љ–µ—Ж, –Є–Љ—П, –Ї–Њ—В–Њ—А–Њ–µ –і–Њ–ї–ґ–љ–Њ –±—Л—В—М —Г–љ–Є–Ї–∞–ї—М–љ—Л–Љ –≤ –њ—А–µ–і–µ–ї–∞—Е –Љ–∞—Б—В–µ—А–∞.
–Ю–±—А–∞—Й–∞—П—Б—М –Ї –Є–Љ–µ–љ–Є –њ–Њ–ї—П –Є –Ј–љ–∞—П –Ї–∞–Ї –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞—В—М –µ–≥–Њ –Ј–љ–∞—З–µ–љ–Є–µ –Є–Ј QVariant, –Љ—Л –Љ–Њ–ґ–µ–Љ –±–µ–Ј —В—А—Г–і–∞ –њ–Њ–ї—Г—З–∞—В—М –і–Њ—Б—В—Г–њ –Ї –њ–Њ–ї—П–Љ –≤ –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–є —Д–Њ—А–Љ–µ —З–µ—А–µ–Ј –Љ–∞—Б—В—А. –Ь–µ—Е–∞–љ–Є–Ј–Љ –њ–Њ–ї–µ–є —В–∞–Ї–ґ–µ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –љ–∞–Љ —Е—А–∞–љ–Є—В—М –њ–Њ–і—А–Њ–±–љ–Њ—Б—В–Є —Б–Њ–Ј–і–∞–љ–Є—П –≤–Є–і–ґ–µ—В–Њ–≤ –≤–≤–Њ–і–∞ –ї–Њ–Ї–∞–ї—М–љ–Њ –љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є—Е —Б—В—А–∞–љ–Є—Ж–∞—Е –Љ–∞—Б—В–µ—А–∞.
–Т–Њ—В –Ї–∞–Ї –Љ–∞—Б–µ—В–µ—А –Ј–∞–Ї–∞–Ј–Њ–≤ (booking) –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ, —З—В–Њ–±—Л –њ—А–µ–і—Б—В–∞–≤–Є—В—М –µ–≥–Њ –≤–Є–і–ґ–µ—В—Л –≤–≤–Њ–і–∞ –Ї–∞–Ї –њ–Њ–ї—П:
class BookingWizard : public QWizard { public: BookingWizard(); QString sailingDate() const { return field("sailing").toString(); } QString passengerName() const { return field("passenger").toString(); } ... }; class SailingPage : public QWizardPage { public: SailingPage() { QCalendarWidget *sailing = new QCalendarWidget; registerField("sailing", sailing, "selectedDate", SIGNAL(selectionChanged())); ... } }; class PassengerPage : public QWizardPage { public: PassengerPage() { QLineEdit *passenger = new QLineEdit; registerField("passenger", passenger); ... } }; ...
–Ф–ї—П —Б—В—А–∞–љ–Є—Ж—Л Sailing (–Ю—В–њ–ї—Л—В–Є–µ), —З—В–Њ–±—Л –µ—С QCalendarWidget –±—Л–ї –Ї–Њ—А—А–µ–Ї—В–љ–Њ —А–∞—Б–њ–Њ–Ј–љ–∞–љ –Ї–∞–Ї –њ–Њ–ї–µ, –Љ—Л –≤—Л–Ј—Л–≤–∞–µ–Љ registerField() –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ SailingPage:
registerField( "sailing", sailing, "selectedDate", SIGNAL(selectionChanged()));
–Ф–ї—П —Б—В—А–∞–љ–Є—Ж—Л Passenger (–Я–∞—Б–∞–ґ–Є—А), –Љ—Л –њ—А–Њ—Б—В–Њ –≤—Л–Ј—Л–≤–∞–µ–Љ:
registerField("passenger", passenger);
–Р —З—В–Њ —Б–Њ —Б–≤–Њ–є—Б—В–≤–Њ–Љ –Є —Б–Є–≥–љ–∞–ї–Њ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П? –Ю–љ–Є –Љ–Њ–≥—Г—В –±—Л—В—М –њ–µ—А–µ–і–∞–љ—Л, –Ї–∞–Ї —В—А–µ—В–Є–є –Є —З–µ—В–≤–µ—А—В—Л–є –∞—А–≥—Г–Љ–µ–љ—В—Л –≤ registerField(), –љ–Њ –Њ–њ—Г—Б–Ї–∞—П –Є—Е (–≤ –і–µ–є—Б—В–≤–Є—В–µ–ї—М–љ–Њ—Б—В–Є –њ–µ—А–µ–і–∞–≤–∞—П –љ—Г–ї–µ–≤–Њ–є —Г–Ї–∞–Ј–∞—В–µ–ї—М), –Љ—Л –≥–Њ–≤–Њ—А–Є–Љ QWizardPage, —З—В–Њ –Љ—Л —Е–Њ—В–µ–ї–Є –±—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Ј–і–µ—Б—М –Ј–љ–∞—З–µ–љ–Є–µ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О. QWizardPage –Ј–љ–∞–µ—В –Њ –љ–∞–Є–±–Њ–ї–µ–µ –Њ–±—Й–Є—Е —В–Є–њ–∞—Е –≤–Є–і–ґ–µ—В–Њ–≤ –≤–≤–Њ–і–∞. –Ґ–∞–Ї –Ї–∞–Ї QLineEdit –Є–Ј —З–Є—Б–ї–∞ —В–∞–Ї–Є—Е —Б—З–∞—Б—В–ї–Є–≤—З–Є–Ї–Њ–≤ (–Є –њ–Њ–і–Ї–ї–∞—Б—Б —В–Њ–ґ–µ), —Б–≤–Њ–є—Б—В–≤–Њ text –Є —Б–Є–≥–љ–∞–ї textChanged() –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є.
–Т –Ї–∞—З–µ—Б—В–≤–µ –∞–ї—М—В–µ—А–љ–∞—В–Є–≤—Л, –Љ—Л –Љ–Њ–≥–ї–Є –±—Л –і–Њ–±–∞–≤–Є—В—М QCalendarWidget –≤ —Б–њ–Є—Б–Њ–Ї —А–∞—Б–њ–Њ–Ј–љ–∞–≤–∞–µ–Љ—Л—Е —В–Є–њ–Њ–≤ –њ–Њ–ї–µ–є QWizard'–∞, —А–∞–Ј –Є –љ–∞ –≤—Б–µ–≥–і–∞:
setDefaultProperty("QCalendarWidget", "selectedDate", SIGNAL(selectionChanged()));
Validate Before It's Too Late
If some information in the wizard is invalid or inconsistent (e.g.,the passenger name is empty), it is currently not detected untilafter the wizard is closed. The wizard would then have to bereopened, and all the information, including the field that was incorrectin the first place, would have to be entered again. This is a verytedious, error-prone, and repetitive process that defeats thepurpose of using a wizard.
When hitting Next or Finish to accept the currentstate of a wizard, the user would intuitively expect the result to beacceptable. We would like errors to be caught and dealt with as earlyas possible.
Let's see how we can improve our booking wizard. How can we ensurethat the passenger name is not empty before proceeding to theCabin page? It turns out that we get the validation we'reafter almost for free when we represent the passenger name as afield. All it takes is to register the field as a mandatory field byappending an asterisk to the name:
registerField("passenger*", passenger);
When we query its value, the field is still referred to using itsregular name (without the asterisk), but being a mandatory field, itis required to be filled (i.e., have a value different from the one ithad at the time of registration) before the Next button isenabled. The default value of a QLineEdit is an empty string, sowe are not allowed to proceed to the Cabin page until weenter a non-empty passenger name.
But how does the wizard know when to check a mandatory field forupdates? Simple: QWizard automatically connects to the changenotification signal associated with the field; e.g.,textChanged() for QLineEdit. This ensures that theNext or Finish button is in the correct "enabled"state at all times.
What if a simple update check is not sufficient to validate a page?Assume for example that there are no departures on Sundays. How can weensure that it is impossible to proceed to the Passenger page aslong as a Sunday is selected as sailing date? A mandatory field would notwork in this case, because there are many invalidvalues (i.e., all Sundays), and there is no way we could have all ofthese represent the invalid initial value to compare the fieldagainst.
We essentially need a way to program the validation ruleourselves. This is achieved by reimplementing the virtual function,QWizardPage::isComplete():
bool SailingPage::isComplete() const { return field("sailing").toDate().dayOfWeek() != Qt::Sunday; }
We also need to emit the QWizardPage::completeChanged() signalevery time isComplete() may potentially return a different value,so that the wizard knows that it must refresh the Next button.This requires us to add the following connect() call to theSailingPage constructor:
connect(sailing, SIGNAL(selectionChanged()), this, SIGNAL(completeChanged()));
–Ш–љ–Є—Ж–Є–∞–ї–Є–Ј–∞—Ж–Є—П —Б—В—А–∞–љ–Є—Ж—Л
We would now like to ensure that the contents of a page isfilled with sensible values every time the page is entered. Let'sassume that an additional, slightly more expensive cabin type isavailable on Saturdays. By reimplementing the virtual functionQWizardPage::initializePage(), we can populate the QComboBoxrepresenting the cabin types whenever we enter the Cabin (–Ъ–∞—О—В–∞) page(assuming the cabin combobox is a private member ofSailingPage):
void CabinPage::initializePage() { cabin->clear(); cabin->addItem(tr("Cabin without window")); cabin->addItem(tr("Cabin with window")); if (field("sailing").toDate().dayOfWeek() == Qt::Saturday) cabin->addItem(tr("Luxury cabin with window and " "champagne")); }
Notice how the CabinPage accesses a field registered by aprevious page ("sailing") to determine the day of the week.
–Я—А–Њ–њ—Г—Б–Ї —Б—В—А–∞–љ–Є—Ж—Л –≤ —Б–µ—А–µ–і–Є–љ–µ
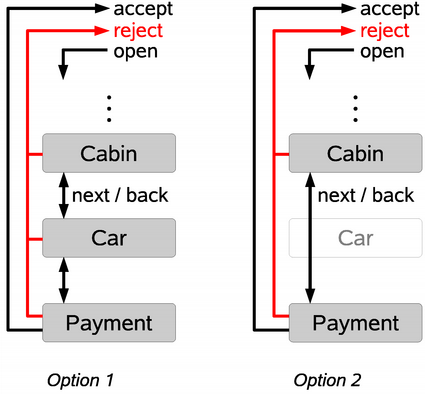
–°–µ–є—З–∞—Б –Љ—Л —Б–Њ–±–Є—А–∞–µ–Љ—Б—П –њ–Њ–і–і–µ—А–ґ–∞—В—М –і—А—Г–≥—Г—О –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В—М –њ–∞—А–Њ–Љ–љ–Њ–є –Ї–Њ–Љ–њ–∞–љ–Є–Є: –њ–Њ —Б—Г–±–±–Њ—В–∞–Љ –∞–≤—В–Њ–Љ–Њ–±–Є–ї–Є –љ–∞ –њ–∞—А–Њ–Љ –љ–µ –і–Њ–њ—Г—Б–Ї–∞—О—В—Б—П. –Х—Б–ї–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –≤—Л–±–Є—А–∞–µ—В —Б—Г–±–±–Њ—В—Г –і–ї—П –Њ—В–њ–ї—Л—В–Є—П, —Б—В—А–∞–љ–Є—Ж–∞ Car (–Р–≤—В–Њ–Љ–Њ–±–Є–ї—М) –њ—А–Њ–њ—Г—Б–Ї–∞–µ—В—Б—П –њ–Њ–ї–љ–Њ—Б—В—М—О.
By default, the wizard pages are presented in a strictly linearorder: For any given page, there is only one possible page thatcan be arrived from, and only one possible page to proceed to.For instance, the Payment page of our ferry example canonly be arrived at from the Car page, and the Carpage is the only page we can proceed to from the Cabin page.
We will now relax this restriction so that pushing the Nextbutton on the Cabin page takes us to either the Car pageor straight to the Payment page depending on the selectedsailing date. As a consequence, the Payment page may be reacheddirectly from either the Cabin page or the Car page.
The non-linear behavior is achieved by reimplementing thevirtual function, QWizardPage::nextId(). This function is evaluated bythe wizard when the Next button is pressed to determine which page toenter. In order for this to work, we need to associate a unique IDwith each page. The way a unique ID is assigned to a page depends onhow the page is registered in the wizard: addPage() assigns an IDthat is greater than any other ID so far, while setPage() accepts theID as an argument.
The base implementation of nextId() simply returns the next ID inthe increasing sequence of registered IDs. ReimplementingnextId() works best in combination with setPage() asillustrated by the following example:
class BookingWizard : public QWizard { public: enum { Sailing, Passenger, Cabin, Car, Payment }; ... }; int CabinPage::nextId() const { if (field("sailing").toDate().dayOfWeek() == Qt::Saturday) { return BookingWizard::Payment; } else { return BookingWizard::Car; } } BookingWizard::BookingWizard() { ... setPage(Car, new CarPage); setPage(Payment, new PaymentPage); ... }
Use nextId() with care to avoid cycles and non-existent page IDs.Fortunately, QWizard will warn about these cases at run-time.
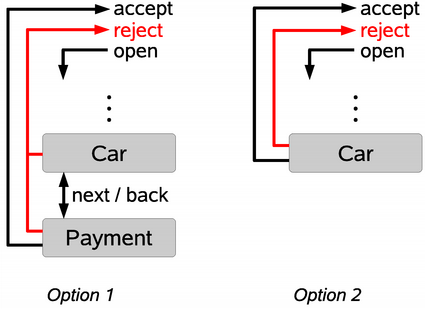
–Я—А–Њ–њ—Г—Б–Ї –њ–Њ—Б–ї–µ–і–љ–µ–є —Б—В—А–∞–љ–Є—Ж—Л
To illustrate a slightly different use of nextId(), let's drop therule about Saturdays from the previous section and assume instead thatpassengers whose name contains "wizard" don't have to pay for the tripat all — for them, the Car page should be the final page.
We achieve this by letting nextId() return {-}1 if thePayment page should be skipped. As it happens, nextId()is not only evaluated when the Next button is pressed to determine whichpage is the next page, but also upon entering a new page to find outwhether there is a next page at all. If there is no next page, theFinish button should replace the Next button. Here isthe code:
int CarPage::nextId() const { if (field("passenger").toString() .contains(tr("wizard"), Qt::CaseInsensitive)) { return -1; } else { return BookingWizard::Payment; } }
This of course assumes that the passenger field doesn't change as longas we're on the Car page.
–†–µ–Ј—О–Љ–µ
The bare bones example we have shown demonstrates how easily wizardnavigation can be programmed using the new QWizard and QWizardPage classes. Most importantly, we have seen howreimplementing virtual functions lets us answer some commonquestions about wizard navigation: When is the user allowed to moveto the next page, which page is to be considered the next one, andon which page can the user accept the current input and close thewizard?In addition to providing easy access to data across the wizard, thefield mechanism we have used offers a basic but extremely convenienttype of page validation through mandatory fields.